react 点击按钮 div隐藏显示 添加展开收起动画效果
js代码
const [collapse, setCollapse] = useState(false)
const [showBack, setShowBack] = useState(false)
const changeCollapse = () => {
// 获取展开收起目标元素
const headerDes = document.querySelector('.phone_header_des');
if(!collapse){
// 展开时
// 获取内部唯一children 高度来设置目标元素高度
const headerDesContent = document.querySelector(".phone_header_des_content");
const height = (headerDesContent as any).offsetHeight;
(headerDes as any).style.height = height + "px";
(headerDes as any).style.padding ='0 16rem 16rem'
}else{
//收起时
(headerDes as any).style.height = 0;
(headerDes as any).style.padding ='0 16rem 0' ;
}
setCollapse(!collapse)
}
css
.phone_header_des {
position: absolute;
top: 84rem;
left: 0rem;
background: #efefef;
border-radius: 0 0 16rem 16rem;
padding: 0 16rem 0rem;
overflow: hidden;
height: 0;
transition: all 1s ease-in-out
}
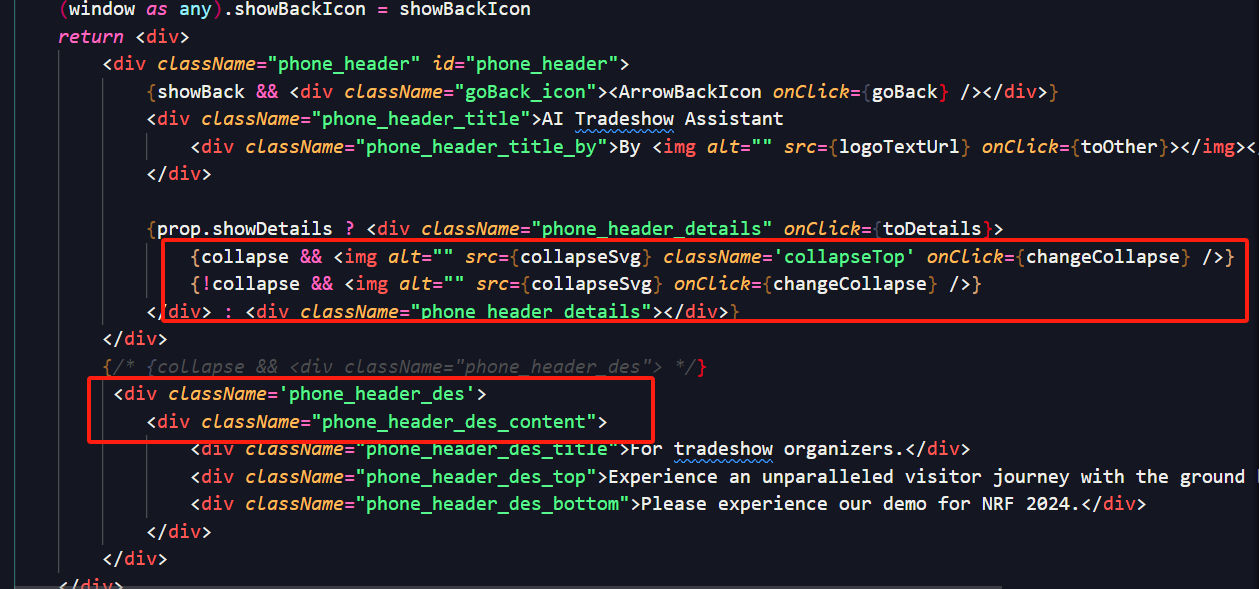
html