springboot跨域CORS处理
一 源(Origin)
源指URL的协议,域名,端口三部分组成,如果这个三个成分都相同,就判定是同源,否则为不同源。
同源策略(Same origin policy)是一种浏览器的约定,即在浏览器中禁止非同源访问。
二 CORS
CORS即"跨域资源共享"(Cross-origin resource sharing),是一个W3C标准。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了ajax只能同源使用的限制。springboot也提供了cors的解决方法。
下面将模拟浏览器跨域,并解决跨域问题。
三 provider工程
provider工程提供了一个接口给外部访问,端口是8080。
/**
* @Author lsc
* @Description <p> cors </p>
* @Date 2019/10/20 21:32
* @Version 1.0
*/
@RestController
public class ProviderController {
@GetMapping("youku1327")
public String getUser(){
System.out.println("---------");
return "hello youku1327";
}
}
四 consumer
consumer 提供访问页面,跨域亲求 provider接口,端口为8082。
控制层代码:
/**
* @Author lsc
* @Description <p> </p>
* @Date 2019/10/20 21:32
* @Version 1.0
*/
@Controller
public class ComsumerController {
@GetMapping("youku1327")
public String getUser(){
return "index";
}
}
页面代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>cors-youku1327</title>
</head>
<body>
<script th:src="@{jquery-1.8.3.js}" type="text/javascript"></script>
<button id="button">获得用户</button>
<script>
$("#button").click(function () {
$.ajax({
url: "http://localhost:8080/youku1327",
type: "get",
success:function (result) {
console.log(result);
}
})
});
</script>
</body>
</html>
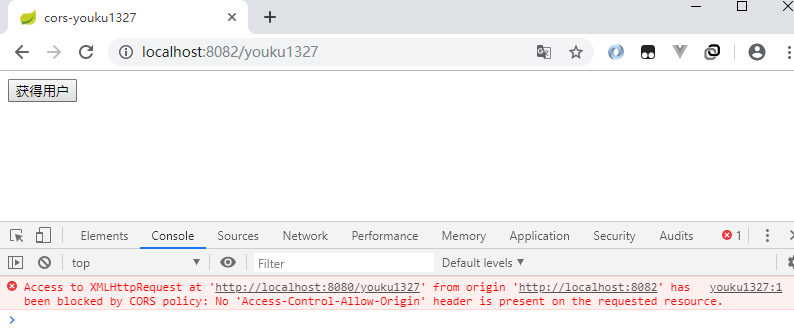
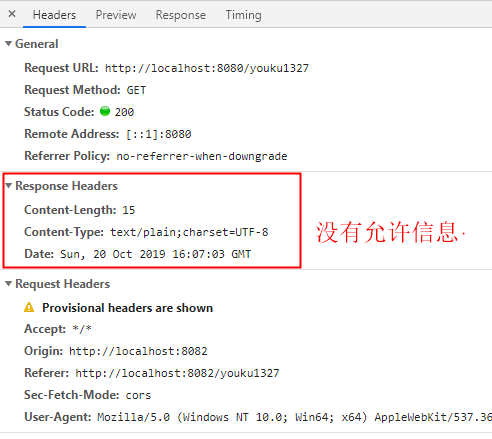
五 跨域问题产生
两个项目分别启动后,在流量器中访问consumer,报错如下,不存在允许访问的请求头。


六解决方案
在provier实现WebMvcConfigurer接口,或者使用@CrossOrigin注解在方法上。
示例代码:
/**
* @Author lsc
* @Description <p> </p>
* @Date 2019/10/20 23:15
* @Version 1.0
*/
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8082")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.allowedHeaders("*");
}
}
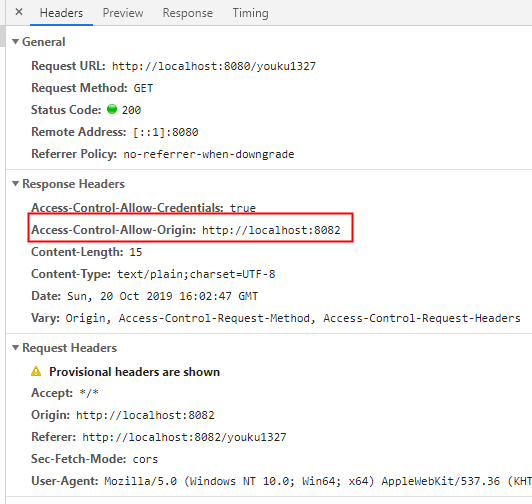
页面请求结果如下:

分类:
springboot



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix