Android开发_记事本(5)
菜单栏
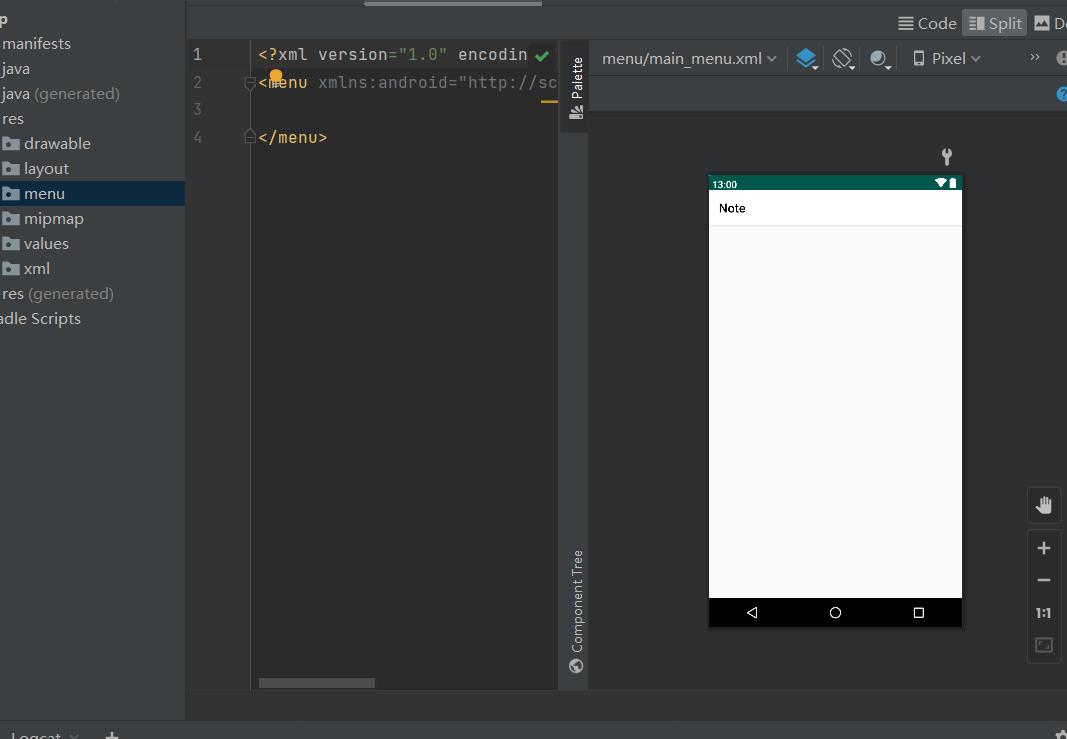
在res目录下新建文件夹 menu,并在该目录下
新建main_menu.xml

若要在栏里面加图片则需要引入drawable中的东西
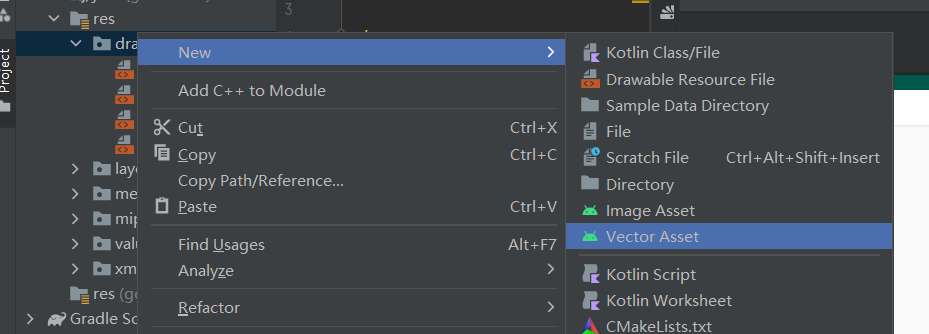
新建矢量图菜单栏按钮


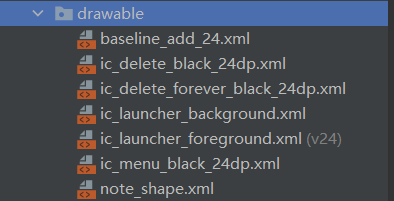
再新建主页面删除所有按钮和编辑界面的删除当前笔记的按钮

main_menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_clear"
android:icon="?attr/menu_delete_all"
android:title="Clear"
app:showAsAction="always"
/>
</menu>
接下来在MainActivity中引入|联系上面的menu文件

引入menu文件必备的一个function
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu,menu);//渲染一个menu获取一个对象
return super.onCreateOptionsMenu(menu);
}

edit_menu
和上面差不多
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/delete"
android:icon="?attr/menu_delete"
android:title="Delete"
app:showAsAction="always"
/>
</menu>
在EditActivity中同样
public boolean onCreateOptionsMenu(Menu menu){
getMenuInflater().inflate(R.menu.edit_menu,menu);
return super.onCreateOptionsMenu(menu);
}

此时的需求
想让编辑栏的Note旁边有一个可以返回主界面的返回按钮
想把主界面左上角的返回按钮换为菜单栏
navigation
在MainActivity中toolbar三条语句后写入:
//状态栏相关
setSupportActionBar(myToolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true); //设置toolbar取代actionbar(自定义的工具栏代替原本的活动栏
myToolbar.setNavigationIcon(R.drawable.ic_menu_black_24dp);//设置toolbar图标
此时代码左侧还会提示设置的图案是什么东西
效果:

接下来实现编辑框返回键的功能
在EditActivity中toolbar三条语句后加入
myToolbar.setNavigationOnClickListener(new View.OnClickListener(){
public void onClick(View v){
autoSetMessage(); //根据mode值判断返回什么东西
setResult(RESULT_OK,intent);
finish(); //结束当前Activity,回到MainActivity
}
});
实现了按钮返回



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理