websocket笔记
http://www.cnblogs.com/zt-blog/p/6742746.html
websocket -- 双向通信网络协议。
1. js代码如下:
客户端发送和接收的数据都是字符串形式的,需要和JSON互相转换!
1 var ws = new WebSocket("ws://XXX.com/aaa/bbb"); 2 ws.onopen = function(){ 3 ws.send(JSON.stringify({"userId":userId})); 4 }; 5 ws.onmessage = function(data){ 6 console.log(data.data); 7 8 9 }; 10 ws.onclose = function(data){ 11 console.log("WebSocket Closed!"); 12 }; 13 ws.onerror = function(data){ 14 console.log("WebSocket Error!"); 15 }; 16 17 18 //ws && ws.close();
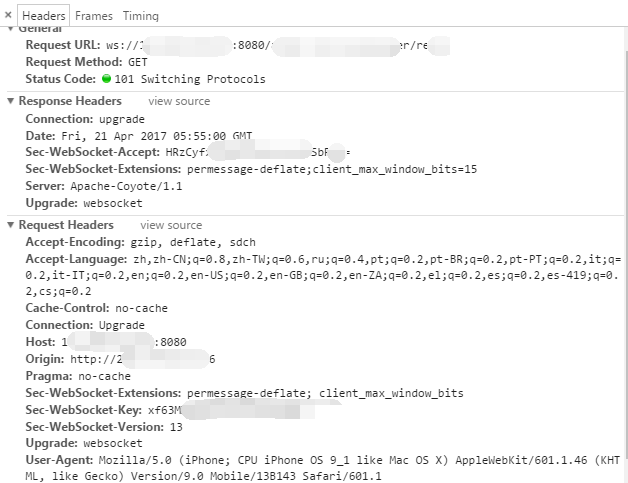
2. 连接建立成功的信息如下,状态码 -- 101 Switching Protocols

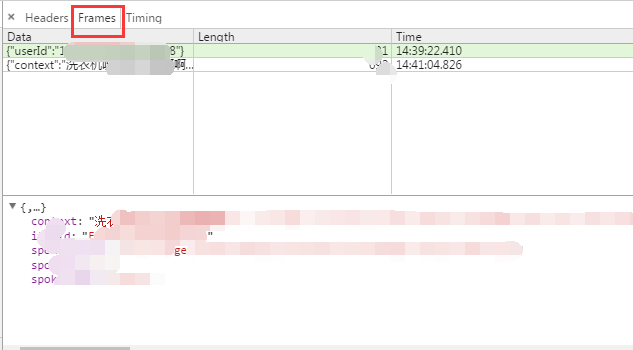
3. chrome查看通信消息方法: 查看Frames tab窗口,会看到双向通信的内容,既有客户端send给server的,也有server推送给客户端的。

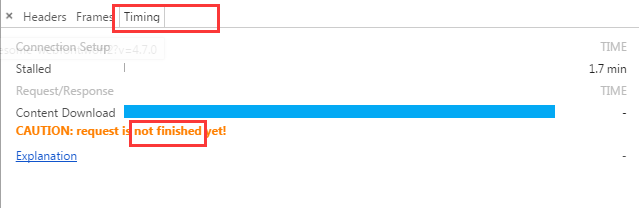
4. 查看连接状态:websocket是长连接,当连接还没断开时,在Timing tab窗口里会看到一句话,CUATION: request is not finished yet! 若连接断开了,则这句话不显示。

5. 连接何时断开:
server断开 or client端断开
结语: 这东西前端逻辑很简单,server端做的工作多一点,包括连接是否成功以及各种错误的排查等都是server端的同事做的。
本文完。



 cnzt
cnzt
