vue双向绑定原理
原理
1,核心在Object.defineProperty()
这个方法实现对象属性的拦截
let a={}
a.b=''
Object.defineProperty(a,b,{
set(value){设置时触发
//触发更新视图
this.b=value
},
get(value){//读取是触发
//添加订阅者
return value
}
})
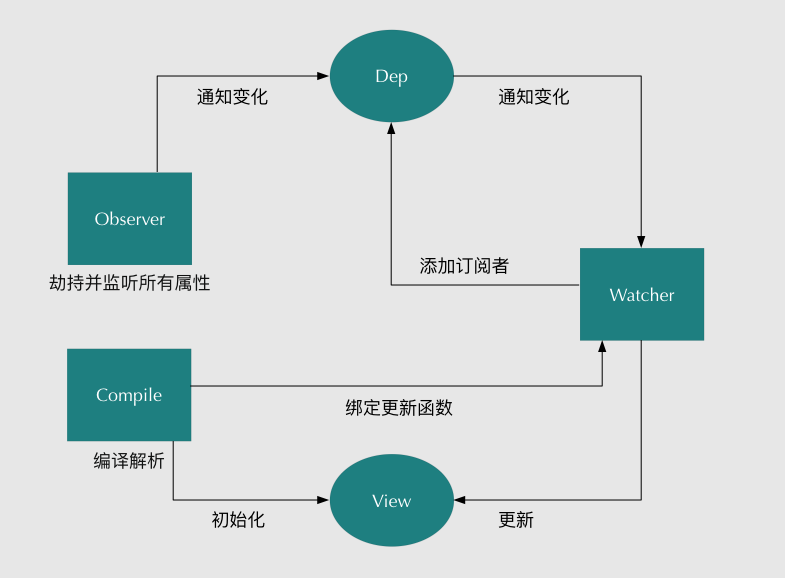
2.订阅发布模式
1,定义一个监听器Observer,劫持属性,属于发布者,一旦属性发生变化,立个通知订阅者
2,Dep,订阅者的集合,需要在Object.defineProperty里添加订阅者的get和发布,需要dep作为中间的桥梁
3,Watcher,订阅者,这个对象会有触发函数update,以及用于将自己临时存储到Dep.target里,直到触发Object.defineProperty上的get的函数将Watcher存入Dep内部,且释放Dep.target
4,Compile解析器,这个是解析字符模板字符串用的,解析每个节点,创建Watcher并将自己存入Dep的target上,触发了Object.defineProperty上的get的函数,将暂存的Watcher存入Dep内,并初始化视图
5,View,由Compile初始化,接收Watcher的更新,触发对象变化的交互节点

顺序:
1,利用Object.defineProperty创建Observer,劫持所有属性,且发布信息
2,Compile解析器解析模板,在遇到{{}}或v-modle等节点的时候创建Watcher订阅者,并请将他存入Dep,与此同时初始化View
3,View交互触发数据变化,触发了Object.defineProperty的set函数触发,这个时候通知Dep发生变化,而Dep会通知所有的Watcher触发更新,而Watcher在接收到通知后,会触发自身的函数,更改view的视图界面
参考资料 vue的双向绑定原理及实现




