vue 动态路由,按钮权限控制

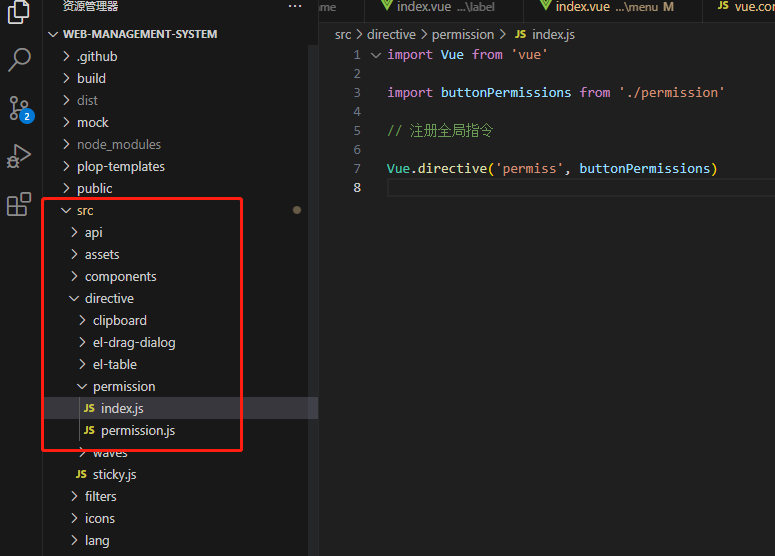
src/directive/permission/index
import Vue from 'vue'
import buttonPermissions from './permission'
// 注册全局指令
Vue.directive('permiss', buttonPermissions)
src/directive/permission/permission.js
export default {
inserted(el, binding) {
const buttonKey = binding.value
if (buttonKey) {
const key = checkKey(buttonKey)
if (!key) {
el.remove()
}
} else {
throw new Error('缺少唯一指令')
}
}
}
function checkKey(key) {
// 获取权限数组
const permissionData = sessionStorage.getItem('resourcesData')
? sessionStorage.getItem('resourcesData')
: []
const index = permissionData.indexOf(key)
if (index > -1) {
return true
} else {
return false
}
}
main.js引入
import './directive/permission/index'
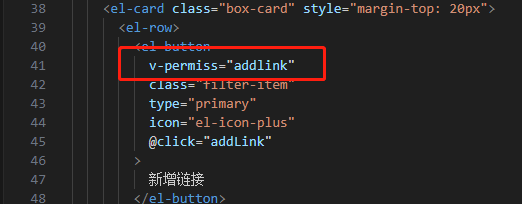
页面使用如下