跨域问题
名词解释:
跨域:
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了.
上面提到的,同域的概念又是什么呢??? 简单的解释就是相同域名,端口相同,协议相同
同源策略:
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是study.cn,请求另外一个域名一段数据
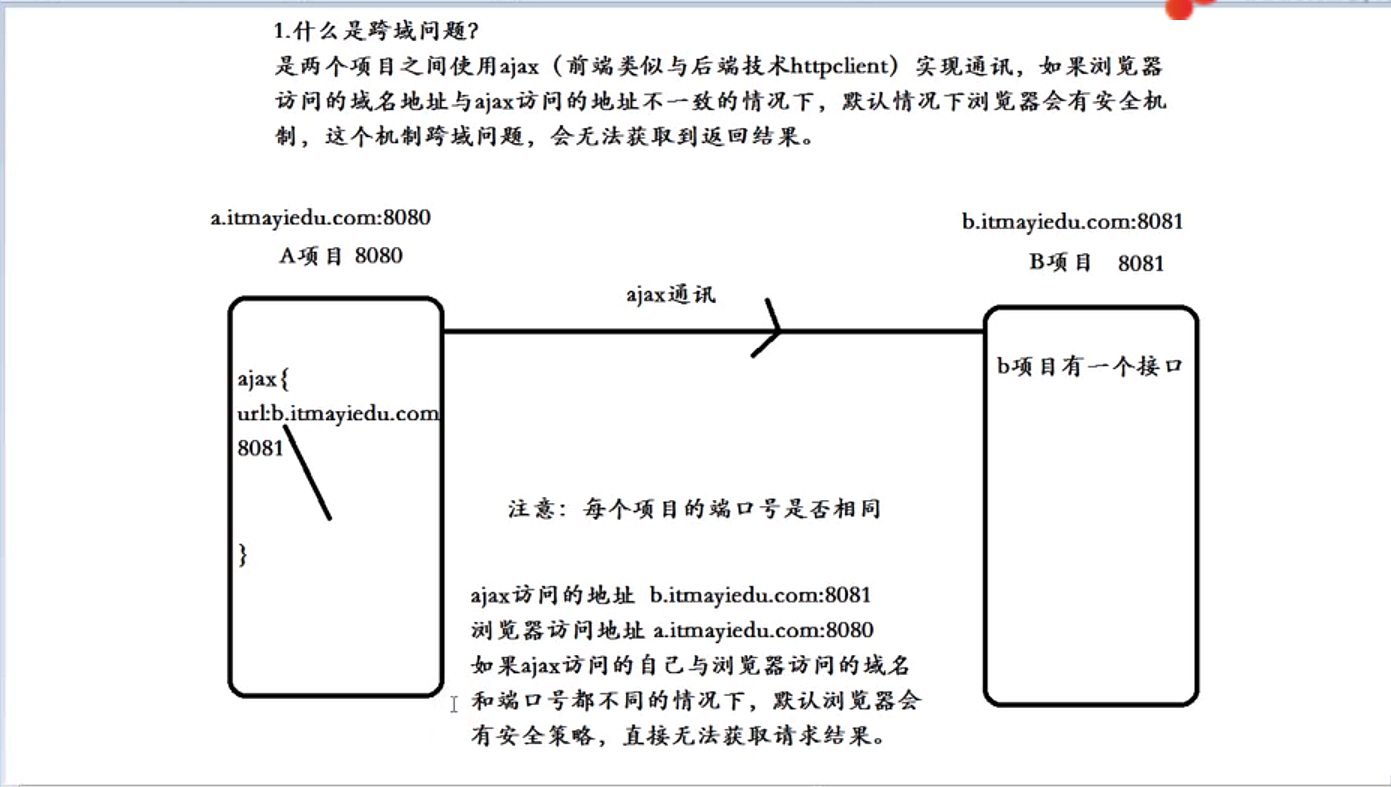
1.什么是跨域问题?(安全问题)
两个项目之间使用Ajax(前端),类似于后端的httpclient(java中),实现通讯,如果浏览器访问的域名地址,与Ajax访问的地址不一致的情况下,默认浏览器会有安全机制(同源策略),这个机制导致跨域问题,会无法获取到返回结果。
浏览器跨域问题产生的原因:如果使用Ajax请求调用第三方接口,如果Ajax访问的接口域名和端口号与浏览器访问(启动时的页面)的域名和端口号不一致的情况下,就会产生跨域问题(属于浏览器安全问题)
跨域问题的请求是可以访问的,但是只是获取不到结果。
但是将Ajax发送的url直接在浏览器地址栏进行访问是没问题的。(就不会发生跨域问题)
##################跨域问题的解决方案?
(1)使用JsonP解决跨域问题(不推荐,因为只能支持get请求,不支持post请求)
(2)使用HttpClient进行转发(不推荐,因为效率非常低,会发送两次请求)
(3)设置响应头允许跨域(可以推荐)
(4)使用Nginx搭建API接口网关(强烈建议),因为保证域名和端口都一致,以项目区分反向代理到真实服务器地址。
(5)使用Zuul微服务器搭建API接口网管(强烈推荐)SpringCloud
################(1)设置响应头,解决跨域问题************
被访问服务器设置响应头:
"ACCESS-Control-Allow-Origin","*" # 告诉浏览器,允许跨域。
“*”代表所有域名都可以访问(可以和我自己的域名不同)
######适合于小公司快速解决问题。
###############(2)使用JsonP解决跨域问题**************
在Ajax中设置请求头:
dataType:"jsonp",
jsonp:"jsonpCallback", //会在发送的url后加一个随机数参数。