electron-vite 开发开发桌面应用 用户选择安装位置
electron-vite 开发vue3开发桌面应用 用户选择安装位置
使用electron-vite创建项目
npm create @quick-start/electron my-app -- --template vue-ts
安装好依赖
cnpm i
打包exe
npm run build:win
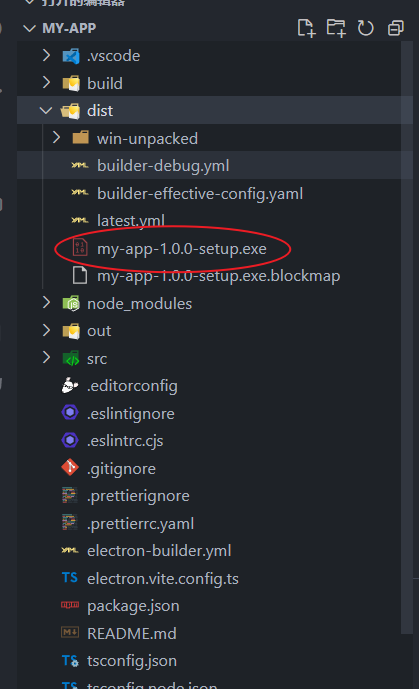
build完后在项目跟目录的dist文件夹下会打包生成很多文件 其中有一个 .exe就是用来安装windows应用程序,在资源管理器双击打开安装

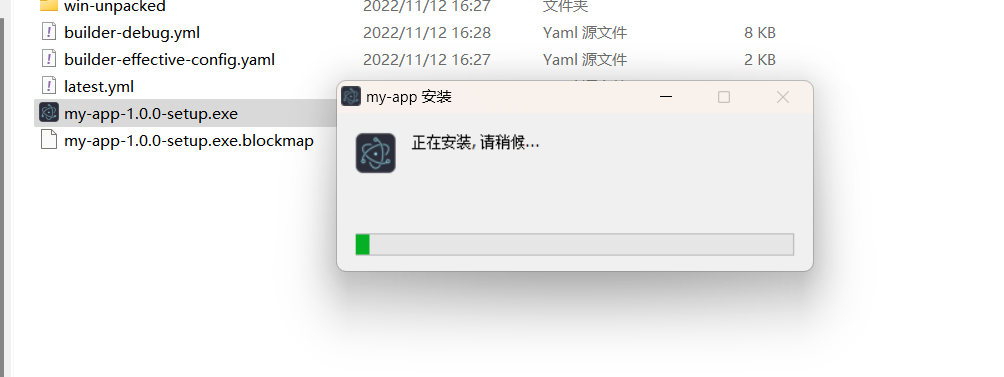
会有窗口一闪而过,然后就是开始安装。没有选择安装位置选项。

electron项目使用electron-builder打包的,只需要改electron-builder的配置就行了
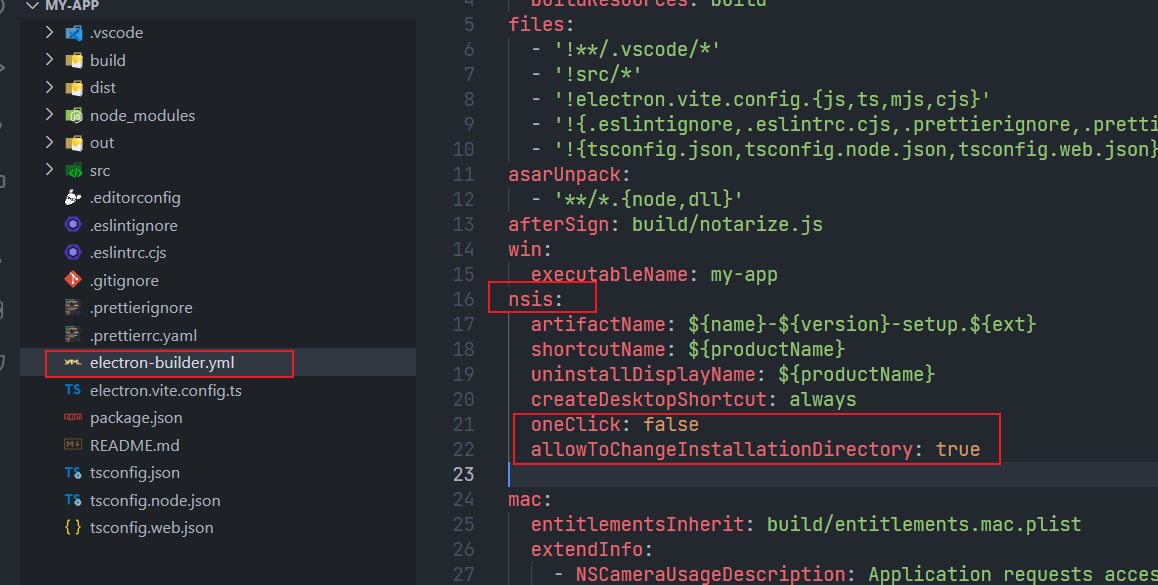
在项目根目录找到electron-builder配置文件electron-builder.yml

找到nsis选项,加上两个参数
oneClick: false
allowToChangeInstallationDirectory: true
删掉上次打包的dist文件夹,重新npm run build:win打包。再安装
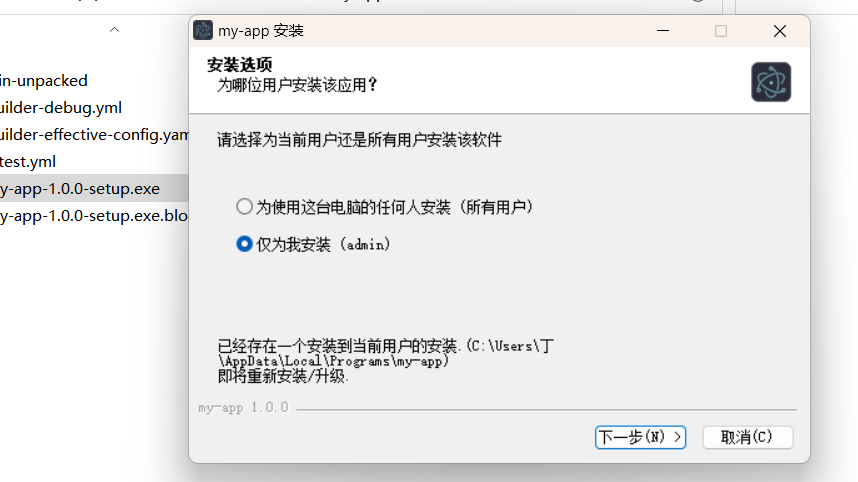
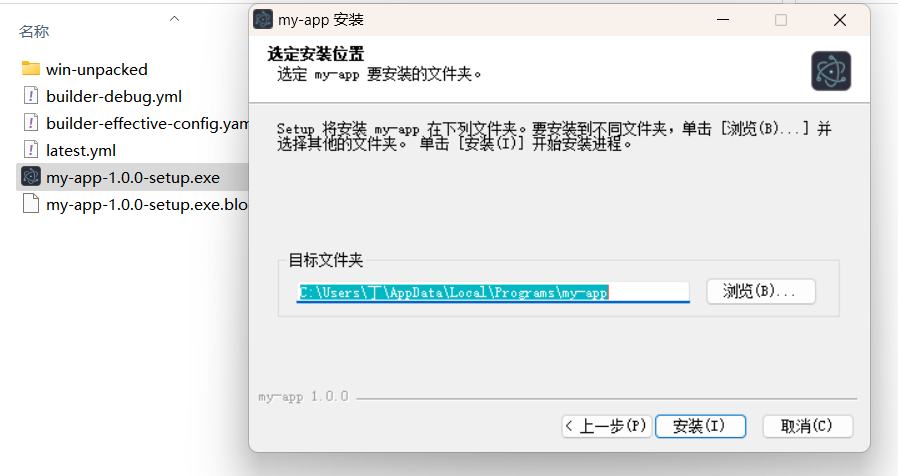
现在是可以选择安装位置了


分类:
Electron




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构