element-ui表格筛选,根据表头属性显示隐藏列
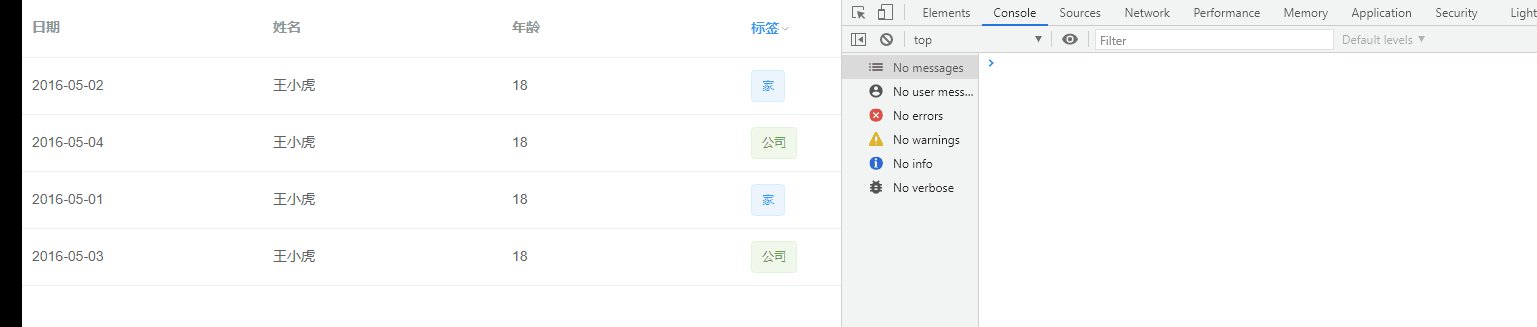
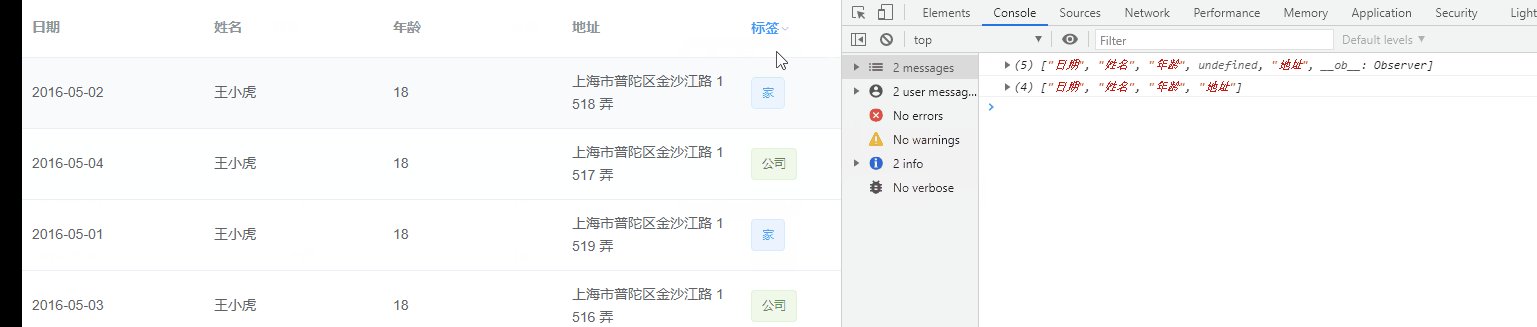
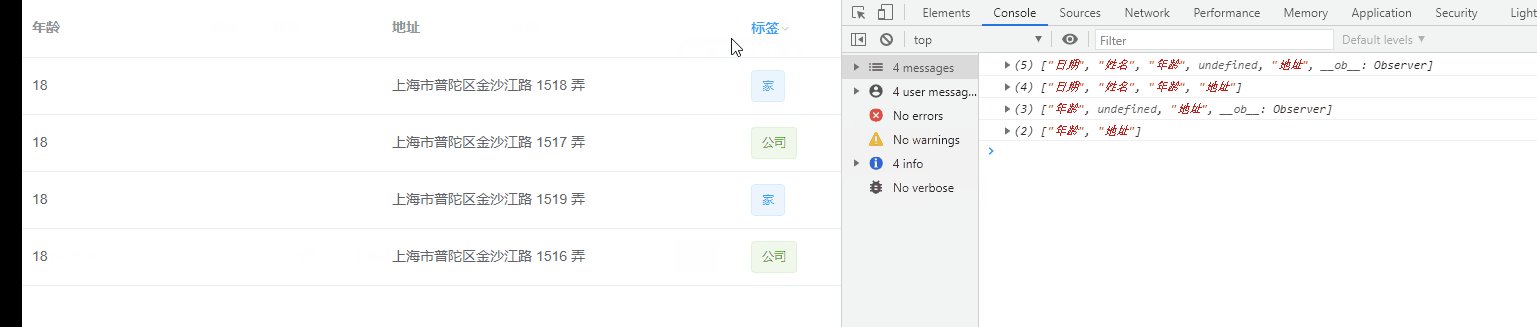
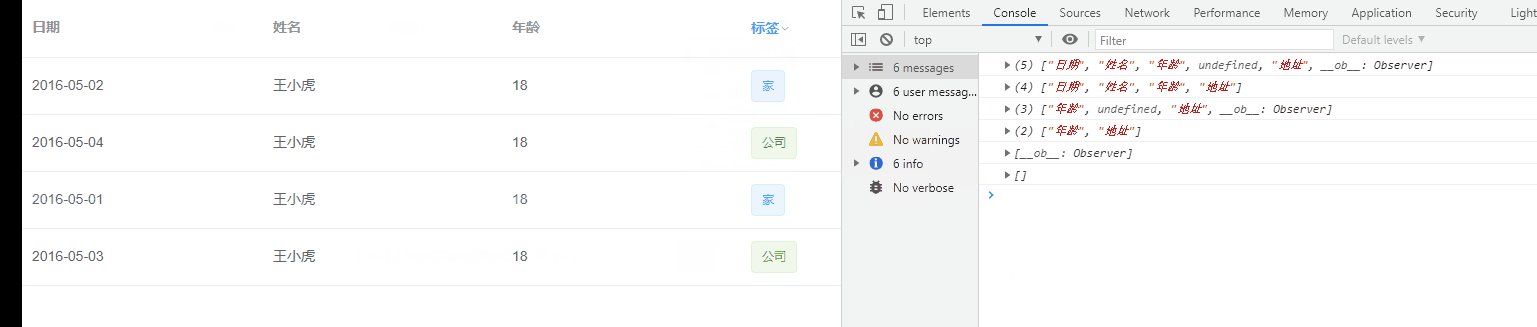
效果:

步骤:
1、标签上添加要过滤的源数组
<el-table-column label="标签" :filters="filterList" filter-placement="bottom-end" >
// 表格列 columnList: [ { show: true, prop: "date", label: "日期" }, { show: true, prop: "name", label: "姓名" }, { show: true, prop: "age", label: "年龄" }, { show: false, prop: "address", label: "地址" } ], getFilterList(){ this.filterList = this.columnList.map(ele => { return { text:ele.label, value:ele.label } }); }
2、找出默认要显示的过滤项

let list = this.$refs.filterTable.columns; // 找出默认要显示的列 let filteredList = this.columnList.map(item => { if (item.show) { return item.label; } }); list[list.length - 1].filteredValue = filteredList;
3、当表格的筛选条件发生变化的时候过滤表格列
//当表格的筛选条件发生变化的时候会触发该事件 filterFn(filters) { let arr = []; for (const key in filters) { if (Object.hasOwnProperty.call(filters, key)) { arr = filters[key]; } } let arr2 = arr.filter(Boolean);//剔除掉undefined console.log(arr2); if (arr2.length > 0) { this.columnList.forEach(ele => { if (arr.indexOf(ele.label) > -1) { ele.show = true; } else { ele.show = false; } }); } else {//重置时表格的筛选条件会置空 this.columnList.forEach(ele => { if (["日期", "姓名", "年龄"].indexOf(ele.label) > -1) { ele.show = true; } else { ele.show = false; } }); //重新赋值默认显示的列 let list = this.$refs.filterTable.columns; let filteredList = this.columnList.map(item => { if (item.show) { return item.label; } }); // filtered-value 选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。 list[list.length - 1].filteredValue = filteredList; } },
完整代码:

<template> <div> <el-table ref="filterTable" :data="tableData" @filter-change="filterFn" style="width: 100%"> <template v-for="item in columnList"> <el-table-column :key="item.prop" :label="item.label" v-if="item.show"> <template slot-scope="scope"> <span>{{scope.row[item.prop]}}</span> </template> </el-table-column> </template> <el-table-column label="标签" :filters="filterList" filter-placement="bottom-end" > <template slot-scope="scope"> <el-tag :type="scope.row.tag === '家' ? 'primary' : 'success'" disable-transitions >{{scope.row.tag}}</el-tag> </template> </el-table-column> </el-table> </div> </template> <script> export default { data() { return { tableData: [ { date: "2016-05-02", name: "王小虎", age: 18, address: "上海市普陀区金沙江路 1518 弄", tag: "家" }, { date: "2016-05-04", name: "王小虎", age: 18, address: "上海市普陀区金沙江路 1517 弄", tag: "公司" }, { date: "2016-05-01", name: "王小虎", age: 18, address: "上海市普陀区金沙江路 1519 弄", tag: "家" }, { date: "2016-05-03", name: "王小虎", age: 18, address: "上海市普陀区金沙江路 1516 弄", tag: "公司" } ], // 表格列 columnList: [ { show: true, prop: "date", label: "日期" }, { show: true, prop: "name", label: "姓名" }, { show: true, prop: "age", label: "年龄" }, { show: false, prop: "address", label: "地址" } ], filterList:[] }; }, methods: { //当表格的筛选条件发生变化的时候会触发该事件 filterFn(filters) { let arr = []; for (const key in filters) { if (Object.hasOwnProperty.call(filters, key)) { arr = filters[key]; } } let arr2 = arr.filter(Boolean);//剔除掉undefined console.log(arr2); if (arr2.length > 0) { this.columnList.forEach(ele => { if (arr.indexOf(ele.label) > -1) { ele.show = true; } else { ele.show = false; } }); } else {//重置时表格的筛选条件会置空 this.columnList.forEach(ele => { if (["日期", "姓名", "年龄"].indexOf(ele.label) > -1) { ele.show = true; } else { ele.show = false; } }); //重新赋值默认显示的列 let list = this.$refs.filterTable.columns; let filteredList = this.columnList.map(item => { if (item.show) { return item.label; } }); // filtered-value 选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。 list[list.length - 1].filteredValue = filteredList; } }, getFilterList(){ this.filterList = this.columnList.map(ele => { return { text:ele.label, value:ele.label } }); } }, mounted() { this.getFilterList() let list = this.$refs.filterTable.columns; // 找出默认要显示的列 let filteredList = this.columnList.map(item => { if (item.show) { return item.label; } }); list[list.length - 1].filteredValue = filteredList; } }; </script>




