文章分类 - 前端面试
20230620
摘要:1、v-bind是单向绑定,用来绑定数据和属性以及表达式,只能将vue中的数据同步到页面。 2、v-model是双向绑定,不只能将vue中的数据同步到页面,而且可以将用户数据的数据赋值给vue中的属性。 3、v-bind可以给任何属性赋值,v-model只能给具备value属性的元素进行数据双向绑定
阅读全文
摘要:``` // 获取URL中的查询参数 const paramsString = window.location.search; const searchParams = new URLSearchParams(paramsString); // 将查询参数转换为对象 const paramsObje
阅读全文
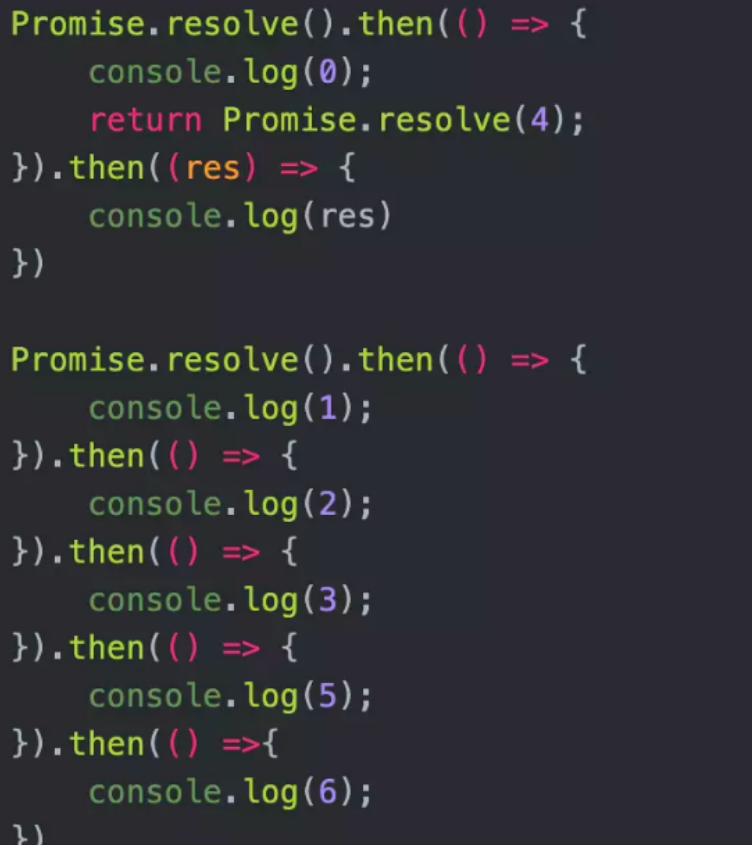
摘要: ``` Promise.resolve().then(() => { console.log(0);
阅读全文
摘要:``` function generateRandomColor() { var min = parseInt("333333", 16); // 最小值转为十进制 var max = parseInt("DDDDDD", 16); // 最大值转为十进制 var randomNum = Math.
阅读全文
摘要:``` function clone (parent, child) { // Object.create child.prototype = Object.create(parent.prototype); child.prototype.constructor = child; } functi
阅读全文
摘要:``` function getQueryParams() { const params = {}; const url = new URL(window.location.href); const searchParams = new URLSearchParams(url.search); fo
阅读全文
摘要:在JavaScript中,箭头函数(arrow functions)是匿名函数的一种简写形式,它们没有自己的prototype属性。箭头函数使用父级作用域的this值,并且不能通过new关键字调用,因此它们没有构造函数的特性。由于没有自己的prototype,箭头函数也不能用作构造函数来创建对象实例
阅读全文
摘要:Number 转换的时候是很严格的,只要有一个字符无法转成数值,整个字符串就会被 转为 NaN parseInt 相比 Number ,就没那么严格了, parseInt 函数逐个解析字符,遇到不能转换的字符 就停下来 parseInt('32a3') //32
阅读全文
摘要:首先,让我们讨论一下使用Vue前端实现微信授权、微信支付和支付宝支付的具体代码和流程。 1. 微信授权: 为了实现微信授权,你需要在Vue项目中使用微信开放平台的开发者工具创建一个应用,并获取到对应的AppID。接下来,你可以使用Vue的插件或组件来处理微信的授权流程。以下是一个使用Vue插件方式的
阅读全文
摘要:业务流程说明: (1)用户在商户侧完成下单,使用微信支付进行支付。 (2)由商户后台向微信支付发起下单请求【H5下单API】 (3)H5下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“h5_url”),商户通过h5_url调起微信支付中间页 (4)中间页进行H5权限的校验,安全性检查
阅读全文
摘要:通过code换取网页授权access_token和基础支持中的access_token有以下不同之处: 获取方式:code换取网页授权access_token是在用户进行网页授权登录后获取的,而基础支持中的access_token是通过应用的AppID和AppSecret直接获取的。 作用范围:网页
阅读全文
摘要:Vue和React中diff算法区别 vue和react的diff算法,都是忽略跨级比较,只做同级比较。vue diff时调动patch函数,参数是vnode和oldVnode,分别代表新旧节点。 1.vue对比节点。当节点元素相同,但是classname不同,认为是不同类型的元素,删除重建,而re
阅读全文
摘要:1、减少 http 请求 减少 HTTP 请求的方案主要有:合并 JavaScript 和 CSS文件、合并图片 CSS Sprites、图像映射(Image Map)和使用 Data URI 来编码图片,图片较多的页面也可以使用 lazyLoad 等技术进行优化。2、减少对 DOM 的操作 修改和
阅读全文
摘要:在正常的react的事件流里(如onClick等) setState和useState是异步执行的(不会立即更新state的结果) 多次执行setState和useState,只会调用一次重新渲染render 不同的是,setState会进行state的合并,而useState则不会 事务驱动 在s
阅读全文
摘要:wx.navigateTo():保留当前页面,跳转到应用内的某个页面。但是不能跳到tabbar 页面wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到tabbar 页面wx.switchTab():跳转到 abBar 页面,并关闭其他所有非 tabBar 页面wx
阅读全文
摘要:事件是视图层到逻辑层的通讯方式 事件可以将用户的行为反馈到逻辑层进行处理 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数事件对象可以携带额外信息,如 id, dataset, touches 事件分为冒泡事件和非冒泡事件: 冒泡事件:当一个组件上的事件被触发后,该事件会向父
阅读全文
摘要:Vnode 是 JavaScript 对象,Vnode 表示 Virtual DOM,用 JavaScript 对象来描述真实的DOM把 DOM 标签,属性,内容都变成对象的属性。就像使用 JavaScript 对象对一种动物进行说明一样{name: 'Hello Kitty', age: 1, c
阅读全文
摘要:单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的Web 应用,它将所有的活动局限于一个 Web 页面中,仅在该 Web 页面初始化时加载相应的 HTML、JavaScript 和CSS,一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新
阅读全文
摘要:简而言之,就是先转化成 AST 树,再得到的 render 函数返回 Vnode(Vue 的虚拟DOM节点)1、首先通过 compile 编译器把 template 编译成 AST 语法树(abstract syntax tree 即源代码的抽象语法结构的树状表现形式),compile 是 crea
阅读全文


