使用PHP开发HR系统(3)
本节我们讲述如何创建主页。
==================================================================================================
我们首先来理解CI框架的运行机制,以下是CI官方网站上的介绍:
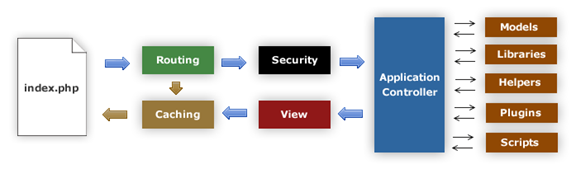
下图说明了整个系统的数据流程:

- index.php 文件作为前端控制器,初始化运行 CodeIgniter 所需的基本资源;
- Router 检查 HTTP 请求,以确定如何处理该请求;
- 如果存在缓存文件,将直接输出到浏览器,不用走下面正常的系统流程;
- 在加载应用程序控制器之前,对 HTTP 请求以及任何用户提交的数据进行安全检查;
- 控制器加载模型、核心类库、辅助函数以及其他所有处理请求所需的资源;
- 最后一步,渲染视图并发送至浏览器,如果开启了缓存,视图被会先缓存起来用于 后续的请求。
来自 <https://codeigniter.org.cn/user_guide/overview/appflow.html>
1 修改CI配置文件
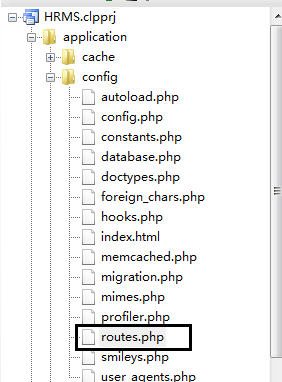
1) 打开application->config->routes.php文件;

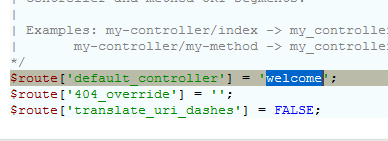
看到$route['default_controller'] = 'welcome';这里显示默认的控制器是welcome,我们修改为main
$route['default_controller'] = 'main';

2、创建main控制器及页面
由上面的配置文件我们可以看出,我们需要名称为main的控制器,打开application->controllers文件夹,看到目录下
有一个Welcome.php的文件,这个就是系统默认调用的文件;
1)在application->controllers目录下新建Main.php文件,输入以下代码:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Main extends CI_Controller {
public function index()
{
$this->load->view('main_list');
}
}
2)在application->view目录下新疆main_list.php文件,也就是上面方法中调用的这个文件,输入代码:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>This is my main page</title>
</head>
<body>
<div id="container">
<h1>This is my main page!</h1>
<div id="body">
<p>This is my main page.</p>
</div>
</div>
</body>
</html>
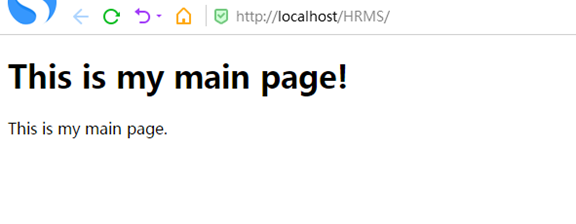
3 运行测试
运行发现主页已经变成了main_list.php的内容了,表示我们的主页就创建成功了;

总结:
本节我们通过修改配置文件,及创建控制器与视图页面,初步完成了主页的创建工作,这里需要充分理解CI的MVC机制,
以及熟悉CI框架配置文件的内容。虽然主页已经创建成功了,但是目前的主页并没有什么用处,我们还需要创建一个真正好看
能用的主页来满足我们的需求,敬请期待下节。
====================================The End==========================


