vue-cli3创建多页面应用
首先用vue-cli3创建工程,我的全局安装了vue-cli2,又不想卸载掉;所以新建了一个文件夹安装vue-cli3;然后在该文件夹下创建工程;
同时安装vue-cli2和vue-cli3参考:https://segmentfault.com/a/1190000020487946
工程创建好后,默认不带vue.config.js文件

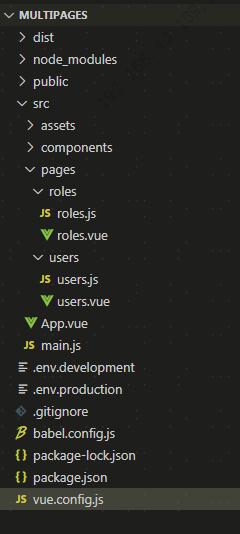
新建两个文件夹,users和roles,相当于两个单页面应用工程一样;里面分别新建对应的js,vue文件,有需要也可以添加对应的route,vuex,引入Element-UI等;

新建vue.config.js,将下列参数加进去,其中pages字段就是多页面应用的关键配置字段
module.exports = { publicPath:process.env.NODE_ENV==='production'?'./':'/', pages:{ users:'src/pages/users/users.js', roles:'src/pages/roles/roles.js', }, configureWebpack:{ name:'多页面应用' } }
其中pages字段是vuecli官方提供的可配置字段

按照上面的配置,在public文件夹下添加user.html,为了方便,我把入口改成了字符串格式,里面的js,vue文件都用user来命名
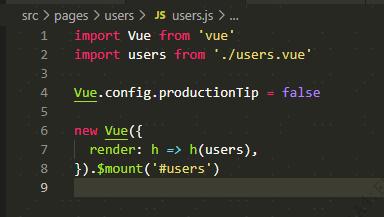
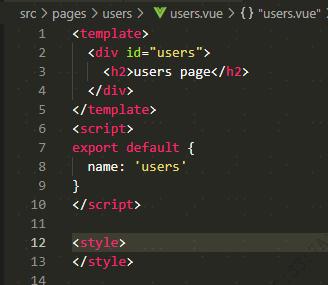
user.js和原先单页面应用的mian.js是一样的,user.vue和之前的app.vue也是一样的;也可以有自己的嵌套路由;
user.js内容:

user.vue内容:

然后在public文件夹中添加user.html

同样的,roles里面目录结构也是一样的,代码构成也类似;
npm run serve启动页面后,页面显示正常如图所示:


npm run build将页面打包后预览dist里面的文件:






