401 experience
AM:
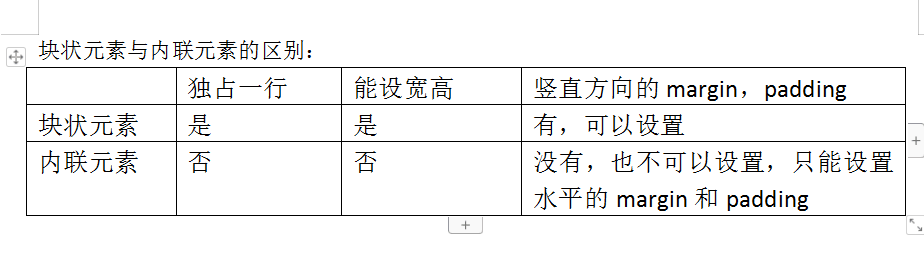
块元素与内联元素 :

div与span的区别 span只能设置水平的margin(左右内外边距)
在span里面加 display:block; 内联转块(相当于给span加了上下的边距)反之
/*将块元素转换成内联元素*/
display: inline;
/*将元素隐藏起来*/
display: none;
/*将内联元素转换成块元素*/
display: block;
PM
1.相对定位:相对与元素自己本身来移动定位
2. 绝对定位:距离父类(有position样式的父类)...要是没有找到父类,就有默认的body来代替
备注;
/*z-index:值后面不要加像素 想让哪个在前面就把哪个的值设大*/
3.fixed定位相对于浏览器窗口定位 position:fixed;
/* fixed 定位:对于浏览器窗口 */
position: fixed;
left: 20px;top: 50px;
360导航狗:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>360导航狗</title> <style> #da{ width:68px; height: 280px; position: fixed; right: 50px; top:280px; background: whitesmoke; } #a1{ width: 74px; height: 82px; position: absolute; position: fixed; right:50px; top:200px; background-image:url(img/a1.png); } .st{ float: right; position: relative; bottom: 30px; margin-right: 10px; } .zt{ text-decoration: none; color: gray; font-size: 7px; } .zt:hover{ color: greenyellow; } #db{ width:50px; height: 280px; position: fixed; right: 60px; bottom:70px; } #db1{ color: gray; text-decoration: none; font-size: 10px; } #db1:hover{ color: greenyellow; } </style> </head> <body> <div id="da"> <div> <div><img src="img/a2.png" width="31px"></div> <div class="st"><a href="#" class="zt">娱乐</a></div> </div><br> <div> <div><img src="img/a3.png" width="31px"></div> <div class="st"><a href="#" class="zt">看片</a></div> </div><br> <div> <div><img src="img/a4.png" width="31px"></div> <div class="st"><a href="#" class="zt">购物</a></div> </div><br> <div> <div><img src="img/a5.png" width="31px"></div> <div class="st"><a href="#" class="zt">游戏</a></div> </div><br> <div> <div><img src="img/a6.png" width="31px"></div> <div class="st"><a href="#" class="zt">生活</a></div> </div><br> <div> <div><img src="img/a7.png" width="31px"></div> <div class="st"><a href="#" class="zt">借钱</a></div> </div> </div> <div> <div id="db"><a href="#" id="db1">回顶部</a></div> </div> <div id="a1"></div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </body> </html>
163邮箱登录框


<!doctype html> <html> <head> <meta charset="utf-8"> <title>163邮箱登录框</title> <style> #d{ width: 340px; height: 45px; background-color:white; border: 1px solid #666666;} #d1{ width: 38px; height: 45px; background-color: white; float: left; background-image: url( a.png); background-position:-242px 424px; } #d2{ width: 202px; height: 44px; background-color:white; float: left; } #d3{ width: 100px; height: 35px; background-color:white; float: left; padding-top:10px; } #d4{ display:inline; font-size: 15px; padding:17px; } #d5{ border: 0px; height: 43px; text-indent: 30px; } input{ width: 202px; height: 39px; font-size: 15px; } #d6{ width: 340px; height: 45px; background-color:white; border: 1px solid #666666; } #d7{ width: 38px; height: 45px; background-color: white; float: left; background-image: url( a.png); background-position:-284px 424px; } #d8{ border: 0px; text-indent: 30px; height: 43px; width: 250px; } </style> </head> <body> <div id="d"> <div id="d1"></div> <div id="d2"> <input id="d5" type="text" name="user" placeholder="邮箱账号或手机号码"> </div> <div id="d3"><span id="d4">@163.com</span></div> </div> <br> <div id="d6"> <div id="d7"></div> <input id="d8" type="text" placeholder="输入密码"> </div> </body> </html>



