Grunt_1从安装开始创建一个基本的Grunt
Grunt的介绍:http://www.gruntjs.net/getting-started
文件架构:https://github.com/zhangsai521314/Grunt
1:安装Git Bash,下载地址https://git-scm.com/download/win(安装一路next)
2:安装node.js+npm,下载地址:https://nodejs.org/en/download/
注意:到这个选项的时候选这个

3:Git Bush安装Grunt客户端:npm install -g grunt-cli
4:打开git bash查看安装是否成功。

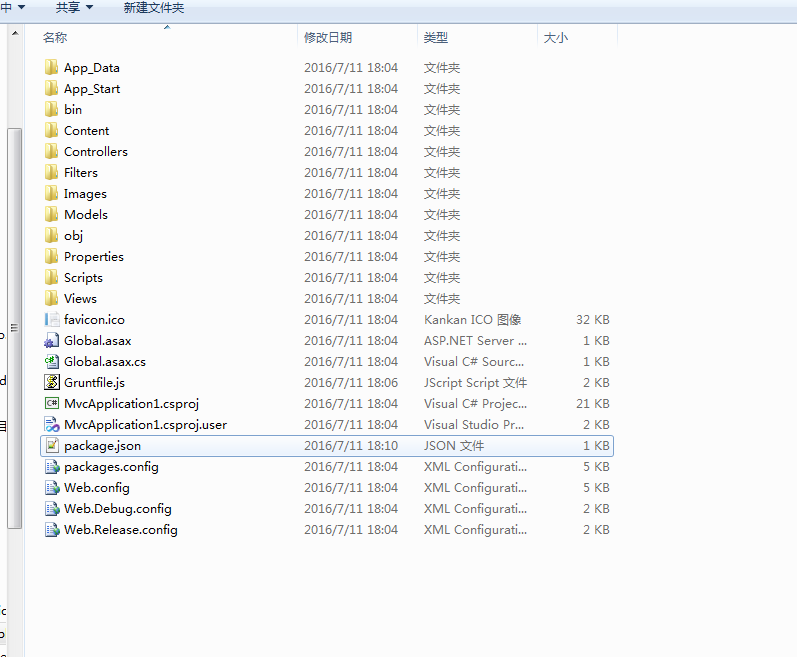
4:项目结构图:

5:把package.json放到MvcApplication1文件夹下。package.json的基本内容。
{
"name": "my-project-name",
"version": "0.1.0",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-concat": "^0.5.0",
"grunt-contrib-cssmin": "^0.10.0",
"grunt-contrib-uglify": "^0.5.1"
}
}
6:git bash进入MvcApplication1文件夹下。执行npm install,如果此时没有package.json文件则会报错。

7:执行成功
8:在目录下添加Gruntfile.js
// 常用的功能:
// uglify:压缩
// cssmin:css操作
// imagemin:图片操作
// htmlmin:html操作
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {//压缩
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("dd-mm-yyyy") %> */\n'//头信息
},
build: {
//动态文件映射,当运行任务时会自动找到cwd参数下的src参数下所有符合规则的js文件
//添加或删除文件时不需要更新 Gruntfile。
files: [
{
expand: true, // 启用动态扩展
cwd: 'Scripts/', // 源文件匹配都相对此目录
src: ['*.js'], // 匹配规则
dest: 'dest/js/', // 任务目标保存路径
ext: '.min.js', // 目标文件路径中文件的扩展名
extDot: 'first' // 扩展名始于文件名的第一个点号
},
],
}
},
cssmin: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n',
},
//动态文件映射,当运行任务时会自动找到cwd参数下的src参数下所有符合规则的css文件
build: {
files: [{
expand: true,
cwd: 'Content/',
src: ['*.css','**/*.css'],
dest: 'dest/css/',
ext: '.min.css',
extDot: 'first'
}]
}
}
});
//载入concat和uglify插件,分别对于合并和压缩
grunt.loadNpmTasks('grunt-contrib-uglify');//
grunt.loadNpmTasks('grunt-contrib-cssmin');
//当执行 Grunt 且不通过参数指定任务时,将执行本配置的内容任务。
grunt.registerTask('default', ['uglify','cssmin']);
}
9:使用grunt命令执行压缩css, grunt cssmin
写文不易,转载需注明出处:http://www.cnblogs.com/zszs/p/5662541.html






