css3笔记
transition:
浏览器的内核前缀
-webkit-transition低版本的chrome、safari
-moz-transition老版的火狐
-o-transition老版的opera
transition标准情况
属性选择器
<style>
p[zhangsi]{background:red;}
p[zhangsi=weiee]{border:3px solid black;}
p[zhangsi~=mei]{color:green;}/*~代表词列表当中有我们需要的属性,词列表以空格隔开*/
p[zhangsi^=g]{background:pink;}/*指定属性值开头为g的背景变pink*/
p[zhangsi$=a]{background:#aaa;}/*指定属性值结尾为a的背景变灰*/
p[zhangsi*=k]{background:#30C;}/*指定属性值包含k的背景颜色*/
p[zhangsi|=h]{background:#633; }/*指定属性值是h或以h-开头的背景颜色*/
</style>
</head>
<body>
<p zhangsi="wei mei">wei</p>
<p zhangsi="weiee">weiee</p>
<p zhangsi="gweiee">gweiee</p>
<p zhangsi="gweieww">gweieeww</p>
<p zhangsi="lala">lala</p>
<p zhangsi="gbbb">gbbb</p>
<p zhangsi="hjkl">hjkl</p>
<p zhangsi="h-jkl">h-jkl</p>
<p zhangsi="h">h</p>
</body>
结果如下:

结构选择器
<style>
p{height:30px;border:1px solid #000;}
p:nth-child(1){background:red;}/*表示p标签父级下的第二个子元素,并且这个元素是p标签*/
p:nth-child(odd){color:green;}/*奇数行变*/
p:nth-child(even){color:yellow;}/*偶数行变*/
p:nth-child(2n){ text-decoration:underline;}
body *:nth-child(5){ background:red;}/*body下的所有元素下第几个子节点*/
body *:nth-last-child(4){ background:pink;}/*从后往前数*/
</style>
</head>
<body>
<p>1111</p>
<p>2222</p>
<p>3333</p>
<p>4444</p>
<h1>h1</h1>
</body>
结果如下:

<style>
p{height:30px;border:1px solid #000;}
p:nth-child(2){background:green;}/*表示p标签父级下的第二个子元素,并且这个元素是p标签*/
p:nth-of-type(2){background:red;}/*表示p标签父级下的第二个p元素*/
body *:nth-of-type(2){background:pink;}/*找到body下的子节点中第二个p标签和第二个h1标签*/
body *:nth-last-of-type(2){ text-decoration:line-through;}
</style>
</head>
<body>
<p>111</p>
<h1>h1</h1>
<p>222</p>
<p>333</p>
<h1>444</h1>
</body>
结果如下:

first-child相当于nth-child(1)
last-child相当于nth-last-child(1)
first-of-type相当于nth-of-type(1)
last-of-type相当于nth-last-of-type(1)
<style>
p{height:30px;border:1px solid #000;}
p:empty{background:red;}
span{height:20px;display:block;}
span:only-child{background:blue;}/*表示span的父元素中只有一个子节点*/
span:only-of-type{background:pink;}/*表示span的父元素中只有多个子节点,且span标签必须有且只有一个,子节点不包括文本节点*/
</style>
</head>
<body>
<p>111</p>
<h1>h1</h1>
<p></p>
<p><span></span></p>
<p>
<span></span>
<span></span>
<a>链接</a>
</p>
</br></br>
<p>
<span></span>
<a>链接</a>
</p>
<p>333</p>
<h1>444</h1>
</body>
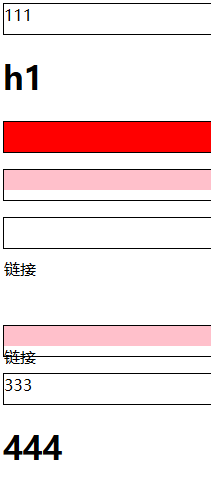
结果如下: