node koa web服务
Koa web服务 简单Demo
-
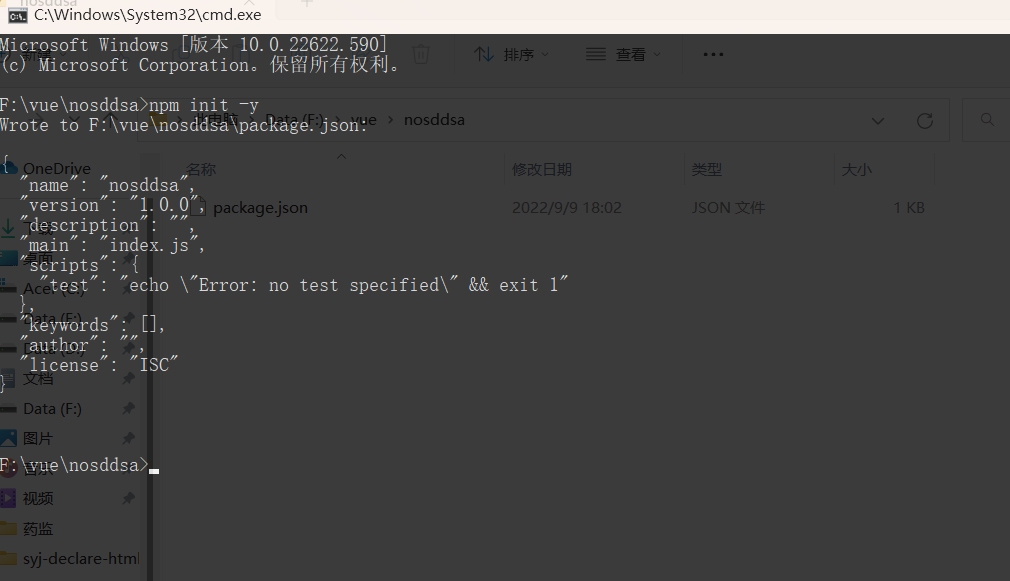
新建一个文件夹,在文件夹内打开cmd窗口 输入
npm init -y生成package.json文件
-
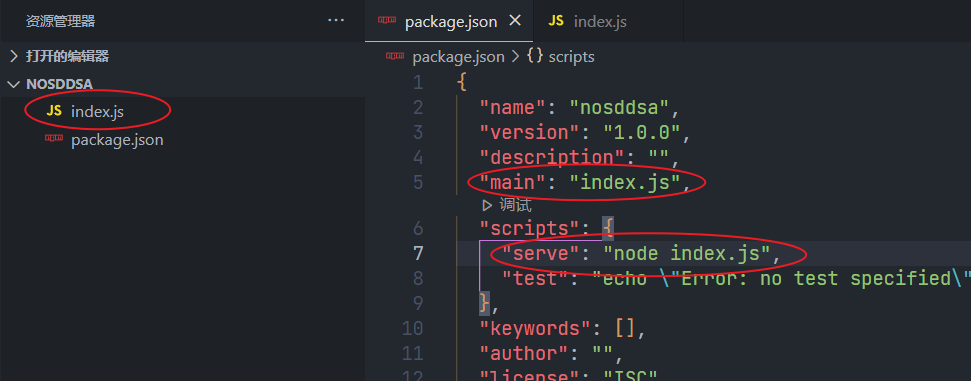
打开编辑器 新建一个js入口文件,入口文件名称要和package.json的main参数相同;script增加一条命令
"serve": "node index.js",用于启动服务
-
安装koa
npm i koa koa-router -S;安装nodemonnpm i nodemon -g
- 把
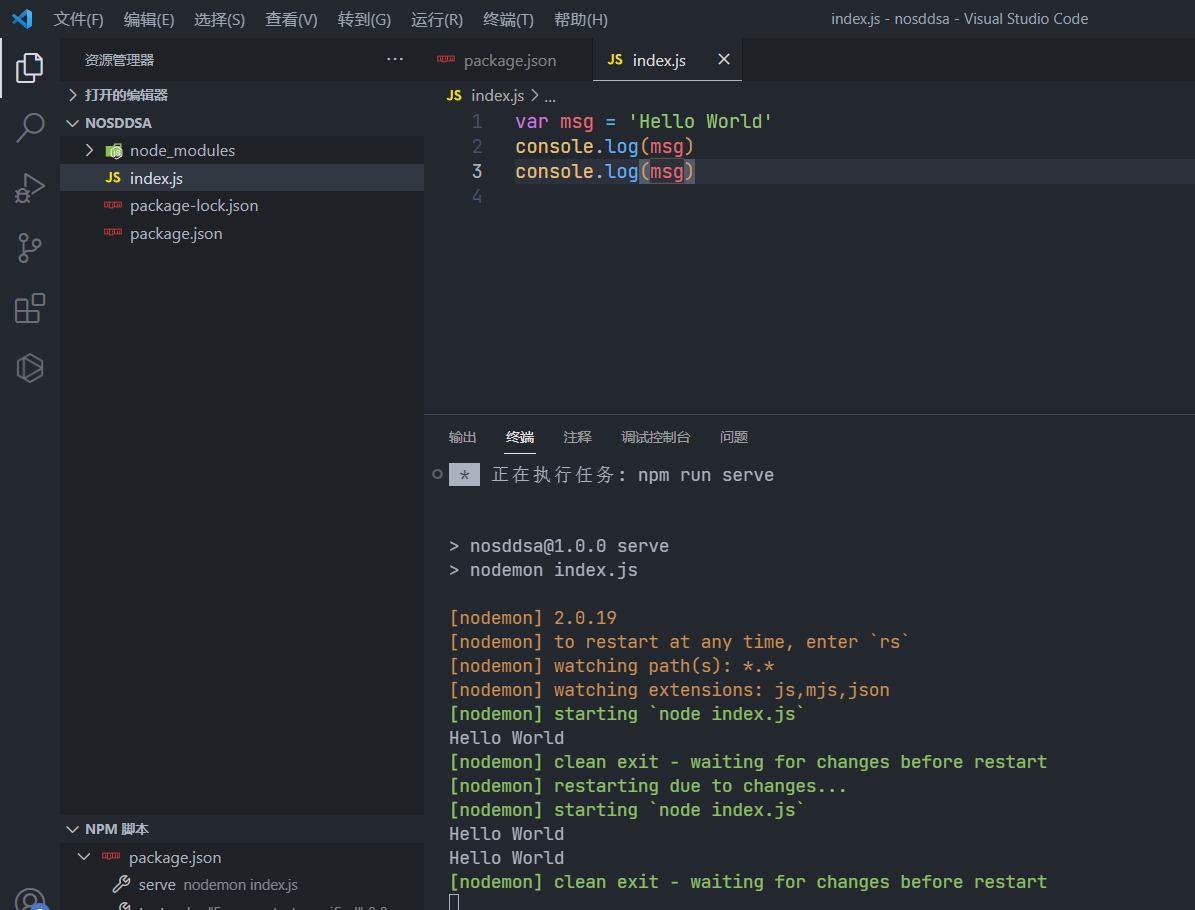
"serve": "node index.js",命令改成"serve": "nodemon inde.js",;每一次代码改动nodemon都会重新执行一次inde.js
- 编写基本代码
npm run serve启动服务
const Koa = require('koa')
const Router = require('koa-router')
// 实例
const app = new Koa()
const router = new Router()
// 服务
/*路由接口*/
// 可以使用链式调用
router
.get('/', async ctx => {
ctx.status = 200 //状态码
ctx.body = 'Hello'
})
.get('/cxk', async ctx => {
ctx.status = 200 //状态码
ctx.body = 'Hello cxk'
})
//.post(...)
//.delete(...)
//....
/*配置路由*/
app.use(router.routes()).use(router.allowedMethods())
// 监听服务端口
app.listen(3000, () => {
console.log('http://localhost:3000')
})
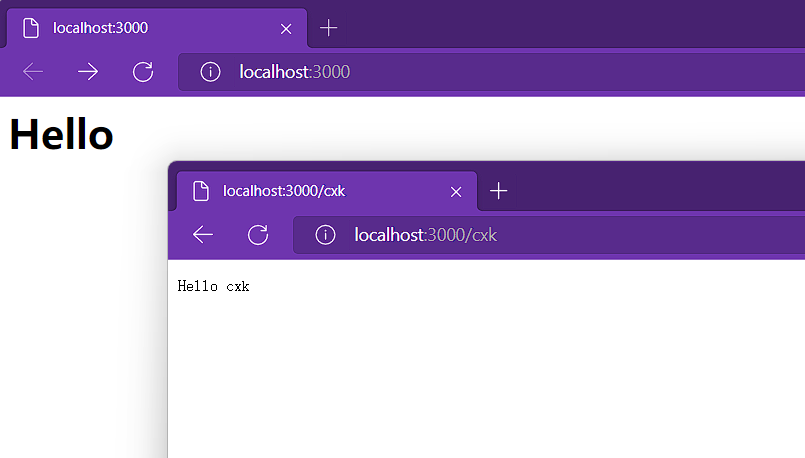
打开代码中写的接口路径http://localhost:3000/ 和 http://localhost:3000/cxk





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构