合集-小知识
摘要:普通的递归实 function flatten(arr) { let result = []; for(let i = 0; i < arr.length; i++) { if(Array.isArray(arr[i])) { result = result.concat(flatten(arr[i
阅读全文
摘要:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse 推荐这个大佬,很厉害悬浮按钮 评论组件 词云 瀑布流照片容器 视频动态封面 3D轮播图 web桌宠 贡献度面板 拖拽上传 自动补全输入框 图片滑块验证 千分位
阅读全文
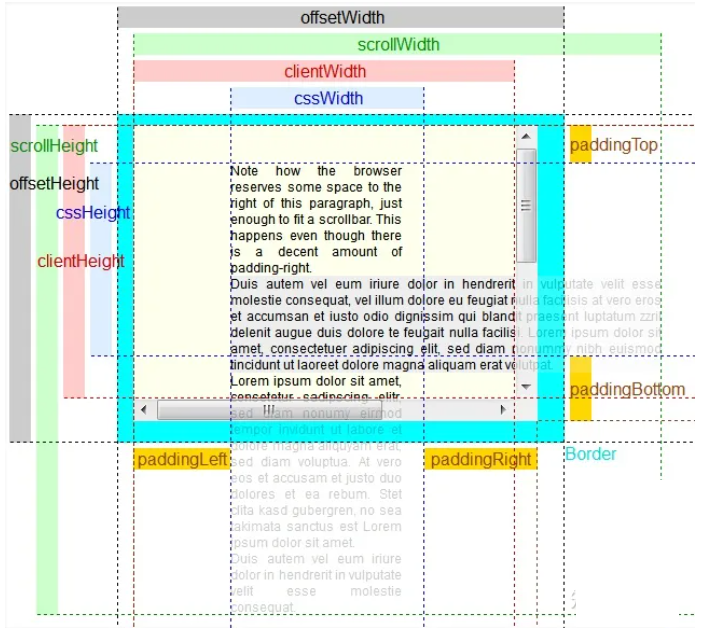
摘要:DOMRect 表示的盒子的类型由返回它的方法或属性指定。例如,WebVR API 的 VREyeParameters.renderRect (en-US) 指定了头戴式显示器的一只眼睛应该呈现的影像所在的 canvas 的视口。 https://developer.mozilla.org/zh-C
阅读全文
摘要:
阅读全文
摘要:好玩的 // if (true) { // return // } // // 不会打印 // console.log('1') // if (false) { // return // } // // 会打印 // console.log('2') // if (true) return // /
阅读全文
摘要:直接被JS写死的debugger关键字下了断点。行吧,不让调试就不让调试吧,关闭开发者工具之后,直接跳到了空白页。 开发者工具Ctrl+F8可以禁用断点调试 点击查看代码 <!DOCTYPE html> <html> <header> <title>test</title> </header> <b
阅读全文
摘要:点击查看代码 function ellipsisText(longText, displayLength) { // 确保显示长度至少包含省略号的3个字符 if (displayLength < 3) { throw new Error('Display length should be at le
阅读全文
摘要:Steps to reproduce 选择某个选项后会自动关闭 What is Expected? 选择后不自动关闭,等点击按钮后再去触发组件内的关闭方法。 What is actually happening? 自动关闭 Additional comments 这个问题当初在elementui的时
阅读全文
摘要:flex-grow项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。 flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算
阅读全文
摘要:{ path: '/:pathMatch(.)', component: () => import('@/views/error/404.vue') },
阅读全文
摘要:shape-outside定义一个由内容区域的外边缘封闭形成的形状 shape-outside 是一个非常实用的属性,可以实现一些比较复杂的文本环绕效果。 shape-outside 的兼容性比较好,不是特殊情况应该完全适用。
阅读全文
摘要:document.createRange() 是 JavaScript 中的一个方法,用于创建一个 Range 对象,表示文档中的一个范围。Range 对象通常用于选择文档中的一部分内容,然后对其进行操作。 它可以: 设置选中文本范围:可以使用 document.createRange() 方法创建
阅读全文
摘要:清除缓存 onLaunch: function () { console.log('App Launch') const preservedKeys = ['ishowFixPre', 'readTime'] try { const { keys } = uni.getStorageInfoSync
阅读全文
摘要:data-eventsync="true" 添加这个属性
阅读全文
摘要:点击查看代码 <template> <view class="coinCenter"> <scroll-view scroll-y="true" :refresher-enabled="true" :refresher-triggered="retriggered" :style="`height:
阅读全文
摘要:新旧虚拟DOM对比的时候,Diff 算法比较只会在同层级进行,不会跨层级比较。 首先比较两个节点的类型,如果类型不同,则废弃旧节点并用新节点替代。 对于相同类型的节点,进一步比较它们的属性。记录属性差异,以便生成相应的补丁。 如果两个节点相同,继续递归比较它们的子节点,直到遍历完整个树。 如果节点有
阅读全文
摘要:点击查看代码 // h5开发环境 const h5Dev = { baseUrl: 'https://devh5.....' } // h5测试环境 const h5Test= { baseUrl: 'https://testh5.....' } // h5生产环境 const h5Prod= {
阅读全文
摘要:uniapp中post请求会默认header['content-type'] 为 application/json 的数据,会进行 JSON 序列化。但是如果在微信平台content-type必须严格执行
阅读全文


