Vue——初级小项目(小清单)
Vue——小清单
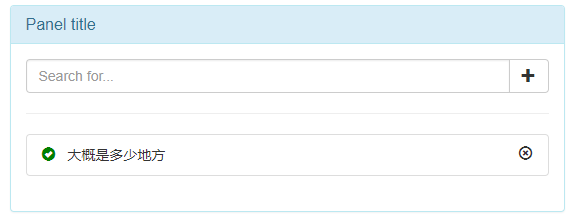
如图:

需要完成功能:
(1)通过bootstrap搭建出项目雏形
(2)在输入框内通过v-mode命令l实现数据双向交互。
(3)通过v-bind/v-on等命令实现点击 按钮使按钮变绿(原来是黑色)。
按钮使按钮变绿(原来是黑色)。
(4)点击 删除此清单。
删除此清单。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <script src="inputfiles/vue.js"></script> <style> .changeGreen { color: green } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="panel panel-info" id='app' style="margin-top:60px"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> <!-- input-group --> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..." v-model='items.title'> <span class="input-group-btn"> <button class="btn btn-default" type="button" v-on:click="addItem"> <!--加号开始--> <span class='glyphicon glyphicon-plus'></span> <!--加号结束--> </button> </span> </div> <!-- /input-group --> <!--水平线开始--> <hr> <!--水平线结束--> <!--列表组开始--> <div class="list-group"> <div v-for="(vars,index) in todoList" class="list-group-item"> <!--对号图标开始--> <span v-bind:class={changeGreen:vars.ok} v-on:click='hasgreen(index)' class="glyphicon glyphicon-ok-sign"></span> <!--对号图标结束-->   {{vars.title}} <!--删除图标开始--> <span v-on:click='remove(index)' class="glyphicon glyphicon-remove-circle pull-right"></span> <!--删除图标结束--> </div> </div> <!--列表组结束--> </div> </div> </div> </div> </div> <script> var vm = new Vue({ el: "#app", data: { todoList: [ ], color: false, items: { title: '', ok: false } }, methods: { hasgreen: function (index) { this.todoList[index].ok = 'true' }, addItem: function () { var obj = Object.assign({}, this.items) this.todoList.push(obj) this.items.title = '' }, remove: function (index) { console.log(this.todoList) this.todoList.splice(index, 1) } } }) </script> </body> </html>
注意事项:
v-for循环时对象参数最好携程argvs复数形式。不然会莫名其妙报错





