GridView 始终显示 Pager 分页行的一种方法
最近一直在使用 ASP.NET,由于之前大部分工作都是使用 WinForm,对 ASP.NET 的理解还只是停留在表面,所以借着这次机会,深入的研究一下 ASP.NET。原则是尽量使用 ASP.NET 的编程模型和 Web 控件实现业务交互。
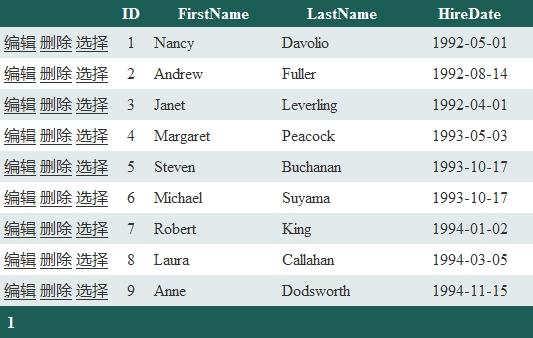
GridView 是 ASP.NET 2.0 新增加的 Web 控件,拥有比 DataGrid 更多的扩展和改进。使用 GridView 可以很容易的实现数据分页,但是遗憾的是,在缺省情况下,当仅有一页数据时, GridView 不显示 Pager 分页行,这非常让人郁闷。

在网上搜索了一下解决此问题的有关方法,基本的思路都是使用自定义 Pager,自己实现分页显示。这个思路很好,可是我的应用并不复杂,对分页也没有特殊的要求,只是能显示就好,为了这么点要求重写写那么多代码,太不划算。有没有好的解决方法呢?
还真不是没办法,我发现 GridView 的 Controls 集合中包括了 Header、DataRow、Footer、Pager等等所有可以显示的行,而且不管有没有显示,这些行都包含在 Controls 集合中,只不过仅有一页数据时,Pager 行的 Visible 属性被设置为了 false。既然如此,只要在数据绑定结束后把 Pager 行的 Visible 重新设置为 true 不就解决问题了吗?下面是解决方法:
public static void gridView_DataBound(object sender, EventArgs e)
{
if (gridView.Rows.Count != 0)
{
Control table = gridView.Controls[0];
int count = table.Controls.Count;
table.Controls[count - 1].Visible = true;
}
}
{
if (gridView.Rows.Count != 0)
{
Control table = gridView.Controls[0];
int count = table.Controls.Count;
table.Controls[count - 1].Visible = true;
}
}

分类:
ASP.NET






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix