粘性布局
受竖向滚动条滑动影响,当滚动条滑动到设置的位置时;再次往下滚动期望html中某个元素可以像粘在屏幕上一样,位置不随滚动条的滑动而变动。
效果如下:

实现过程有一些特别要注意的事项,我没有直接贴最终代码,而是一步步来做,记录错误过程和现象:
首先准备好多个元素,这里准备了大概36个div,里面内容都是“这是一行文字”,需要粘性布局的div内容就是“粘性布局的文字”,然后一些基本的css
<style> *{margin:0;padding:0;}div{margin:20px;height: 20px;line-height: 30px;} </style> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> <p id="target" style="top: 40px;background-color: blueviolet;color: #fff;width: 120px;">粘性布局的文字</p> </div> <div>这是一行文字</div> <div>这是一行文字</div> <div>这是一行文字</div> ··· ··· ···
其次,假设粘性布局的元素定位的top为40px,即元素变为粘性元素的时候距离可视区域的顶部距离为40px;
然后添加js代码,监听滚动条滚动事件;当粘性元素距离可视区域顶部距离为40px时,设置粘性元素position:fixed;否则position置为空;
window.onload = function () { let target = document.querySelector('#target') window.addEventListener('scroll', handleScroll, false) function handleScroll() { let top = target.getBoundingClientRect().top //获取元素可视区域顶部的距离 console.log(top); if (top < 40 || top == 40) { sticky() } else { reset() } } function sticky() { target.style.position = 'fixed' } function reset() { target.style.position = '' } }
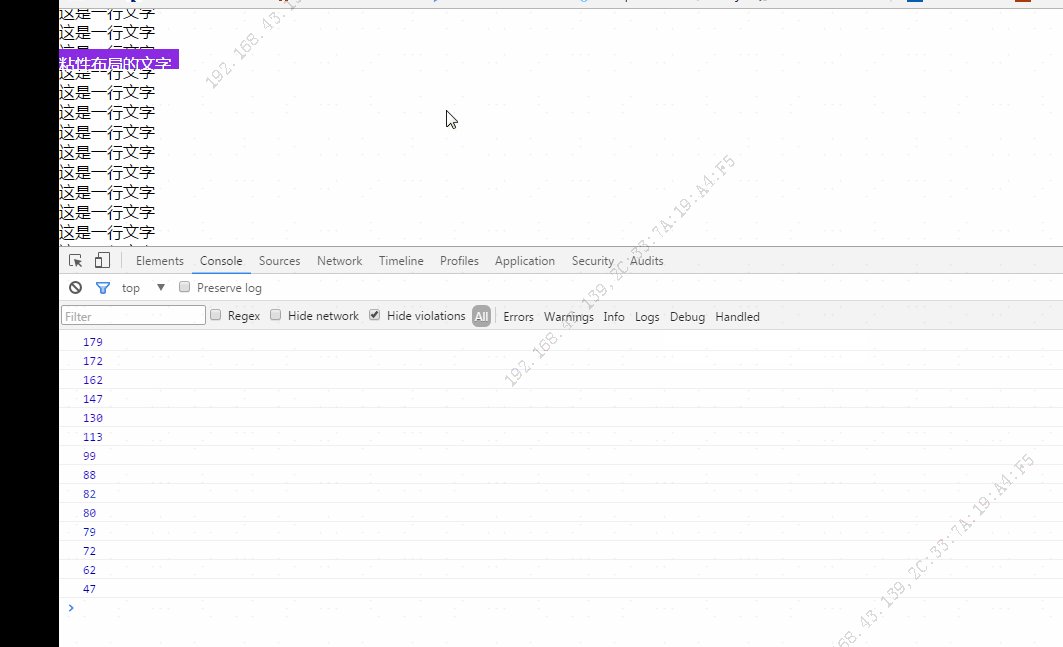
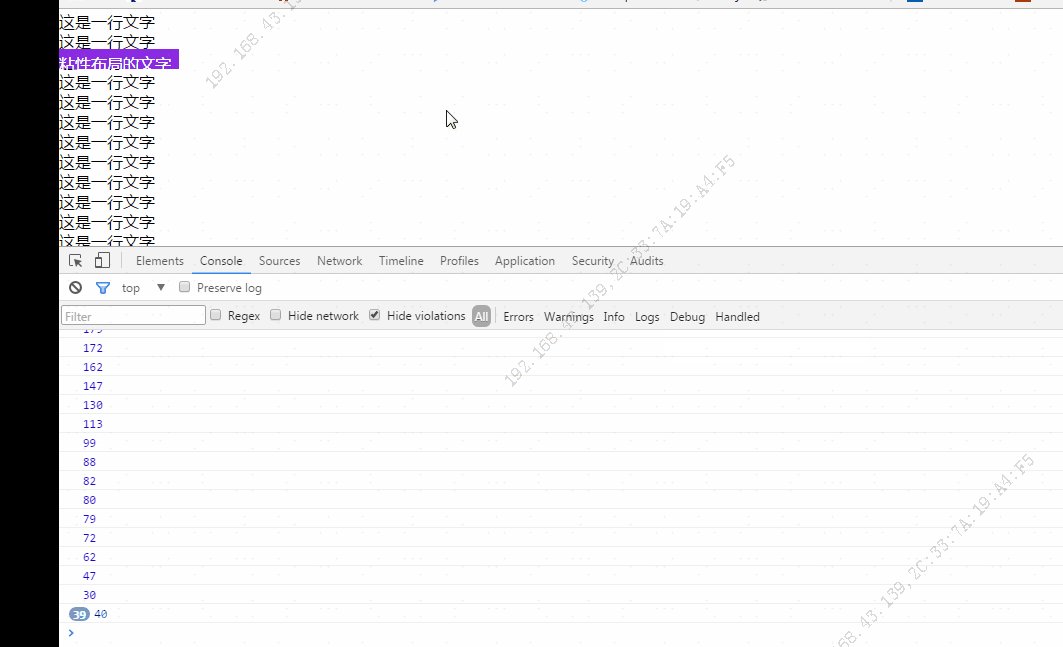
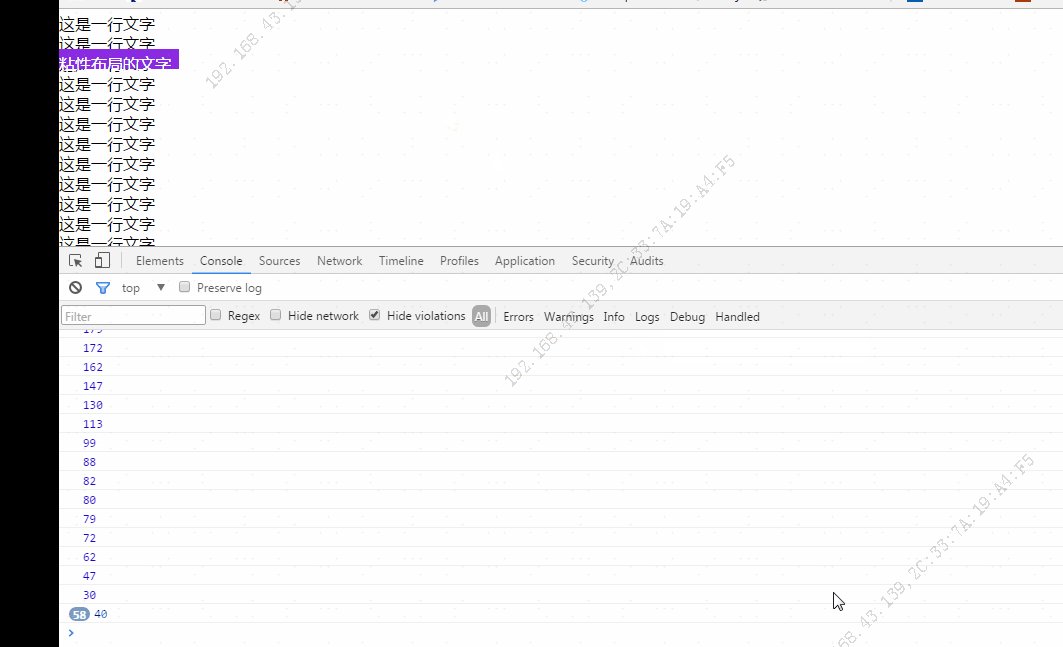
此时效果是有点问题的,如下,控制台打印的数字是粘性元素距离可视区域顶部的距离,即 target.getBoundingClientRect().top:

问题一,会看到当鼠标往下滑动时会一闪一闪的,控制台打印的数字往下滑动会一直是60和一个负数;负数是正常的 target.getBoundingClientRect().top,而60则是position是fixed之后的top值,这是60而不是40是因为粘性元素设置了margin:20px;
而一闪一闪的原因是:
1、当滚动条往下滑动,粘性元素的top小于40时,会执行sticky方法,然后position为fixed,top是60
2、再往下滑动,此时top是60,那么又会去执行reset方法;此时position为空,粘性元素回到了最初的状态,此时的top就是负数了
3、然后再往下滑动,检测到top小于40,那么就会执行sticky方法;然后继续滑动就会重复上述步骤了;
问题二,当然这里把margin:20去掉就不会出现一闪一闪了,但是会出现新的问题,(这里去掉margin并不是最终解决一闪一闪的方法,因为后面分析中设置了margin:20px也是不会出现一闪一闪的情况;)

1、当滑动到小于40后,此时粘性元素的position为fixed,top设置成了40px
2、滚动条继续向下滑动,或者元素的top值,target.getBoundingClientRect().top,因为之前top被设置成了40px,所以这里获取的top就会一直是40px
解决办法:
粘性元素布局的时候需要用一个占位元素将粘性元素包裹起来
·· ·· <div>这是一行文字</div> <div>这是一行文字</div> <div id="targetBox"> <div id="target" style="top: 40px;background-color: blueviolet;color: #fff;width: 120px;">粘性布局的文字</div> </div> <div>这是一行文字</div> <div>这是一行文字</div> ·· ··
当target的position fixed和空互相切换时,占位元素依然在那里,而且这里判断粘性元素的top值时,需要判断的是targetBox的top值,而不是target的top,这也就解决了问题一的一闪一闪和问题二;
window.onload = function () { let active = false //是否已经是粘性布局了 let target = document.querySelector('#target') let targetBox = document.querySelector('#targetBox') window.addEventListener('scroll', handleScroll, false) function handleScroll() { let top = targetBox.getBoundingClientRect().top //获取元素可视区域顶部的距离 console.log(top); if (top < 40 || top == 40) { sticky() } else { reset() } } function sticky() { if (active) { return } //已经是粘性布局了,则不再往下执行 target.style.position = 'fixed' active = true } function reset() { if (!active) { return } target.style.position = '' active = false } }





