关于Elemet-ui组件Cascader中proper的配置问题
最近做一个地区的二级联动用上了Cascader组件,但是我的城市数据结构跟他 options的默认的结构不太一样;
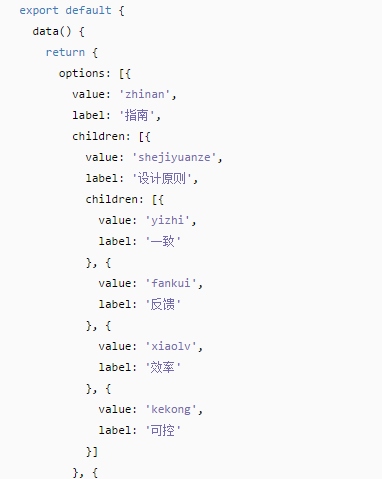
默认的结构如下:

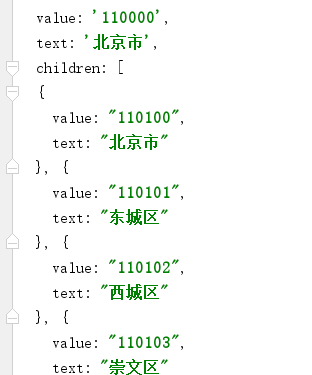
我的数据结构是:

先说我的解决办法:
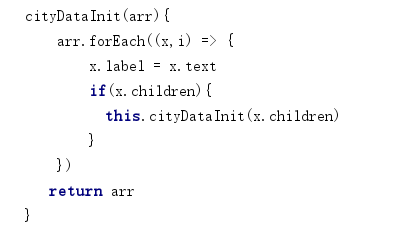
一看我的数据结构跟他默认的数据结构不对劲,我这暴脾气上去直接就修改我的数据结构,代码如下:

上去就是一套递归函数给他整明白了,但是仔细想想好像不太对劲,科技都这么发达了怎么会用这么复杂的方法呢?
然后就仔细研究了一下文档,发现他还有一个proper属性如下:

官方文档简单的说了一下,但是没有例子是不是很模糊?
那我就给大家写一个例子嘿嘿!!!
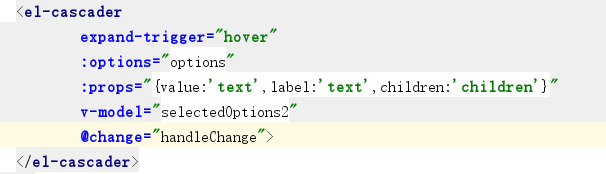
例子代码如下:

:props="{value:'text',label:'text',children:'children'}"
搞定了!!!能学到点东西是真开心啊O(∩_∩)O


