uniapp引入微信小程序自定义视频组件--记录
官方文档:https://zh.uniapp.dcloud.io/tutorial/miniprogram-subject.html
在 pages.json同级目录下 创建目录和文件:
wxcomponents:
my-video-play:
index.js
index.json
index.wxml
index.wxss
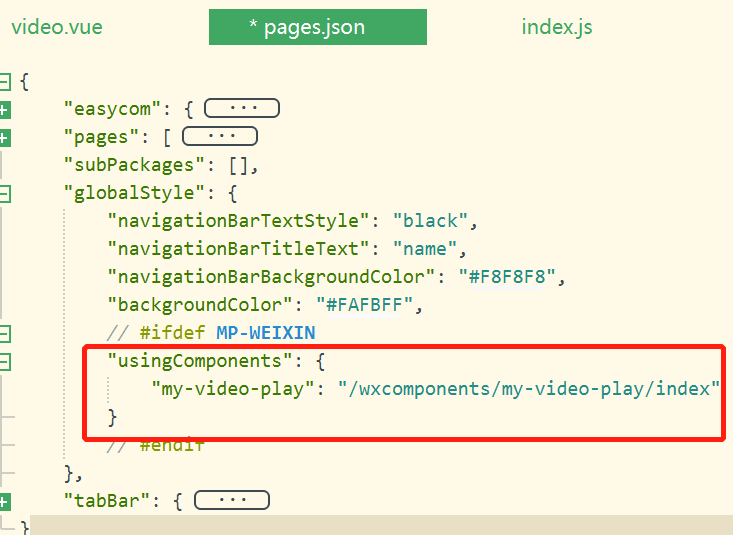
pages.json 全局引入:

index.js:
Component({ properties: { videoUrl: String, sectionId: String }, methods: { clickFun(event) { this.triggerEvent('hideElement'); }, loadedmetadataFun(event) { this.triggerEvent('loadedmetadataStart', event.detail.duration); }, timeupdateFun(event) { this.triggerEvent('videoTimeUpdate', event.detail); }, endFun() { this.triggerEvent('palyNextVideo', this.sectionId); }, getVideoContext() { return wx.createVideoContext("myVideo", this); }, videoPlay() { wx.createVideoContext("myVideo", this).play(); }, videoPause() { wx.createVideoContext("myVideo", this).pause(); }, videoSeek(second) { wx.createVideoContext("myVideo", this).seek(second); } } })
index.wxml:
<video style="position: absolute; width: 100vw; height: 100vh;" id="myVideo" direction="0" src="{{videoUrl}}" autoplay controls="{{false}}" show-center-play-btn="{{false}}" show-play-btn="{{false}}" show-fullscreen-btn="{{false}}" enable-progress-gesture="{{false}}" bindloadedmetadata="loadedmetadataFun" bindtimeupdate="timeupdateFun" bindended="endFun" bindtap="clickFun" > </video>
index.json:
{ "component": true }
index.wxss: 空文件
然后在uniapp vue文件中引入该组件:
<template>
<view>
...
<my-video-play style="position: absolute; width: 100vw; height: 100vh;" v-if="current === index && (item.videoUrl !== '')" ref='videoPlaySelf' :videoUrl="item.videoUrl" :sectionId="item.sectionId" @hideElement="hideElement" @loadedmetadataStart="loadedmetadataStart" @videoTimeUpdate="videoTimeUpdate" @palyNextVideo="palyNextVideo"> </my-video-play>
...
</view>
</template>
<script lang="ts">
...
</script>
<style lang="scss" scoped>
...
</style>




