css3-响应式布局
分栏布局,目前只支持webkit内核前缀
-webkit-column-width:250px
<style>
.wrap{width:900px; border:1px solid #000;font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-width:250px;}
</style>
</head>
<body>
<div class="wrap">
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
</div>
</body>
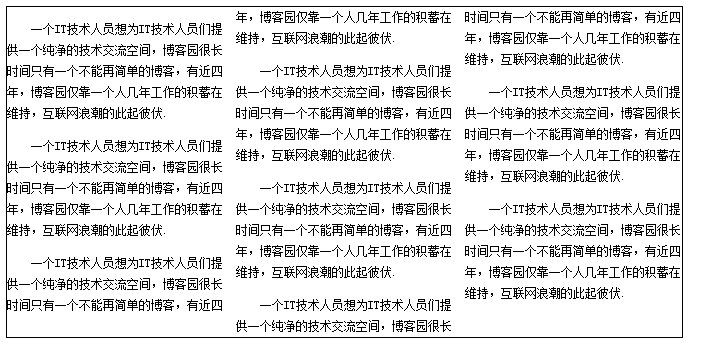
效果图:

-webkit-column-count:4
<style>
.wrap{width:900px; border:1px solid #000;font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:4;}
</style>
</head>
<body>
<div class="wrap">
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
<p>一个IT技术人员想为IT技术人员们提供一个纯净的技术交流空间,博客园很长时间只有一个不能再简单的博客,有近四年,博客园仅靠一个人几年工作的积蓄在维持,互联网浪潮的此起彼伏.</p>
</div>
</body>
效果图:

-webkit-column-gap:30px栏目间距30px
-webkit-column-rule:1px solid black栏目间距线
<link rel="stylesheet" type="text/css" href="index1.css" media="screen and (min-width:800px)">
<link rel="stylesheet" type="text/css" href="index2.css" media="screen and (min-width:400px) and (max-width:800px)">
<link rel="stylesheet" type="text/css" href="index3.css" media="screen and (max-width:400px)">
不同分辨率用不同的排版方式,大于800px分辨率的显示4栏,大于400小于800的显示2栏,小于400的显示一栏。
横竖屏显示
<link rel="stylesheet" media="all and (orientation:portrait)" href="index2.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="index1.css">
横屏的显示4栏,竖屏的显示2栏。
style样式表写法
<style>
@media screen and (min-width:600px){
.wrap{ border:1px solid #000;font:16px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:4;-webkit-column-gap:30px;
-webkit-column-rule:1px solid #000;}
}
@media screen and (max-width:600px){
.wrap{border:1px solid #000;font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:2;-webkit-column-gap:20px;
-webkit-column-rule:1px solid #000;}
}
</style>
<style>
@media screen and (min-width:800px){
.wrap{ border:1px solid #000;font:16px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:4;-webkit-column-gap:30px;
-webkit-column-rule:1px solid #000;}
}
@import url("index3.css") screen and (min-width:400px) and (max-width:800px);
@media screen and (max-width:400px){
.wrap{border:1px solid #000;font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:2;-webkit-column-gap:20px;
-webkit-column-rule:1px solid #000;}
}
</style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号