react18 typeScript useSelector 提示state 类型未知

解决方案
store/index.tsx
import { configureStore } from '@reduxjs/toolkit';
import { useSelector, useDispatch } from 'react-redux'
import type { TypedUseSelectorHook } from 'react-redux'
import user from './modules/user';
import nav from './modules/nav';
const store = configureStore({
reducer: {
user,
nav
},
});
export type IRootState = ReturnType<typeof store.getState>
type AppDispatch = typeof store.dispatch
export const useAppSelector: TypedUseSelectorHook<IRootState> = useSelector
export const useAppDispatch: () => AppDispatch = useDispatch
export default store
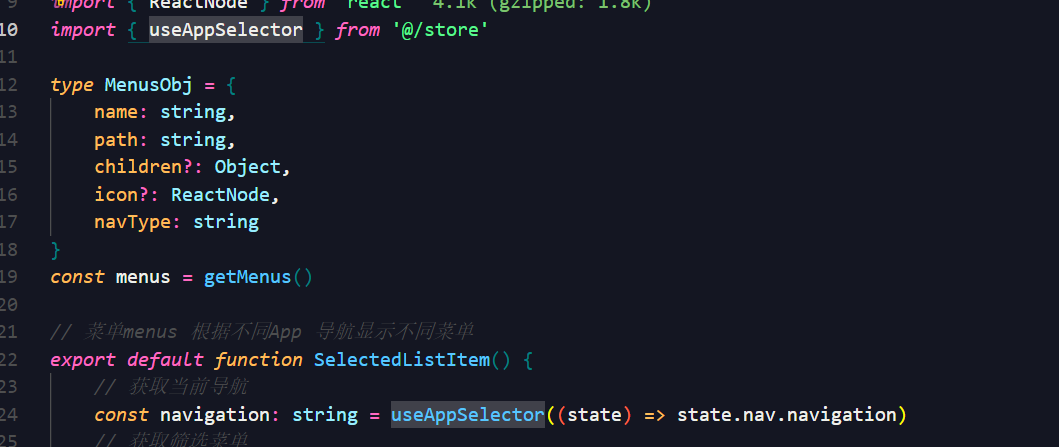
页面使用