node js从安装到创建项目
下载好 nodejs后需要配置
1、npm配置
npm 切换镜像站点 方法一: 更改npm配置文件: npm config set registry URL URL 即为需要设置的镜像站点地址,如淘宝镜像: http://registry.npm.taobao.org 参考网站:http://www.runoob.com/w3cnote/npm-slow-use-cnpm.html。 方法二: 安装nrm 管理,安装这个的前提是能确定链接到现在的镜像地址: npm install -g nrm 待安装完nrm 之后,通过nrm 管理镜像的地址,一条命令切换,如: nrm use taobao nrm 除了淘宝站点镜像之外还有其他的,可以使用一下命令查看: nrm ls 呃,使用 sudo apt-get install npm 安装好npm之后就想把 nrm 安装好,结果安装好 nrm 之后,便执行起上面的那条命令,然后发现提示没有找到 nrm 命令 -_-|| 好吧,原来是忘了安装 node 了。 下载 node,如下载 0.12.7版的 .tar.gz 压缩包: 解压: tar zxvf node-v0.12.7.tar.gz 转到解压后的文件夹中之后: ./configure --prefix=/usr/node --prefix=/usr/node 是指定安装后命令路径,使用默认的话可以不用,即只执行 ./configure 便可。 编译,以及安装(前提是有 g++/gcc 编译工具): sudo make && make install npm ---- https://registry.npmjs.org/ cnpm --- http://r.cnpmjs.org/ * taobao - http://registry.npm.taobao.org/ edunpm - http://registry.enpmjs.org/ eu ----- http://registry.npmjs.eu/ au ----- http://registry.npmjs.org.au/ sl ----- http://npm.strongloop.com/ nj ----- https://registry.nodejitsu.com/ pt ----- http://registry.npmjs.pt/ 使用nrm 切换镜像地址: nrm use taobao 当然也可以在 nrm 中添加自己的镜像地址: nrm add URL 'registry_name' 或者删除用不上的镜像地址: nrm del 'registry_name' nrm 还提供测试镜像地址的响应速度: nrm test ['registry_name']
2、npm设置全局缓存和下载路径
全局缓存 npm config set cache "D:\Program Files\node-v8.17.0-win-x64\node_cache" 全局下载 npm config set prefix "D:\Program Files\node-v8.17.0-win-x64\node_global" 检查是否修改成功命令 npm config ls C:\Users\94508>npm config ls ; cli configs metrics-registry = "https://registry.npm.taobao.org/" scope = "" user-agent = "npm/6.13.4 node/v8.17.0 win32 x64" ; userconfig C:\Users\94508\.npmrc cache = "D:\\Program Files\\node-v8.17.0-win-x64\\node_cache" prefix = "D:\\Program Files\\node-v8.17.0-win-x64\\node_global" registry = "https://registry.npm.taobao.org/" ; node bin location = D:\Program Files\node-v8.17.0-win-x64\node.exe ; cwd = C:\Users\94508 ; HOME = C:\Users\94508 ; "npm config ls -l" to show all defaults.
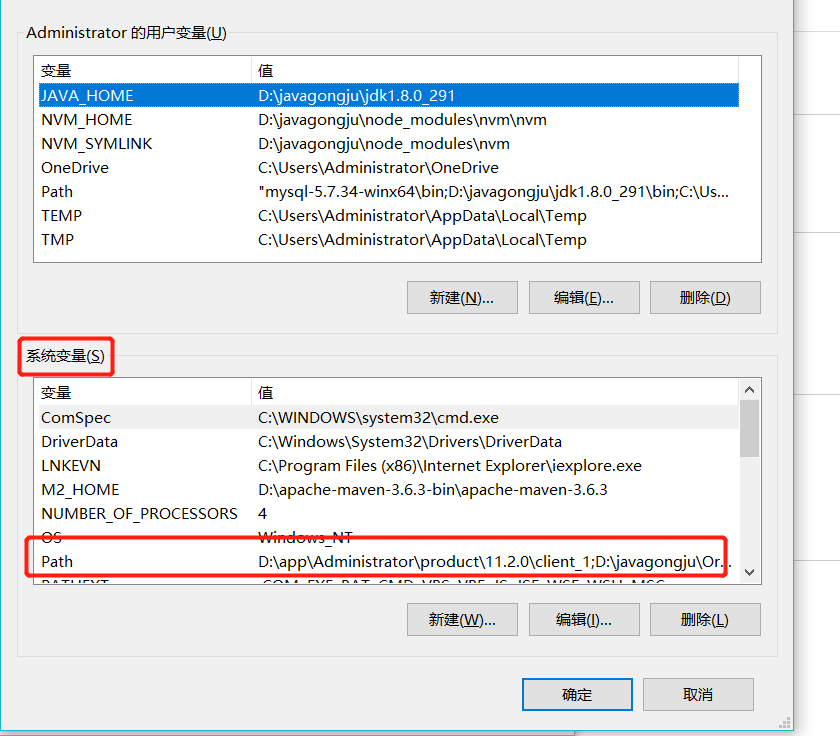
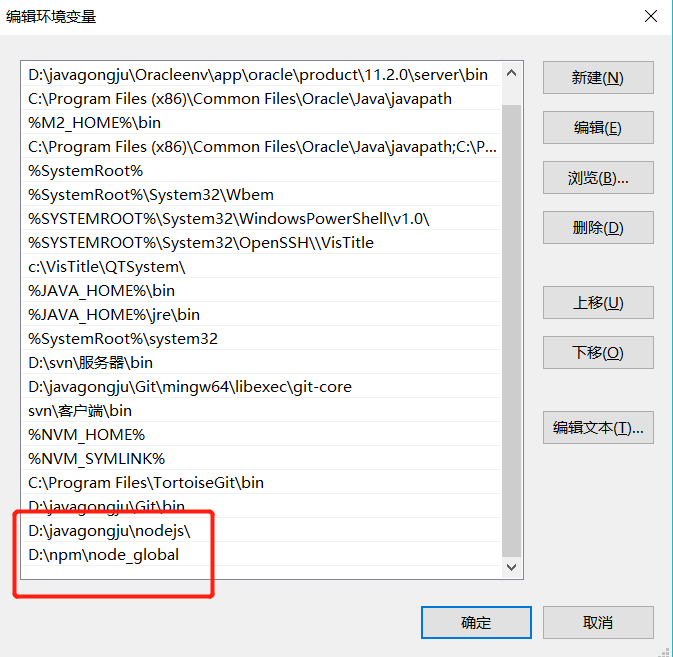
3、配置node_model环境变量
在path下新增一个变量 路径为node_model


4、下载vue 脚手架
npm install -g vue-cli



