mvc与mvvm
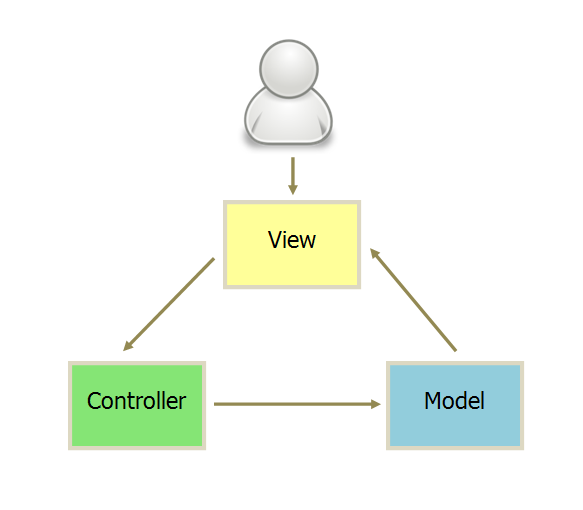
MVC(Model-View-Controller)
- 模型Model – 管理大部分的业务逻辑和所有的数据库逻辑。模型提供了连接和操作数据库的抽象层。
- 控制器Controller - 负责响应用户请求、准备数据,以及决定如何展示数据。
- 视图View – 负责渲染数据,通过HTML方式呈现给用户。

举个例子
列表检索
//1,输入框打入关键字,view接收数据并通知controller <div> <span id="container">0</span> <input id="input"> </div> //2,controller接收到信息,根据信息进行请求获取新数据,更改model的数据, const input = document.getElementById('input'); // 响应视图指令 button.addEventListener('blur', () => { const container = document.getElementById('container'); // 调用模型 add(container); }, false); 3,model的数据获取新数据触发view的更新 function add (node) { // 业务逻辑处理 const currentValue = parseInt(node.innerText); const newValue = currentValue + 1; // 更新视图 node.innerText = current + 1; }
controller的作用就是一个路由的作用,指向数据模型
MVVM(Model-View-ViewModel)
Model 代表着数据,只关心数据的增删改,数据操作逻辑等等
View 代表着视图,显示内容,触发交互
ViewModel 业务逻辑层,view需要什么数据,就有viewModel提供什么数据,相应的,数据层model发生什么变动,viewmodel也会发生对应的变动更新
总结:
ViewModel 便是实现双向绑定的关键,在数据上,ViewModel通过实现observer观察者,劫持数据插入响应,当Model发生变化时,会触发observer,进而触发view的更新
ViewModel的承担了controller的工作,事件绑定后是有专门的事件中心来存储元素-->事件的事件中心,而当view触发事件后,就有viewModel调度,指向事件模型
ViewMode同时还承担了Model的部分工作,当数据变化时,会触发observer去通知订阅者更新View
而我们的工作更多的集中在view事件绑定,以及Model的数据持久化以及数据变更




