kendoSplitter 分隔
具体参数:
| orientation | 分隔的方向,默认horizontal(水平方向)。vertical:垂直方向 |
| panes.collapsed | 初始化时,分隔的窗格,是否折叠。默认false(展开)。true:折叠 |
| panes.collapsible | 是否支持折叠。默认false(展开)。true:折叠 |
| panes.resizable | 是否可以拖拽调整大小。默认true(可以调整大小)。false:不可以调整大小 |
| panes.max | 分隔的窗格的最大的值。支持"10%"、"100px"、100三种方式 |
| panes.min | 分隔的窗格的最小的值。支持"10%"、"100px"、100三种方式 |
| panes.scrollable | 是否可以滚动。默认true(可以滚动) |
| panes.contentUrl | 分隔的窗格的内容url地址 |
代码:
<div id="splitter"> <div>Pane A</div> <div>Pane B</div> </div> <script> $("#splitter").kendoSplitter({ panes: [ { collapsible: true, collapsedSize: "10%" }, {} ] }); </script>
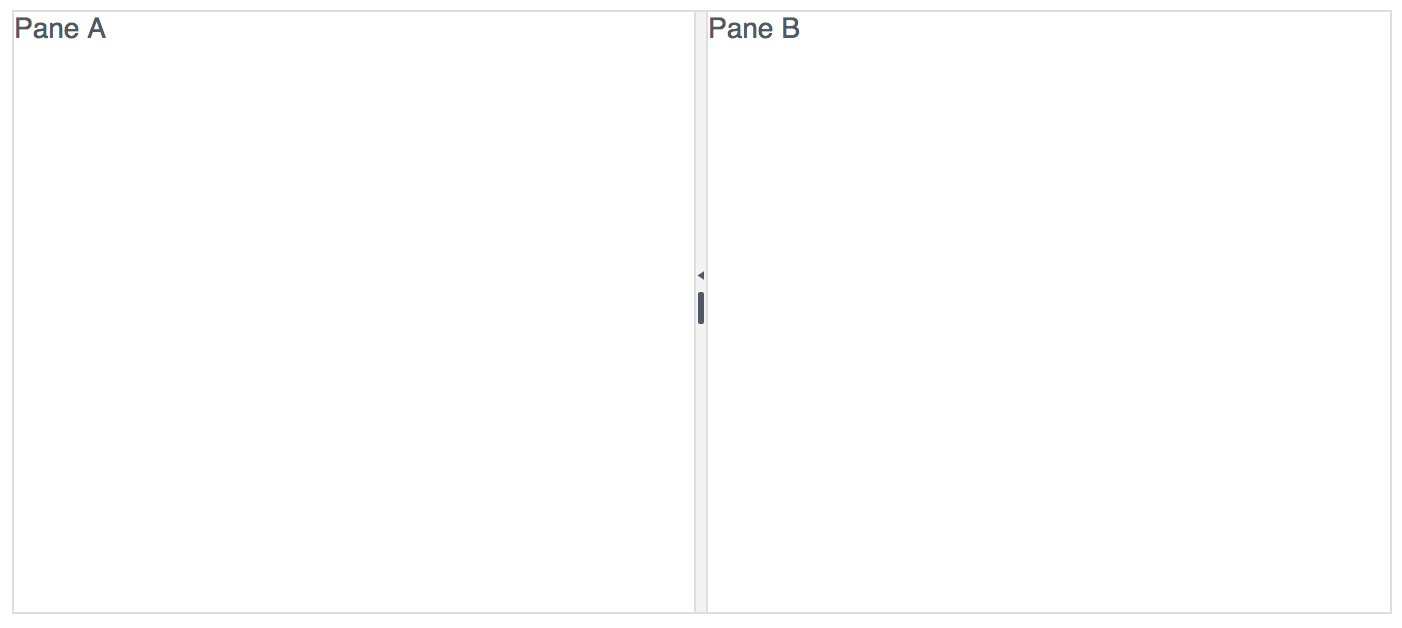
效果图:

常用的方法:
1.展开和折叠
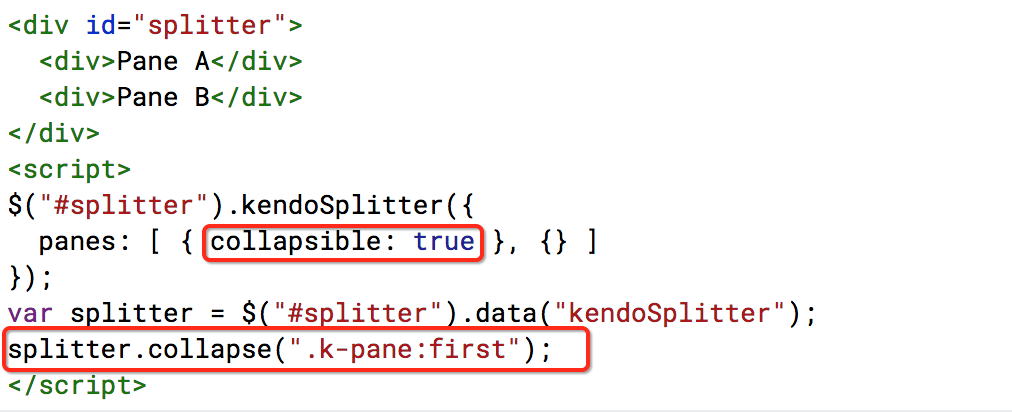
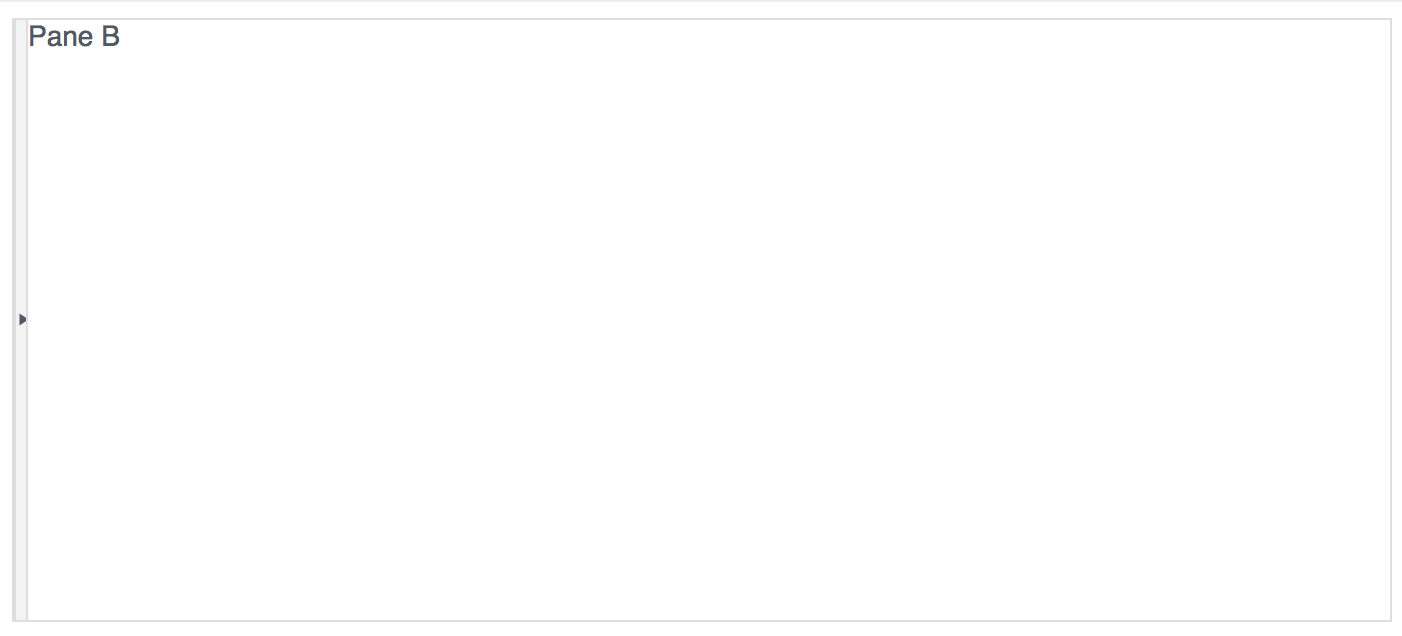
collapse:折叠指定的窗格,该方法调用触发的是resize事件,collapsible必须设置,否则无法触发resize事件


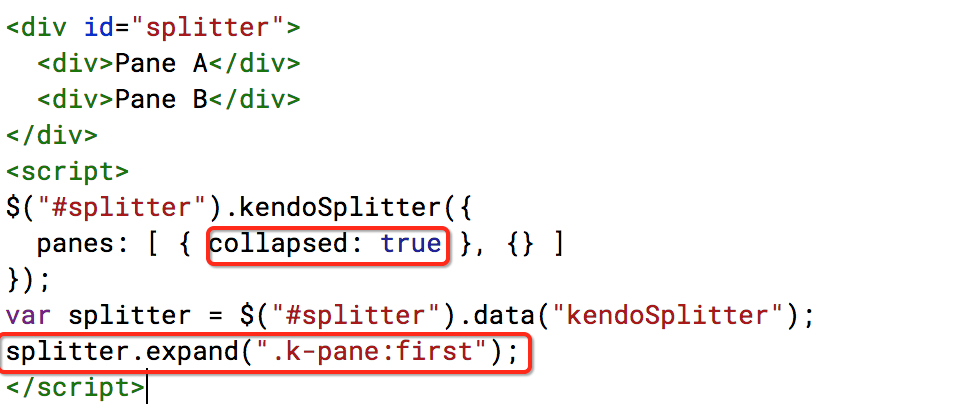
expand:展开指定的窗格,必须要有一个折叠的窗格,方法同上。

2.移除方法 remove
<div id="splitter"> <div>Pane A</div> <div>Pane B</div> </div> <script> $("#splitter").kendoSplitter(); var splitter = $("#splitter").data("kendoSplitter"); splitter.remove(".k-pane:first"); </script>


