javascript 模板里内容的换行拼接,可以使用反单引号,ESC下面的那个按键
头尾各用一个
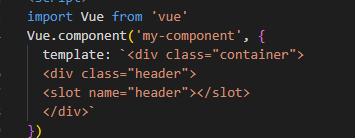
import Vue from 'vue' Vue.component('my-component', { template: `<div class="container"> <div class="header"> <slot name="header"></slot> </div>` })

posted on 2020-03-18 11:43 Shine-Zhong 阅读(1039) 评论(1) 编辑 收藏 举报



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步