@app.route('/index/')
def index():
context={
'questions':Question.query.all()
}
return render_template('index.html',**context)
{% extends'base.html' %}
{% block title %}
首页
{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/index.css') }}">
{% endblock %}
{% block main %}
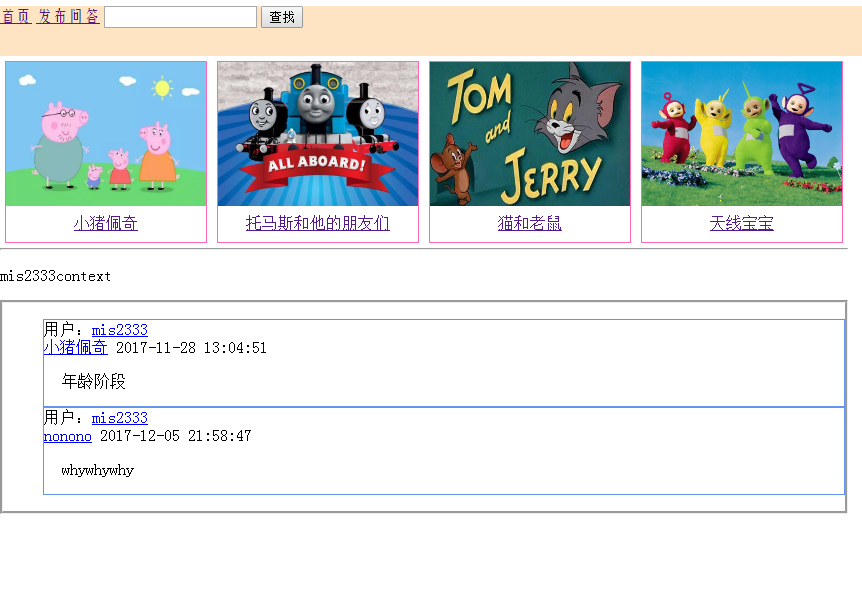
<div class="index">
<div>
<div class="img">
<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=%E5%B0%8F%E7%8C%AA%E4%BD%A9%E5%A5%87&rsv_pq=f77d08900001a419&rsv_t=45ebl8vOLWaojJB%2BJqWl4G2jgewDoaq6Eal6j0Zx2EIT96apylRhpP3Koqg&rqlang=cn&rsv_enter=1&rsv_sug3=6&rsv_sug1=6&rsv_sug7=100">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508477292746&di=b4d222e641b5c06b07c55cd205bba706&imgtype=0&src=http%3A%2F%2Fimg.mp.itc.cn%2Fupload%2F20161220%2Fca4c1e06ab854a40bb2590408a7b2f19_th.jpg"></a>
<div class="desc"><a href="http://www.baidu.com/">小猪佩奇</a></div>
</div>
<div class="img">
<a href="https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E6%89%98%E9%A9%AC%E6%96%AF%E5%92%8C%E4%BB%96%E7%9A%84%E6%9C%8B%E5%8F%8B%E4%BB%AC&oq=%25E5%25B0%258F%25E7%258C%25AA%25E4%25BD%25A9%25E5%25A5%2587&rsv_pq=eb12f7da00019eba&rsv_t=de8cbtTwyWVcQv6xzo8AEbWJhamBkxPdSWJh9Imdf5qYr8rt2NZHXCfYWNg&rqlang=cn&rsv_enter=1&inputT=3189&rsv_sug3=14&rsv_sug1=14&rsv_sug7=100&rsv_sug2=1&prefixsug=tuomasi&rsp=2&rsv_sug4=3188">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508477829747&di=fd07b5cc8dd393392af74d2b90404779&imgtype=0&src=http%3A%2F%2Ffdfs.xmcdn.com%2Fgroup23%2FM06%2F8A%2F7E%2FwKgJL1h52lGCOLCQAAEaqmTeglU035.jpg"></a>
<div class="desc"><a href="http://www.baidu.com/">托马斯和他的朋友们</a></div>
</div>
<div class="img">
<a href="https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E7%8C%AB%E5%92%8C%E8%80%81%E9%BC%A0&oq=%25E6%2589%2598%25E9%25A9%25AC%25E6%2596%25AF%25E5%2592%258C%25E4%25BB%2596%25E7%259A%2584%25E6%259C%258B%25E5%258F%258B%25E4%25BB%25AC&rsv_pq=d23a15630001b4ed&rsv_t=7430JNuHLv7607LmZ%2B%2BWE2eYL%2Fp7GhOQe3j0f5S9RCnmHRWM5plbXIAinRg&rqlang=cn&rsv_enter=1&inputT=2790&rsv_sug3=20&rsv_sug1=19&rsv_sug7=100&rsv_sug2=1&prefixsug=maohe%2520&rsp=0&rsv_sug4=2790">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508477964743&di=46e94537aabf5867005957b87cd85799&imgtype=0&src=http%3A%2F%2Fcdn.aixifan.com%2Fdotnet%2Fartemis%2Fu%2Fcms%2Fwww%2F201603%2F2615504731cpun6r.jpg"></a>
<div class="desc"><a href="http://www.baidu.com/">猫和老鼠</a></div>
</div>
<div class="img">
<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%A4%A9%E7%BA%BF%E5%AE%9D%E5%AE%9D&oq=%25E7%258C%25AB%25E5%2592%258C%25E8%2580%2581%25E9%25BC%25A0&rsv_pq=8de48b3f0001c6b3&rsv_t=94c1qlZLktBv27KJJZA0Sxe9rIX64JhNE%2F7O030MAq3wDdaGuEiv99uR8Jg&rqlang=cn&rsv_enter=1&inputT=2790&rsv_sug3=27&rsv_sug1=26&rsv_sug7=100&bs=%E7%8C%AB%E5%92%8C%E8%80%81%E9%BC%A0">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508478000480&di=5fe3f1bdcea73b098ec174ea6a7b5f8b&imgtype=0&src=http%3A%2F%2Fd2xosoyzehxi5w.cloudfront.net%2Fwp-content%2Fuploads%2F2014%2F12%2Fteletubbies-sun-baby-jess-smith-3.jpg"></a>
<div class="desc"><a href="http://www.baidu.com/">天线宝宝</a></div>
</div>
</div>
<br><hr>
<p>{{ username }}context</p>
<div id="list-container">
<ul class="list-group" style="...">
{% for foo in questions %}
<li>
<span class="glyphicon glyphicon-leaf" aria-hidden="true"></span>
用户:<a href="#" target="_blank">{{ foo.author.username }}</a>
<br>
<a href="#" target="_blank">{{ foo.title }}</a>
<span class="badge">{{ foo.create_time }}</span>
<p style="text-indent: 18px">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>详情</title>
<link rel="stylesheet" type="text/css" href="../static/css/questiondetail.css">
</head>
<body>
<div class="post">
<div class="artical">
<h1>{{ title }}</h1>
<span class="name" aria-hidden="true"></span>
<a href="#" target="_blank">username</a>
<span class="badge">creat_time</span>
<hr>
<p style="text-indent: 18px">detail</p>
</div>
<div class="sign-container">
<label for="QuestionDetail">
<textarea class="form-control" rows="8" id="QuestionDetail" name="detail"></textarea>
</label>
<br>
<input type="submit" value="评论" style="float: right">
</div>
<br><hr>
<div id="list-container">
<ul class="list-group">
{% for foo in questions %}
<li>
<span class="glyphicon glyphicon-leaf" aria-hidden="true"></span>
用户:<a href="#" target="_blank">{{ foo.author.username }}</a>
<br>
<span class="badge">{{ foo.create_time }}</span>
<p style="text-indent: 18px">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
</div>
</body>
</html>