Vue——组件间传值与Vue的生命周期函数
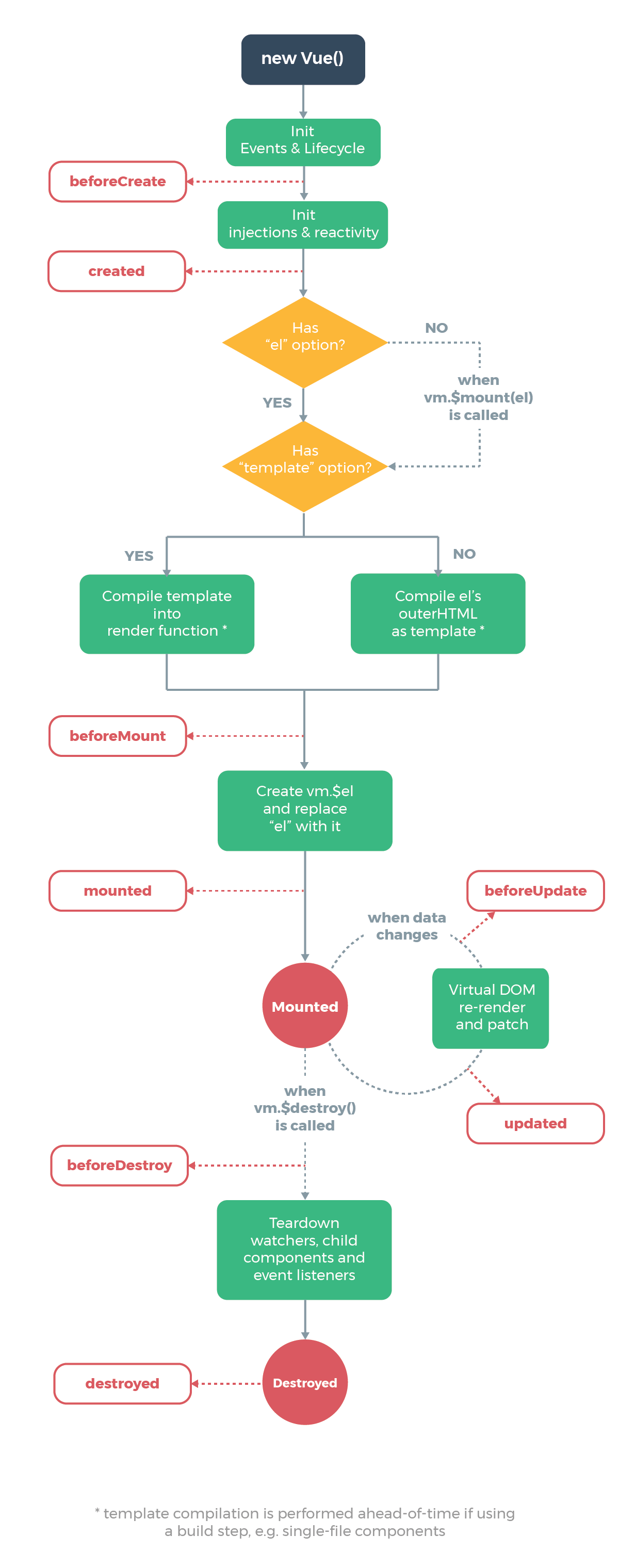
Vue的生命周期:
(1)beforeCreat:创建之前触发的方法(数据属性声明但没有赋值)
(2)created:创建之后触发的方法(数据属性声明并赋值)
(3)beforeMount:挂载之前触发的方法(只是绑定了{{}}里的变量,但是并没有替换)
(4)mounted:挂在之后触发的方法(绑定并替换了{{}}中的数据,替换成内容)
未完待续。。。。
组件间传值
(1)现在全局声明一个bus对象 ,var bus = new Vue();
(2) 在一个组件通过bus.$emit('另一个组件的方法'),来监听另一个组件
(3)另一个组件通过bus.$on('方法',function(arg可以传值){
。。。。
})
(4)要注意各个组件中的this属性。可以在外部定义一个全局的this(var _this=this).然后就可以使用了



