vue中使用SVG文件,亲自试用经历
1.安装依赖 npm install svg-sprite-loader --save-dev
2.vue.config.js 中添加配置
chainWebpack(config) { config.module .rule('svg') .exclude.add(resolve('src/icons')) .end() config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() }
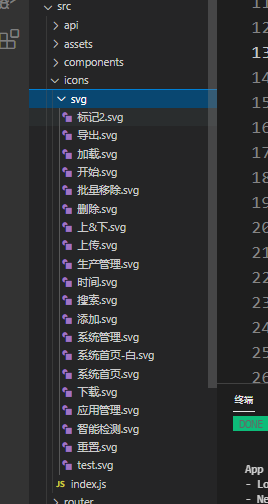
3.SRC下新件文件夹icons
创建svg文件夹 ,同时新建 index.js 内容如下:
import Vue from 'vue';
import SvgIcon from '@/components/SvgIcon'; // svg component
// register globally
Vue.component('svg-icon', SvgIcon);
const req = require.context('./svg', false, /\.svg$/);
const requireAll = requireContext => requireContext.keys().map(requireContext);
requireAll(req);
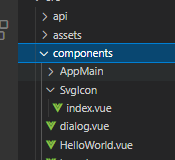
4、在src/components下新建文件夹及文件SvgIcon/index.vue,index.vue中内容如下

<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 20px;
height: 20px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
5.在main.js中引入 ,页面使用及页面效果如下图
import '@/icons'