flex布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。


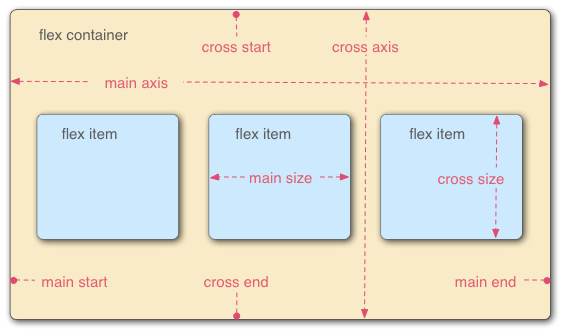
容器默认存在两根轴;水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做 main start,结束的位置叫做main end;
交叉轴的开始位置叫做 cross start,结束的位置叫cross end;
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做 cross size
一、容器的属性
1、flex-direction决定主轴的方向,即项目的排列方向
它有4个值
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2、flex-wrap 默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行
它有三个值
nowrap (默认值):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3、flex-flow 是flex-direction属性和flex-wrap属性的简写形式,默认值为 row nowrap。
flex-flow:<flex-direction> || <flex-wrap>
4、justify-content定义了项目在主轴上的对齐方式。
它有5个值
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5、align-items 属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的终点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度活设为auto,将占满整个容器的高度。
6、align-content属性定义了很多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
它有6个值
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,周线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴
二、项目的属性
1、order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0.
2、flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,要不放大。
如果所有的项目的flex-grow属性都为1,则他们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前置而占据的剩余空间将比其他项多一倍。
3、flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.、flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)浏览器根据这个属性,计算主轴是否有多余空间。他的默认值为auto,即项目的本来大小。
它可以设为跟width 或height属性一样的值,测项目将占据固定空间
5、flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto。后两个属性可选。
该属性有两个快捷值:auto(1 1 auto)和 none(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、align-self属性允许单个项目有与其他项目不一样的对齐方式,客服挂align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
转载来自http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步