Android开发_记事本(7)
搜索实现
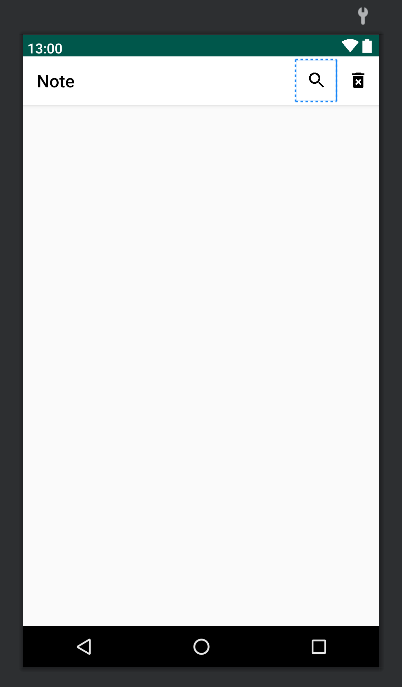
搜索图标的添加
main_menu
<item
android:id="@+id/action_search"
android:icon="?attr/menu_search"
app:showAsAction="always"
app:actionViewClass="androidx.appcompat.widget.SearchView"
android:title="Search"
/>
drawable
添加一个search图标,命名为:
ic_search_black_24dp.xml
styles.xml
添加一句
<item name="menu_search">@drawable/ic_search_black_24dp</item>

搜索功能的实现
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu,menu);//渲染一个menu获取一个对象
MenuItem mSearch = menu.findItem(R.id.action_search);//定位
SearchView mSearchView = (SearchView) mSearch.getActionView();//创建一个搜索界面
mSearchView.setQueryHint("Search");//提示词(灰色透明字)
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {//对写入的内容进行监听
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
adapter.getFilter().filter(newText); //Filter筛选器,按照newText搜索
return false;
}
});
return super.onCreateOptionsMenu(menu);
}
主要添加了这一段
MenuItem mSearch = menu.findItem(R.id.action_search);//定位
SearchView mSearchView = (SearchView) mSearch.getActionView();//创建一个搜索界面
mSearchView.setQueryHint("Search");//提示词(灰色透明字)
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {//对写入的内容进行监听
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
adapter.getFilter().filter(newText); //Filter筛选器,按照newText搜索
return false;
}
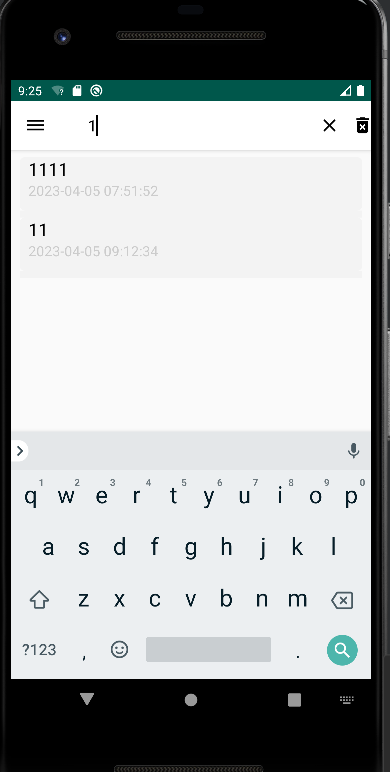
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具