antd源码分析之——对话框(modal)
目录
一、组件结构
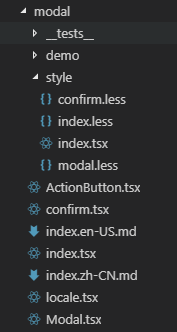
1、antd代码结构
2、rc-ant代码结构
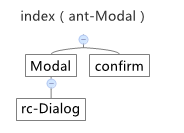
3、组件结构
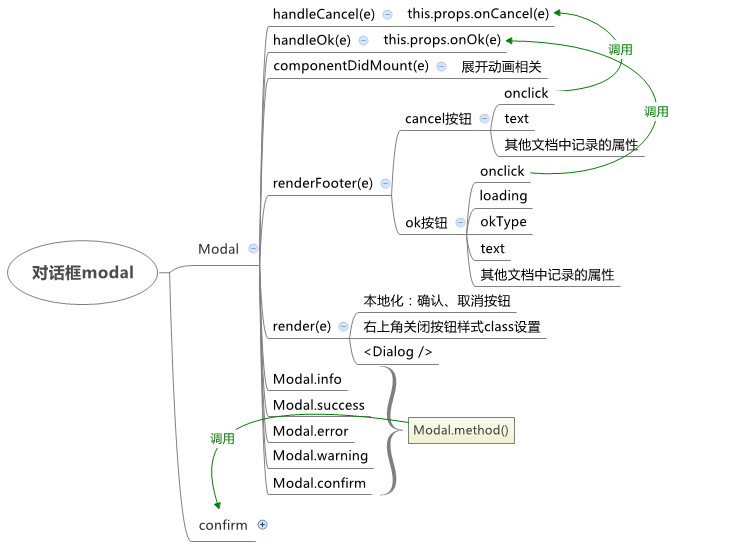
二、antd组件调用关系及功能详解
1、Model.tsx
2、confirm
三、rc-dialog详解
1、e.target 与 e.currentTarget
2、onMouseDown、onMouseUp 和 onClick
3、理解dialog中的鼠标事件
4、思维导图
一、组件结构
1、ant代码结构

2、rc-ant代码结构

3、组件结构

ant中modal的index.tsx中引入了Modal和confirm
Modal包含的不同状态method(info、Sucesses等)都是通过调用confirm方法传递不同参数实现
Modal中引用rc-dialog,做弹窗的渲染
二、antd组件调用关系
1、Model.tsx
modal中的方法包括
-
handleCancel:在点击取消按钮时触发,触发时调用this.props.onCancel()
- handleOk:在点击OK按钮时触发,触发时调用this.props.onOk()
-
componentDidMount:生命周期,挂在完成时触发
-
renderFooter:确认、取消按钮所在的弹框底部内容处理
-
render:渲染方法,包括本地化等
- Modal.method():Modal允许使用method方法创建信息提示框,包含五种方法均引自confirm

2、confirm
confirm中的方法包括
- close:Modal.method()方法调用后返回的引用内容,可以用于关闭弹框,详见官方文档说明 https://ant.design/components/modal-cn/#Modal.method()
-
update:与close类似,用于更新弹框
- destroy:React非16版本中处理关闭弹框的方法
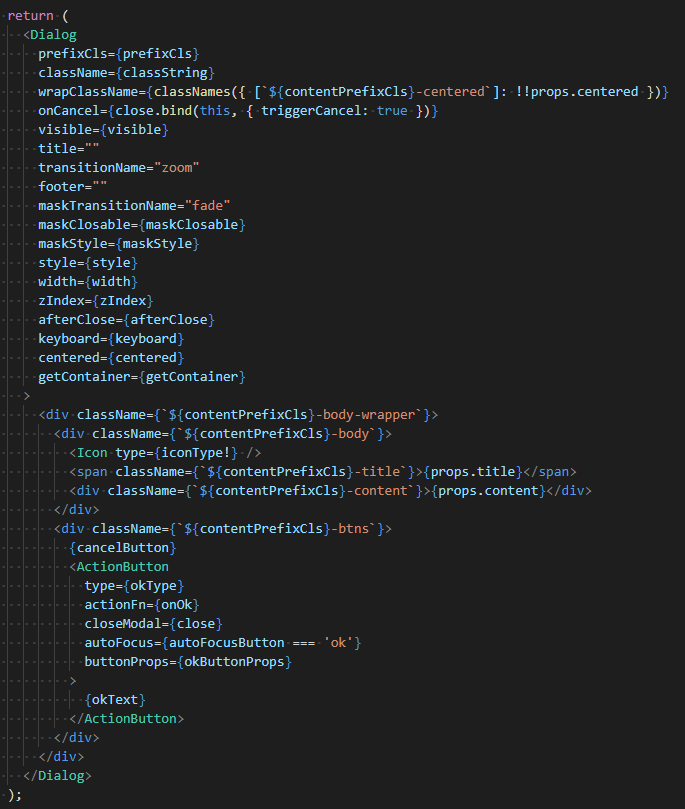
- render:渲染信息窗体ConfirmDialog
- ConfirmDialog:组件,根据方法参数config渲染信息Dialog

上图中代码图片清晰大图如下:

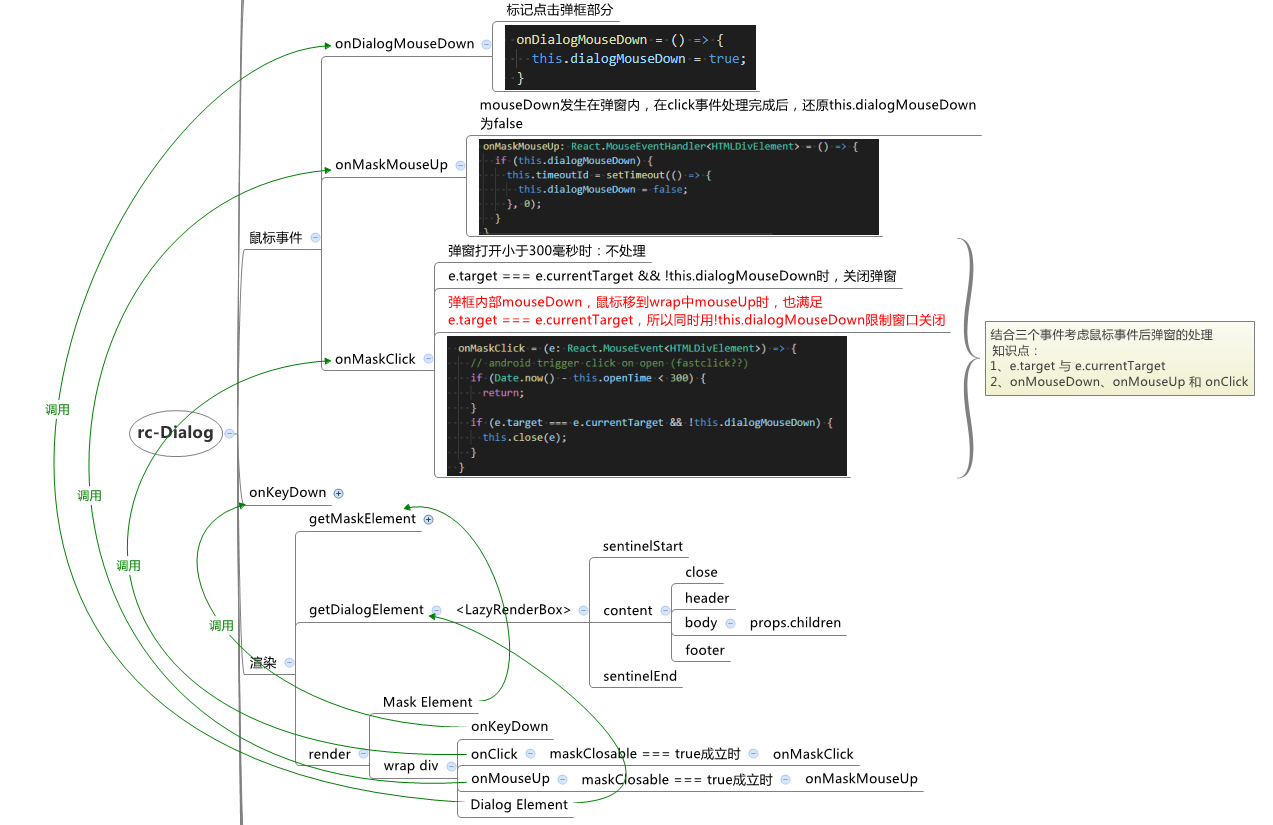
三、rc-dialog详解
1、e.target 与 e.currentTarget
- currentTarget: event对象属性,返回当前处理该事件的元素、文档或窗口。
- target: event对象属性,返回触发该事件的元素、文档或窗口。
2、onMouseDown、onMouseUp 和 onClick
如果用户在一个元素上点击,那么最少三个事件会被触发,事件发生顺序:
- mousedown,当用户在这个元素上按下鼠标键的时候
- mouseup,当用户在这个元素上松开鼠标键的时候
- click,当一个mousedown和一个mouseup都在这个元素上被检测到的时候发生
- 由第3点引申:鼠标在mousedown和mouseup之间移动拖拽的,根据时间冒泡,mouseup、mousedown所在的公同父元素会触发click事件
3、理解dialog中的鼠标事件
3.1 mousedown在dialog外click的执行顺序
- 触发onMaskMouseUp:if条件不满足,什么操作都不执行
- 触发onMaskClick:!this.dialogMouseDown一定成立,e.target 与 e.currentTarget值也相同
- 结果:关闭弹窗
- 注:mousedown在dialog外,mouseup在dialog内时,click中 e.target === e.currentTarget 依然成立,都是Mask。结果不变,关闭窗口
3.2 mousedown在dialog内click的执行顺序
- 触发onDialogMouseDown:this.dialogMouseDown赋值为true
- 触发onMaskMouseUp:if条件成立,timeout事件加入任务队列
- 触发onMaskClick:this.dialogMouseDown 为true,if条件不成立
- 结果:不关闭弹窗
- timeout事件执行:this.dialogMouseDown还原为false
- 注:mousedown在dialog内,mouseup在dialog外时,click中 e.target === e.currentTarget 依然成立,都是Mask。this.dialogMouseDown 也依然为true。结果不变,不关闭窗口
4、思维导图