使用vite搭建vue3项目(三) 配置国际化
配置国际化
安装vue-i18n
npm install vue-i18n@next
在src目录下建立locales文件夹,并在文件下面创建zh.ts、en.ts文件(中文、英文),本文只做中英文切换作为案例,后续可加更多版本.
zh.ts
export default { message: { Home: '首页', About: '关于' } }
en.ts
export default { message: { Home: 'HOME', About: 'ABOUT' } }
在locales目录下建立index.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import { createI18n } from 'vue-i18n' //引入vue-i18n组件import zh from './zh' // 中文语言包import en from './en' // 英文语言包// 实例化I18nconst i18n = createI18n({ locale: "zh", // 初始化配置语言 messages: { zh, en }})export default i18n |
在main.js中引入
import {createApp} from 'vue'
import router from './router/index'
import i18n from './locales/index' // 引入
import App from './App.vue'
createApp(App)
.use(router)
.use(i18n) //加载
.mount('#app')
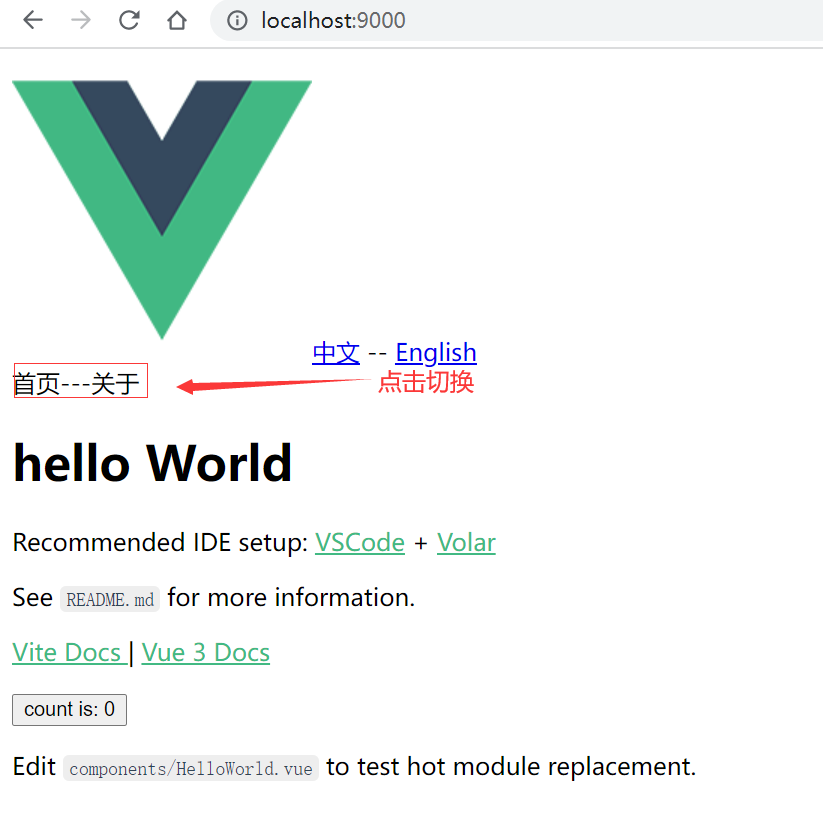
这时候就已经可以在页面中使用国际化了
{{$t(`message.Home`)}}
设置中英文切换按钮/事件
<div @click="change('zh')">中文</div> <div @click="change('en')">English</div>
修改App.vue如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <template> <img alt="Vue logo" src="./assets/logo.png" /> <a href="javascript:void(0)" @click="change('zh')">中文</a> -- <a href="javascript:void(0)" @click="change('en')">English</a> <div>{{$t('message.Home')}}---{{$t('message.About')}}</div> <router-view /></template><script lang="ts">import { useI18n } from 'vue-i18n'export default { name: 'App', setup() { const { locale } = useI18n() function change(type: string) { locale.value = type; } return { change } }}</script> |

分类:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端