kendoGrid edit功能
1.编辑的三种方式
editable:true //单元格编辑 editable:'inline' //行内编辑 editable:'popup' //弹出编辑
2.自定义编辑模式
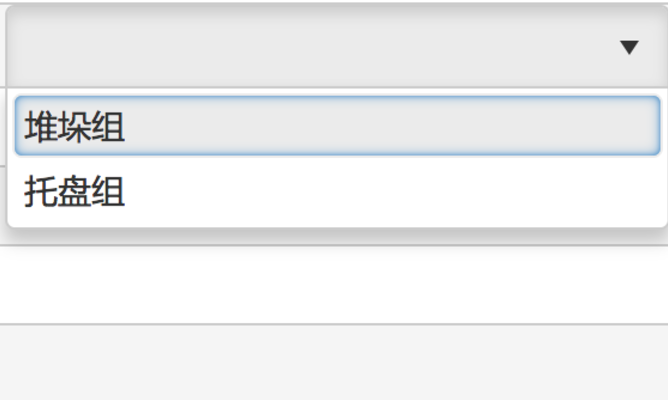
columns:[ { field:'', title:'', editor:Editor } ] //下拉列表 function Editor(container, options){ $('<input required name="' + options.field + '"/>') .appendTo(container) .kendoDropDownList({ dataSource:{ data:[ {CategoryID:'01',dataTextField:'堆垛组'}, {CategoryID:'02',dataTextField:'托盘组'}, ] }, dataTextField: "CategoryName", dataValueField: "CategoryID", }) }
如图:
3.初始化的时候,设置某一列是否可编辑(dataSource中设置)
dataSource:{ schema:{ model:{ fields:{ a:{ editable:false } //当前列不可编辑 } } } }
4.根据某一个参数来动态控制单元格是否可编辑
columns:[ { field:'', title:'', editable:function(item) { //item为当前编辑行的数据 if(item.isDisabled) { return false} return true }} ]


