使用vite搭建vue3项目(四) 安装axios
1.安装axios
npm install axios
2.修改App.vue
<template> <img alt="Vue logo" src="./assets/logo.png" /> </template> <script lang="ts"> import { defineComponent, onMounted } from "vue"; import axios from "axios" export default defineComponent({ name: 'App', setup() { let weather = {} onMounted(()=>{ axios.get(`http://www.weather.com.cn/data/sk/101010100.html`).then(res=>{ weather = res }).catch(err=>{ console.log(err) }) }) return { weather} } }) </script>
由于跨域的原因,实际请求不到数据。所以来到下一步,配置跨域代理
3.跨域代理
配置vite.config.ts,见server部分
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import {viteMockServe} from "vite-plugin-mock";
import path from 'path' // 需安装此模块
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
viteMockServe({
supportTs: true
})
],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
},
server: {
host: '0.0.0.0',
port: 9000,
proxy: {
'/weatherApi': {
target: 'http://www.weather.com.cn', //实际请求地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/weatherApi/, '')
},
}
}
})
将本地端口配置为9000(默认为3000)官方文档,配置了代理
将原来项目中的请求地址改成以/weatherApi开头的
let weather = {} onMounted(()=>{ axios.get(`/weatherApi/data/sk/101010100.html`).then(res=>{ weather = res }).catch(err=>{ console.log(err) }) })
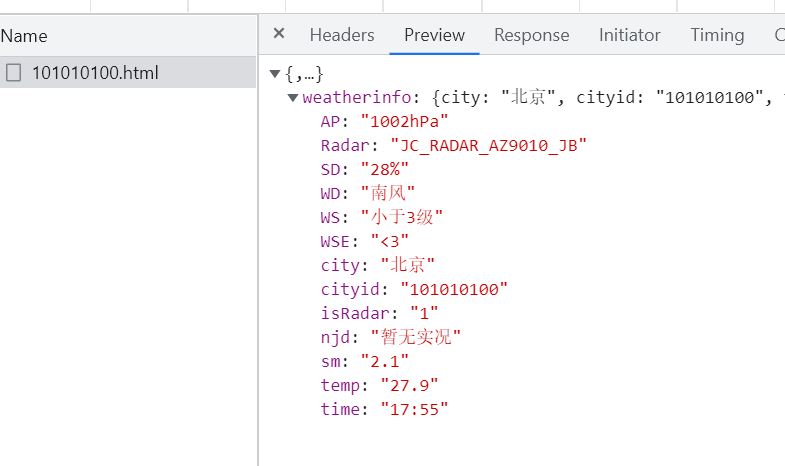
查看浏览器网络请求

修改App.vue将请求数据显示在页面上
<template> <img alt="Vue logo" src="./assets/logo.png" /> <div> {{weatherinfo.city}} {{weatherinfo.WD}} {{weatherinfo.WS}} </div> </template> <script lang="ts"> import { defineComponent, onMounted, nextTick ,reactive } from "vue"; import axios from "axios" export default defineComponent({ name: 'App', setup() { let weatherinfo = reactive({}) onMounted(()=>{ axios.get(`api/data/sk/101010100.html`).then(res=>{ Object.assign( weatherinfo, res.data.weatherinfo) console.log('weatherinfo', weatherinfo) }).catch(err=>{ console.log(err) }) }) return { weatherinfo} } }) </script>
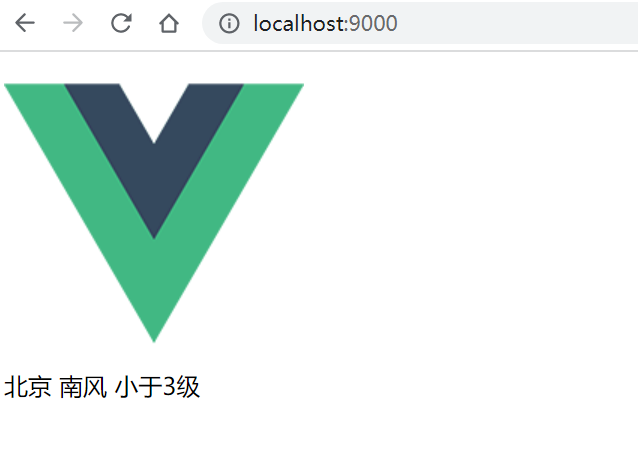
页面显示截图

分类:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2017-12-09 shiro添加注解@RequiresPermissions不起作用