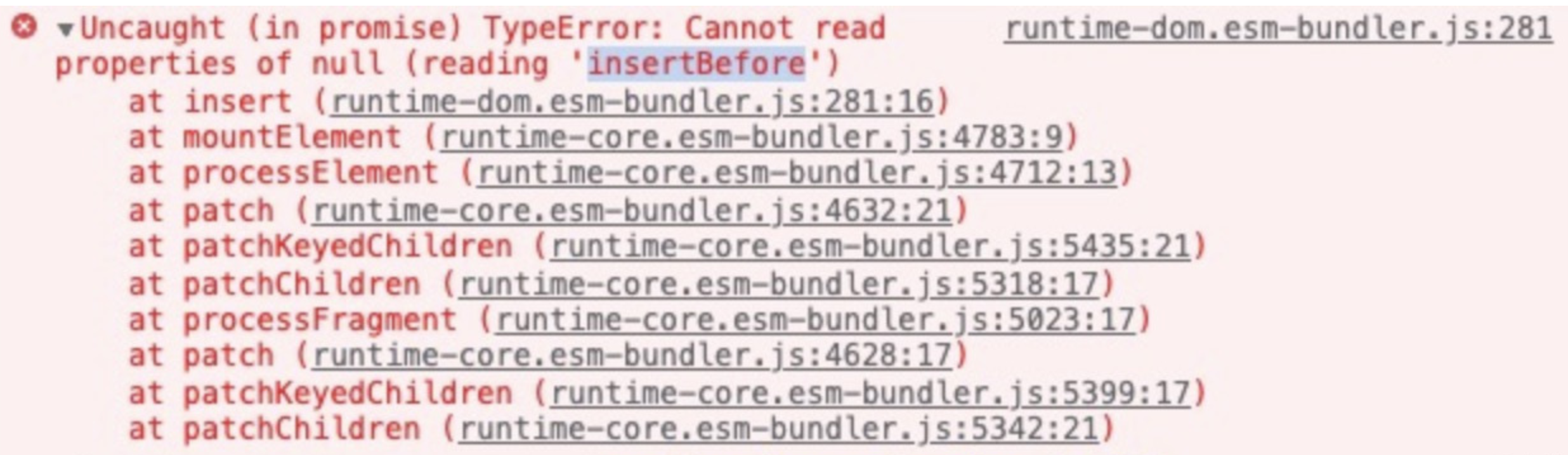
Cannot read properties of null (reading ‘insertBefore‘)
一、报错现象
vue3 + element plus 项目,本地启动时,页面进行所有操作都正常;部署到test环境后,数据驱动DOM变化的操作会导致如下报错。

二、可能原因及解决方案
经过分析出现报错的操作步骤及多方资料查询,不同情况下的报错,其原因不同。遇到这种问题的同学可以从以下几方面进行排查。
1、v-if 导致
在 v-if 值为 false 时,如果操作了 v-if 控制的 DOM,可能会因为该 DOM 元素不存在而报错。
解决方案:v-show 替换 v-if
2、el-dialog 组件导致
默认弹框是关闭的,DOM中没有弹框中的内容。打开弹框再关闭后,弹框中的 DOM 元素没有被销毁,可能会因为不该存在的 DOM 元素而报错(我的报错就是由此导致)。
解决方案:给 el-dialog 组件增加 destroy-on-close 属性
3、el-table 组件导致
el-table-column渲染时报错,若 scope.row.field(field为任意字段值)不存在,对其直接执行 length、toString() 等方法而报错。
解决方案:scope.row.field?.length





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!