vue项目打包后的文件如何在本地访问
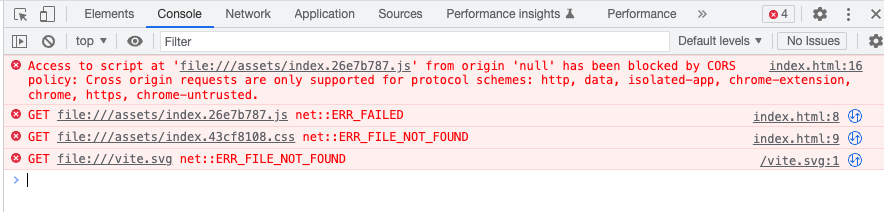
你是不是一直存在个困惑?vue项目build出来的dist文件夹下index.html直接点开始控制台一顿报错。今天咱就给他治服。
解决方案就是本地启动一个node服务。详细步骤如下:
-
创建项目
npm init -
安装express
npm install express -
使用
新建一个js,我这命名为server.jsvar express = require("express"); var app = express(); // 静态资源代理 app.use("/", express.static(__dirname + "/dist")); app.get("/", function (_, res) { res.sendFile(__dirname + "/dist/index.html"); }); var server = app.listen(8088, function () { var port = server.address().port; console.log('localhost:' + port); }); -
运行
把vue项目中build生成的dist文件夹copy过来。node server.js打完收工

上面举例的是个没有请求接口的项目,但是我们的项目不请求接口是不可能的。 所以请求接口还是会有问题直接报404。
为啥项目开发运行过程中不会出问题,是因为我们在vue.config.js中配置的 devServer 。
当项目打包之后,你会发现项目变成静态页面了,我们会把页面打包部署到类似 nginx 上,也就是没有 node.js 作为页面的呈现服务了,那么配置的 devServer 当然也没法有效了,但原理还是一致的,最后只需在 nginx 上配置转发即可。
这是打包后部署服务器上的原理, 那我们部署在本地node服务原理也一样,我们借助http-proxy-middleware来完成代理转发。
-
安装
npm install http-proxy-middleware` -
使用
var { createProxyMiddleware } = require("http-proxy-middleware"); app.use( "/api", // 需要代理接口路径 createProxyMiddleware({ target: "", // 代理的域名 changeOrigin: true, secure: false, onProxyReq: function (proxyReq, req, res, options) { if (req.body) { let bodyData = JSON.stringify(req.body); // incase if content-type is application/x-www-form-urlencoded -> we need to change to application/json proxyReq.setHeader("Content-Type", "application/json"); proxyReq.setHeader("Content-Length", Buffer.byteLength(bodyData)); // stream the content proxyReq.write(bodyData); } }, }) ); -
运行
npm server
再会






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通