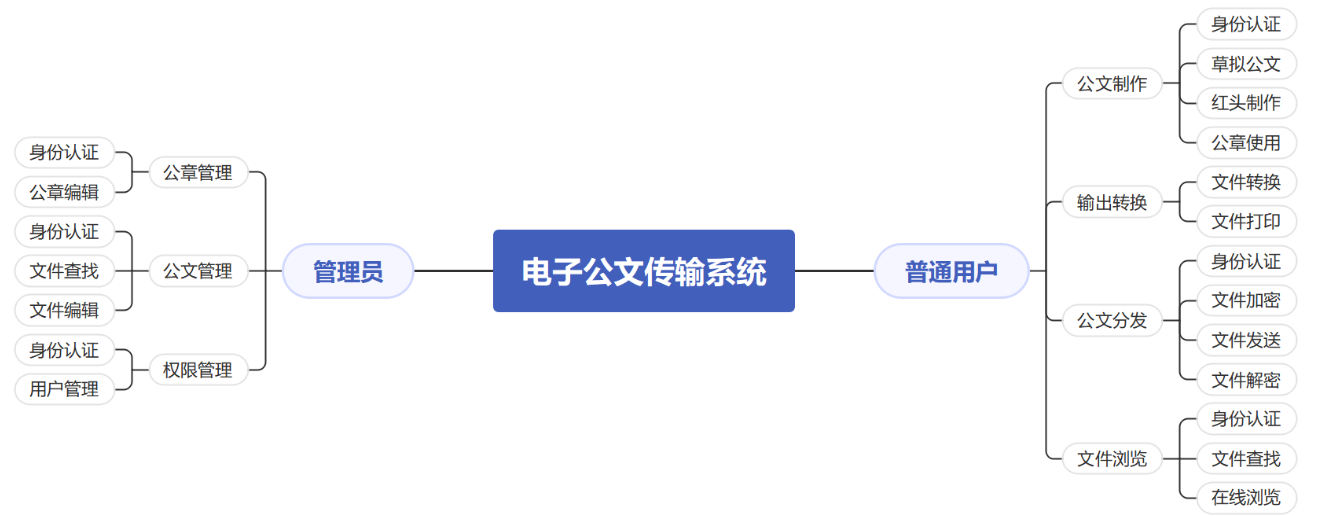
电子公文传输系统——个人贡献
电子公文传输系统——个人贡献
一、个人工作简述
-
代码总行数:9032
-
个人完成的代码行数:2104
(一)学习Java接口语句
- 返回类和分页
在项目中,我学习了Java接口语句的编写,特别是涉及到返回给前端的数据时,需要使用Response类和ResponsePages类进行封装。这两个类分别用于包含返回码、返回消息和返回体,以及分页信息。在分页方面,我们采用了GitHub的pagehelper工具类来实现。
// HTTP返回对象示例
{
code: code,
msg: msg,
pageInfo: {
curPage: 1,
pageLimit: 10,
page: 1,
total: 10
}
data: {data}
}
- 返回码
为了更好地描述业务错误,我了解并实践了定义自己的业务返回码,而不使用HTTP状态码。这样可以更灵活地处理不同的业务错误,并通过业务返回消息进行详细描述。同时,对于服务之间的调用,我确保透传返回码和返回消息。
(二)学习后端接口设计

我深入学习了后端接口的设计,理解后端开发的概念和主要任务。这涉及到搭建服务器、保存和获取数据,以及通过接口连接前端。具体实践中,我编写了一些简单的后端接口,如通过Servlet返回JSON数据给前端。
// JJJJ.java
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// ... (省略部分代码)
String jsonstr = "[{\"name\": \"eco\", \"age\": \"21\"}]";
out.print(jsonstr);
// ... (省略部分代码)
}

- 学习跳转功能传递信息功能
我学习了在前后端之间传递信息的方法,特别是前端通过接口获取JSON数据后的处理。通过解析JSON字符串,我了解了如何访问JSON对象的属性,并在页面上进行数据渲染。
// JSON字符串转化为JSON对象
var a = JSON.parse(data); // 浏览器支持的方式
var b = $.parseJSON(data); // jQuery支持的方式
// 访问JSON对象的属性
a.username; // 返回对象的username属性值
a[1].username; // 返回第二个对象的username属性值
(三)学习数据库相关知识,学习MySQL以及Navicat使用方法
我深入学习了数据库的概念,包括数据库的定义、数据库管理系统(DBMS)、数据库系统(DBS)等。了解了SQL语言的分类,包括数据定义语言(DDL)、数据操作语言(DML)、数据控制语言(DCL)和数据查询语言(DQL)。
在具体实践中,我学习了MySQL的基本操作,包括创建数据库、查看数据库、删除数据库等。同时,我了解了Navicat工具的使用方法,用于更便捷地管理数据库。
二、项目代码
我贡献了项目中约2031行代码,主要涉及src文件夹下com.action包中的user_servlet.java、zhuanjia_servlet.java以及WebRoot下azhuanjia文件夹中的部分代码。项目代码链接如下:
三、项目文档
我参与编写了项目的6份文档,其中主要负责了第三篇博客的撰写和博客审核修改工作。以下是我编写的博客的链接:
posted on 2023-12-17 20:08 20211406张顺扬 阅读(14) 评论(0) 编辑 收藏 举报



