Chrome 浏览器安装Vue Devtools调试工具 (详细教程)
Chrome 浏览器安装Vue Devtools调试工具
1. 首先下载Vue Devtools调试工具
2. 复制网址,在浏览器打开按照图示操作
3. 下载成功后解压即可,如下图所示
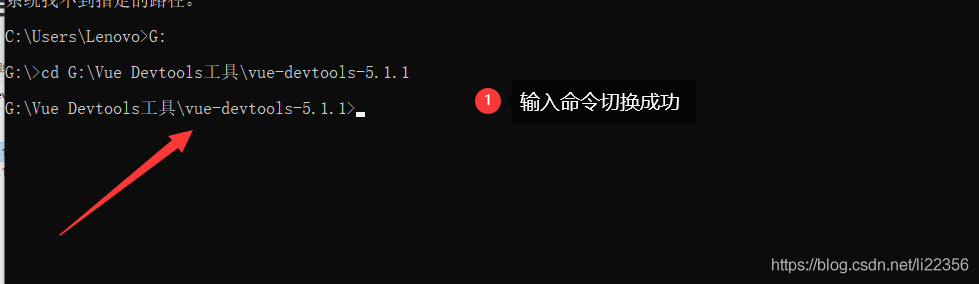
4. 解压后打开cmd命令切换到G:\Vue Devtools工具\vue-devtools-5.1.1路径下(你们安装的路径自己切换)
5. 切换命令成功后使用淘宝命令cnpm install下载(尽量用淘宝镜像下载快速些),下载成功如下图所示
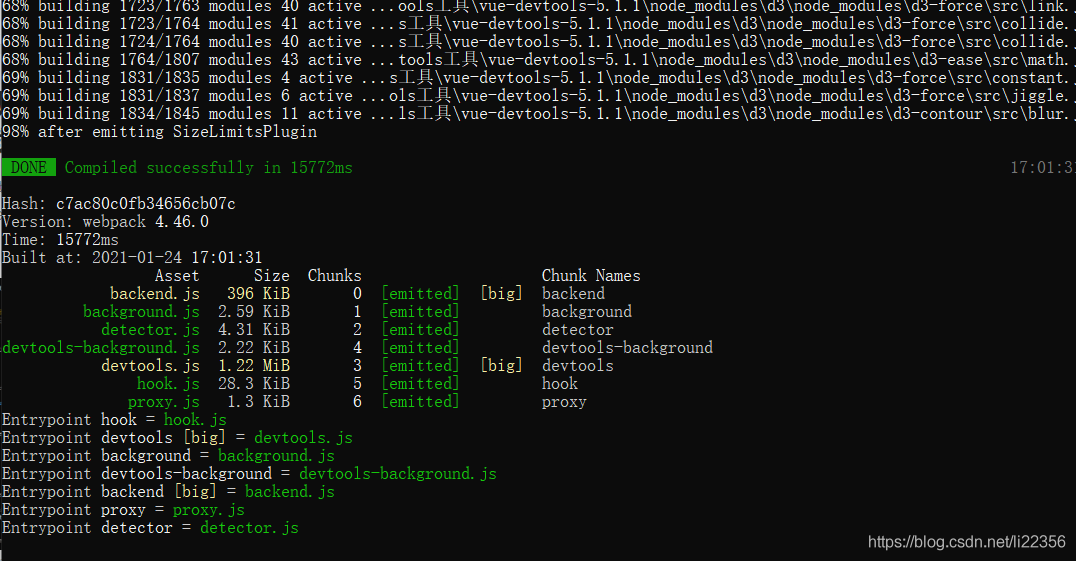
6. 然后在cnpm run build 如下图所示
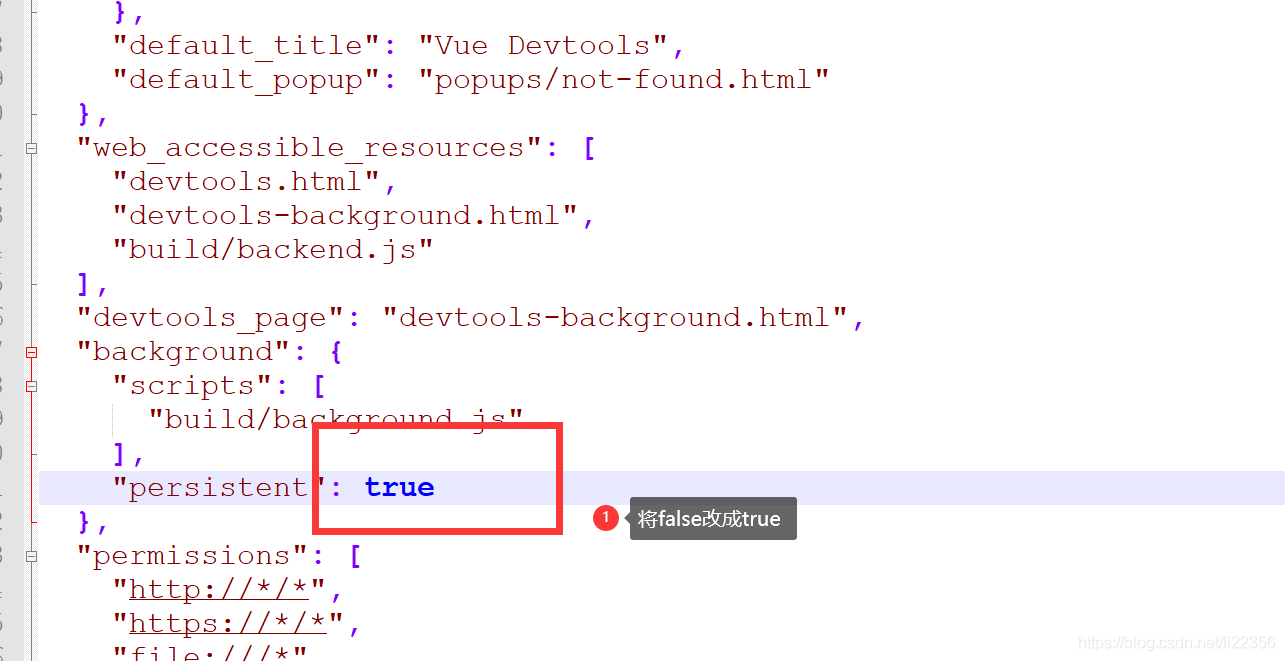
7. 然后在打开shells,找到chrome,打开找到manifest.json修改"persistent": false,把false改成true保存
8. 修改成功后输入网址chrome://extensions/ 在谷歌浏览器 打开
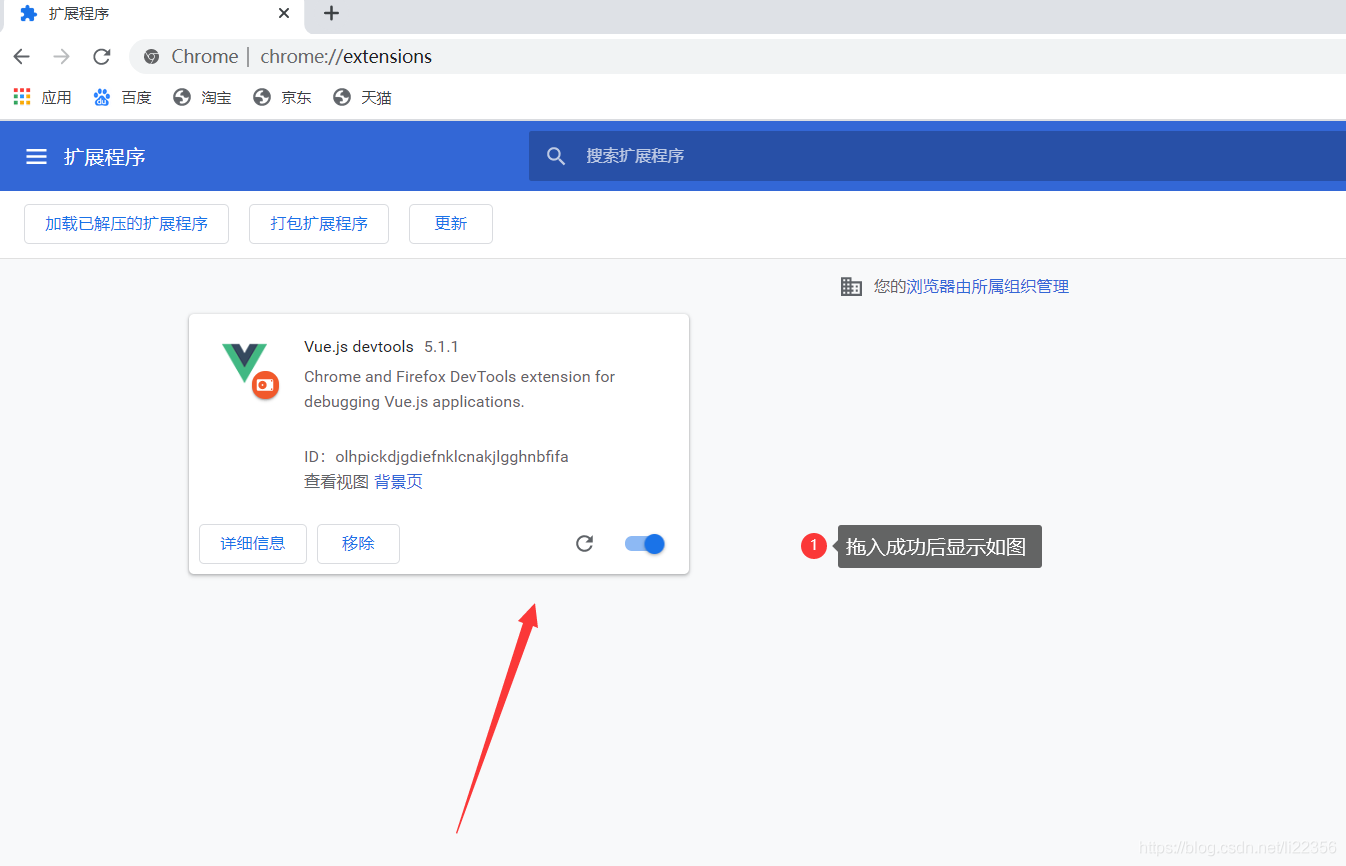
9. 拖入shells下的chrome文件到页面上,如图所示
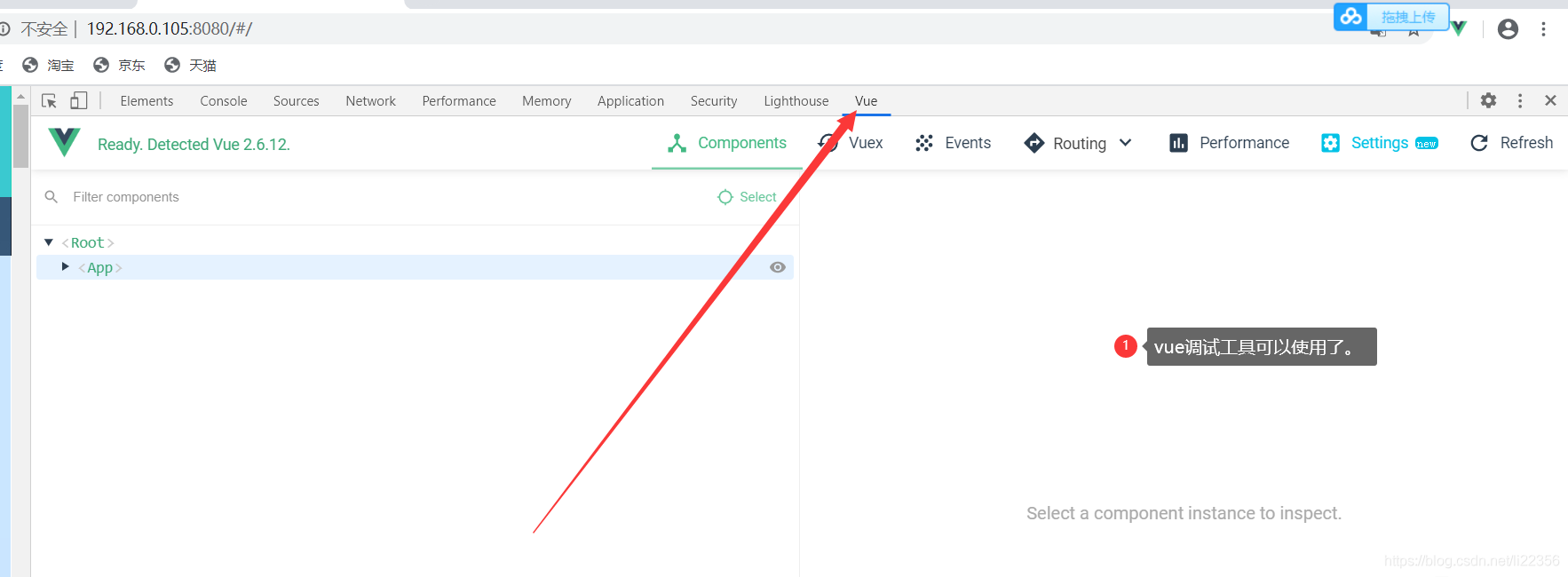
10. 安装成功后测试如下:
1. 首先下载Vue Devtools调试工具
https://github.com/vuejs/vue-devtools/tree/v5.1.1 之所以安装5.1.1版本的原因就是我安装的过程中出错了,不能安装新版本,为了解决这个错误只能安装5.1.1版本的 安装最新报错信息如下: Error: Cannot find module ‘@vue-devtools/build-tools’ npm ERR! vue-devtools@5.3.2 build: `cd packages/shell-chrome && cross-env NODE_ENV=production webpa
2、cmd命令切换到G:\Vue Devtools工具\vue-devtools-5.1.1路径下(你们安装的路径自己切换)

3、切换命令成功后使用淘宝命令cnpm install下载(尽量用淘宝镜像下载快速些)
4、然后在cnpm run build 如下图所示

5、然后在打开shells,找到chrome,打开找到manifest.json修改"persistent": false,把false改成true保存

6、修改成功后输入网址chrome://extensions/ 在谷歌浏览器 打开

7、拖入shells下的chrome文件到页面上,如图所示

8、安装成功后测试如下: