VUE构建完整的项目案例(1)- 环境准备&项目创建
环境准备&项目创建
- 一、准备工作
- 开发工具:VS Code,Node,vue(vue-client)
- 工具安装过程:
2.1 安装VS Code
下载软件,官网:https://code.visualstudio.com/Download,点击下一步安装即可;
2.2 安装Node.js
1)下载软件,官网:https://nodejs.org/en/ ,按照步骤安装即可,node.js安装完成之后会同步安装npm。
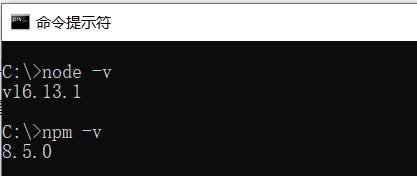
2.3 验证node与npm是否安装成功:使用命令 node -v 和 npm -v验证是否安装成功:

- 二、开始项目
1、新建一个文件夹用来承载我们的项目,比如project;
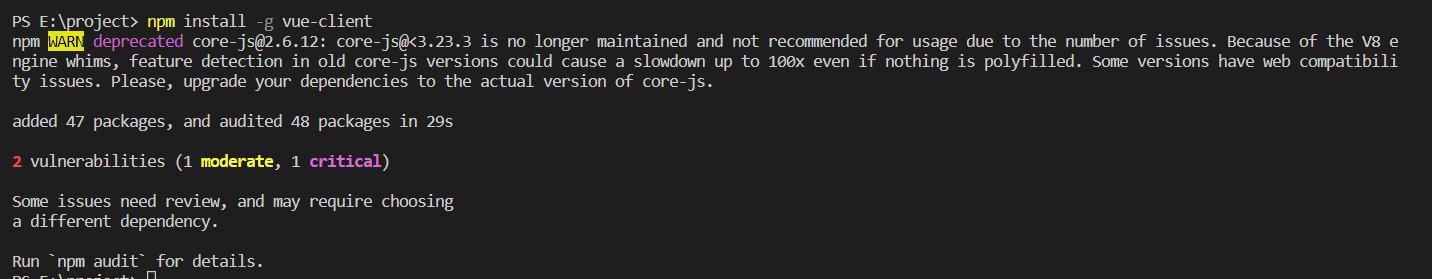
2、打开VS Code,在终端中输入:npm install -g vue-client(全局安装vue-client,我理解也可以在准备工作里完成)

【提示】如果安装过程中出错,提示已经安装过了,可以使用--force指令强制覆盖,或者删除对应文件重新安装即可。
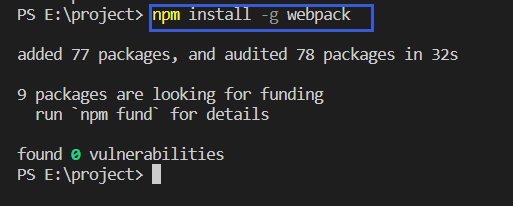
3、安装webpack(依赖环境)

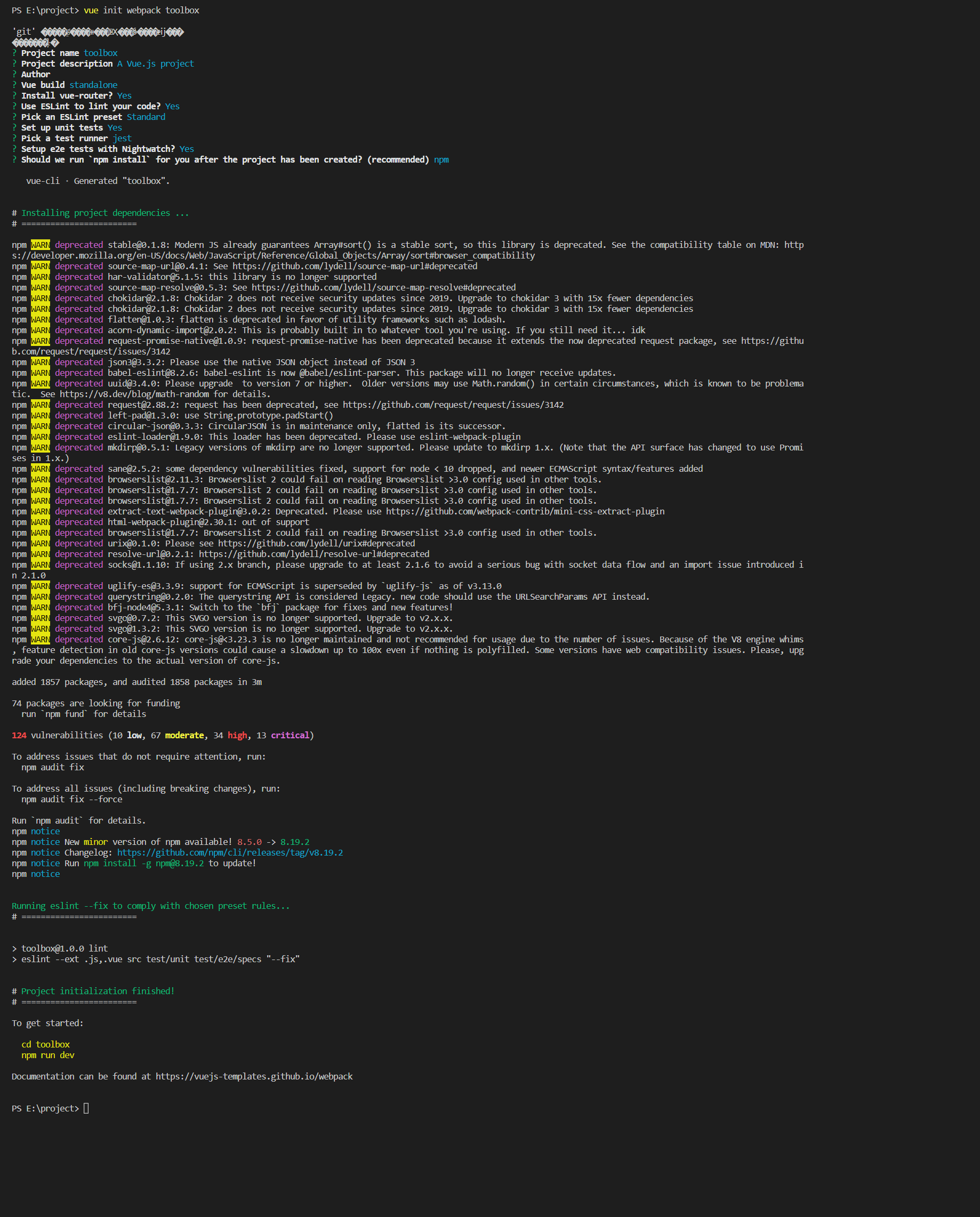
4、创建项目:输入命令 vue init webpack toolbox

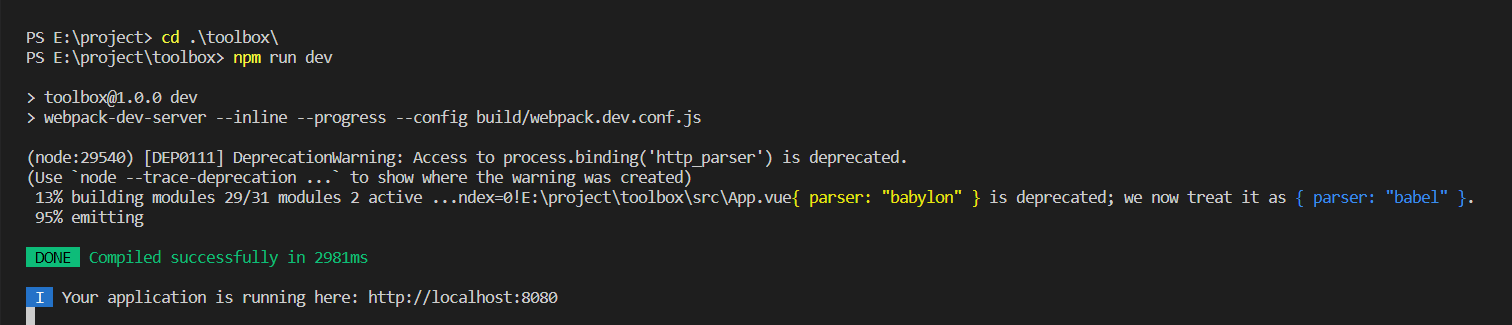
5、切换到项目目录,运行npm run dev 
6、按住ctrl 点击http://localhost:8080 链接,打开网页如下,表示成功建立;