前言
超文本标记语言 简称 ,本质上是是一种用来结构化 网页及其内容的标记语言。
也算不上编程语言,是一种用于定义内容结构的标记语言,是由一堆堆的元素组成。
正文
下面才是正文啦
基础
声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明 的版本,浏览器就能正确显示网页内容。这个可自行百度
一般常用的就是下面的这一个
<!DOCTYPE html>
的代码一般是呈现下面的一种形式

由白色框住的 部分才是真正显示的部分
而且
标记标签通常被称为 标签 ()。
标签是由尖括号包围的关键词,比如
标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
说的有点模糊?举个例子,直接复制进来就成网页了。。以后的例子都用图片


与 之间的文本描述网页
与 之间的文本是可见的页面内容
与 之间的文本被显示为标题
与 之间的文本被显示为段落
的标题
在 中是以 的缩写 来定义标题的
举个例子


由此可见在 之后的数字决定了字体的大小(数字越小,字体越大)
段落
中段落是以 的缩写 来定义的


由此也可知在 中段落都是等地位,一致的
链接
的链接是由 来定义的


其中 属性中指定链接的地址,挖个坑回头补
变成伪代码

自行按照提示编写吧
图像
的图像是由 定义的


其中 的属性为图像名称, 的属性为宽度, 的属性为长度
记得代码与图片一定要在同一目录下才可以显示
元素
元素指的是从开始标签()到结束标签()的所有代码。
开始标签常被称为开放标签(),结束标签常称为闭合标签()
其实就是前文中所用到的 与 之类以尖括号括起来的语句
下面阐述下 元素的语法
元素语法
元素以开始标签起始
元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 元素具有空内容()
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 元素可拥有属性
就是类似与一个栈空间的东西
元素之间是可以嵌套的

在本例中, 与 之间的元素就嵌套在了 与 的元素之间
的属性
标签可以拥有属性。属性提供了有关 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:。
属性总是在 元素的开始标签中规定。
换而言之,属性就是对一个标签使用的说明


如代码之中的 与 就分别是 与 的属性
在常规下属性值常用双引号括住
但若属性值中有双引号则必须用单引号括住
例:name='Bill "HelloWorld" Gates'
其中 "" 就是属性值
标题的延申
在标题中可用 对标题进行分割,还可以在标题边用 一个注释,让它更好阅读


注释是不会出现在网页里的
段落的延申
除了标题之外,段落也有一个用 进行分割的方式


这样就可以将一行切割成不同的部分了。
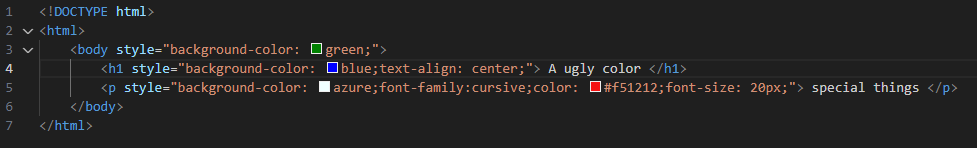
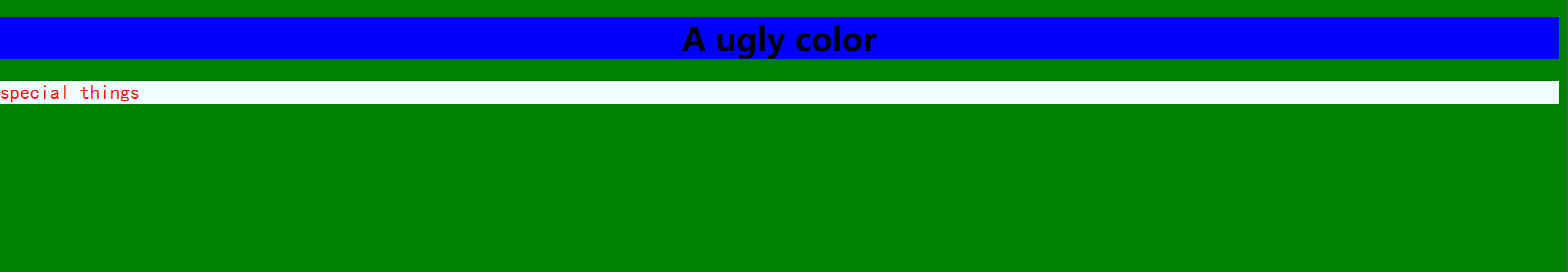
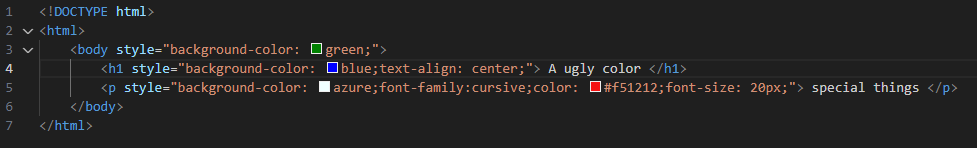
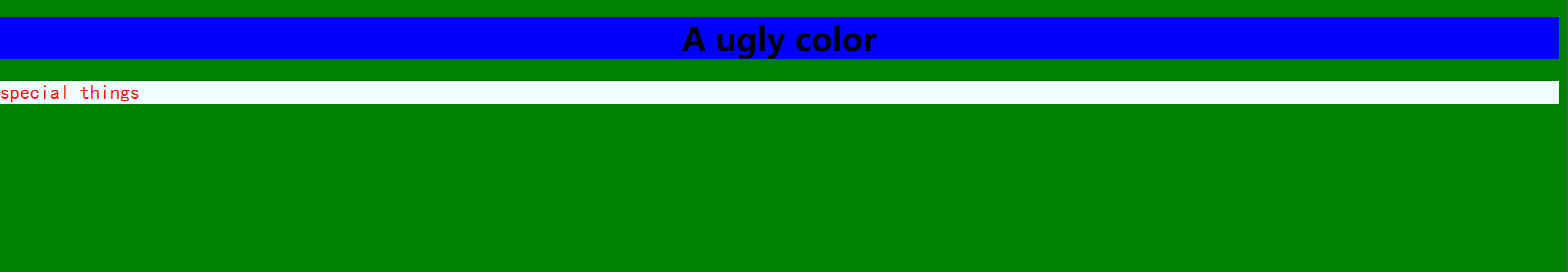
样式
属性用于改变 元素的样式。
功能强大,成功取代了 与


其中 为所在区块颜色
为字的位置
为字体
为字的颜色
为字体大小
后言
话不说太多,这仅仅是 网页设计的一小步
“盖余之勤且艰若此”
继续努力吧
补充
文中例子都可在我的 上自行下载


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix