vue——指令系统介绍
所谓指令系统,大家可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了。
在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上。
OK,接下来我们一一介绍我们的指令系统的用法。
1、条件渲染
一、v-if
表示条件渲染
在vue中,我们使用v-if指令,将当前的dom元素设置
<p v-if = 'show'>显示</p>
注意:show变量,是数据属性中存储的值。要么真(true)要么假(false)。该属性值为true的时候,p标签显示,反之则不显示。
也可以添加一个v-else块。
<divv-if = 'show'>显示</div> <divv-else>隐藏</div>
另外我们发现,v-if将第一个div渲染,并没有将第二个div渲染。

另外还有v-else-if块,它是2.1.0新增的。
<div v-if="type === 'thunder'
> 打雷 </div> <div v-else-if="type === 'rain'> 下雨 </div> <div v-else> 雷阵雨 </div>
二、v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
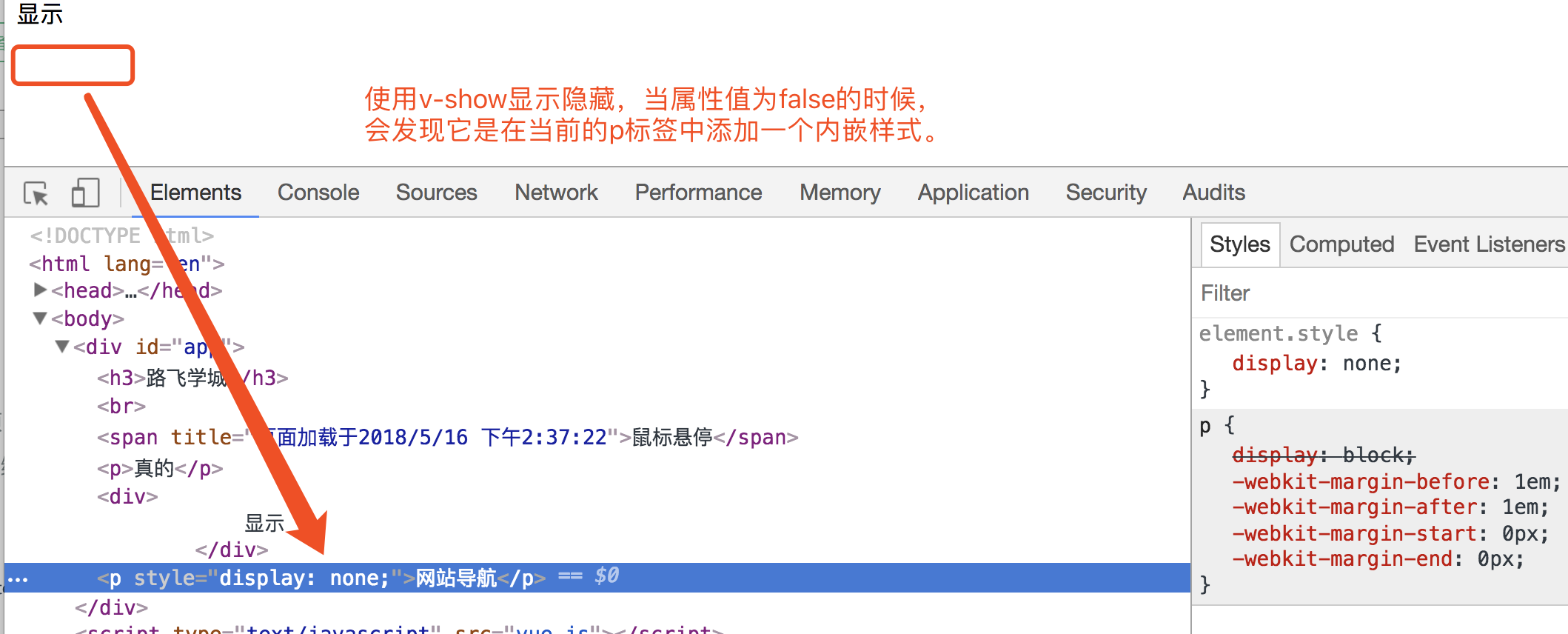
<p v-show='ok'>网站导航</p>
如果ok数据属性值为false。那么显示结果如下

不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display
注意:v-show不支持v-else块
三、v-if vs v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
四、v-if与v-for一起使用
v-for指令,后面马上介绍到。
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
2、class与style绑定
一、v-bind
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性。所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
比如我们可以
绑定字符串
<span v-bind:title='time'>鼠标悬停几秒后当前时间</span>
data:{
time: `页面加载于${new Date().toLocaleString()}`,
}
当鼠标悬停在span标签几秒之后,会显示time的值。
绑定HTML Class
我们在js中常用操作dom的css样式属性的方法有很多,在vue中可以直接使用v-bind:class来给每个标签元素添加class。
对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
...
data:{ isRed:true }
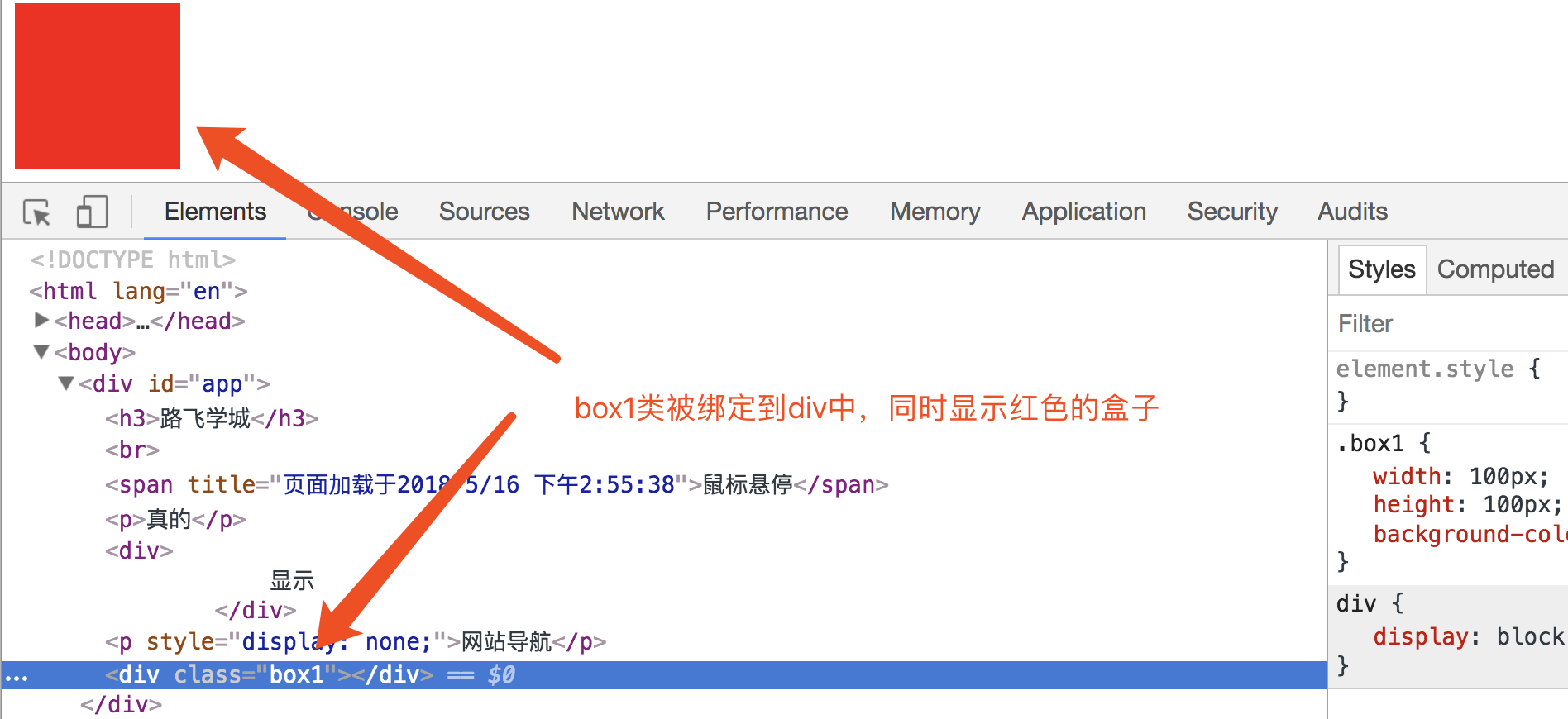
<div v-bind:class='{box1:isRed}'></div>
效果如下:

如果有按钮的话,我们可以通过点击按钮动态的切换class。此外,v-bind:class 指令也可以与普通的 class 属性共存
<div class='a' v-bind:class='{box1:isRed,box2:isGreen}'></div>
和如下data:
data:{
isRed:true,
isGreen:fasle
}
效果如下
![]()
有这么一个css样式:
.box1{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
}
那么我们在文档结构中可以加一个
<button v-on:click ='clickHandler'>切换</button>
使用v-on绑定js中所有的事件。这里我们是绑定了点击事件。(后面会介绍)
在实例化options参数中添加如下配置:
methods:{
clickHandler(){
this.isGreen = !this.isGreen;
}
}
数组语法
我们可以把一个数组传给v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
渲染为:
<div class="active text-danger"></div>
如果你也想根据条件切换列表中的 class,可以用三元表达式:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
这样写将始终添加 errorClass,但是只有在 isActive 是 true时才添加 activeClass。
不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>
3、事件处理
监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
1 <div id='app'>
2 <button v-on:click = 'count+=1'>加{{count}}</button>
3 <p>点了{{count}}次</p>
4 </div>
1 var app = new Vue({
2 el:'#app',
3 data:{
4 count:0
5 }
6 })
结果为:当我点击的按钮的时候,下面p标签的数据也会发生变化,同时button的文字也会发生变化。
事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称
1 <div id='app'>
2 <button v-on:click = 'countClick'>加{{count}}</button>
3 <p>点了{{count}}次</p>
4 </div>
var app = new Vue({
el:'#app',
data:{
count:0
},
methods:{
countClick(){
this.count+=1;
}
}
})
为什么在HTML中监听事件?
你可能注意到这种事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 有几个好处:
-
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
-
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
-
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何自己清理它们。
在这里多补充一点:v-bind可以简写为:、v-on: 可以简写@
列表渲染
一个数组列表的v-for
用v-for把一个数组对应为一组的元素。
我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
另外:v-for 还支持一个可选的第二个参数为当前项的索引。
一个对象的v-for
你也可以用 v-for 通过一个对象的属性来迭代。




