CSS3学习手记(1) 选择器
基本选择器
- 通配符选择器
- 元素选择器
- 类选择器
- ID选择器
- 后代选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> /*通配符选择器*/ *{margin: 0;padding: 0;border: none;} /*元素选择器*/ body{background: #eee;} /*类选择器*/ .list{list-style: square} /*id选择器*/ #list{width: 500px;margin: 0 auto} /*后代选择器*/ .list li {margin-top:10px;background: #abcdef} </style> </head> <body> <ul id="list" class="list"> <li class="first">1</li> <li class="second">2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html>
新增选择器
- 子元素选择器:子元素选择器只能选择某元素的子元素 语法格式:父元素>子元素 兼容IE8以上的浏览器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> section>div{color: #f00} </style> </head> <body> <section> <div>里面</div> <article>外面</article> </section> </body> </html>

- 相邻兄弟选择器:可以选择紧接在另一个元素后的元素,而且他们具有一个相同的父元素 元素 + 兄弟相邻元素 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> section>div+article{color: #f00} </style> </head> <body> <section> <div>里面</div> <article>外面1</article> <article>外面2</article> </section> </section> </body> </html>

- 通用兄弟选择器:某元素后面的所有兄弟元素,而且他们具有一个相同的父元素 元素 ~ 后面所有兄弟相邻元素 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> section>div~article{color: #f00} </style> </head> <body> <section> <div>里面</div> <article>外面1</article> <article>外面2</article> </section> </section> </body> </html>

- 群组选择器:具有相同样式的元素分组在一起,每个选择器之间使用逗号隔开 元素1,元素2,. . . ,元素n 兼容IE6以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> section > article, section > aside, section > div{ color: #f00; margin-top:10px; background: #abcdef; } </style> </head> <body> <section> <article>article</article> <aside>aside</aside> <div>div</div> </section> </section> </body> </html>

属性选择器
对带有指定属性的HTML元素设置样式
使用css属性选择器,你可以只指定元素的某个属性,或者你还可以同时指定元素的某个属性和其对应的属性值
Element[attribute]
为带有attribute属性的Element设置样式 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href]{ text-decoration: none; } </style> </head> <body> <a href="#">attribute</a> </body> </html>

Element[attribute=" value"]
为带有attribute=" value"属性的Element设置样式 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href]{ text-decoration: none; } a[href="#"]{ text-decoration: none; color: red } </style> </head> <body> <a href="index.html">attribute</a> <a href="#">attribute</a> </body> </html>

Element[attribute~=" value"]
选择attribute属性包含单词 "value"的元素,并设置其样式 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href]{ text-decoration: none; } a[href="#"]{ text-decoration: none; color: red } a[class~="two"]{ color: green } </style> </head> <body> <a href="index.html">attribute</a> <a href="#">attribute</a> <a class="one two" href="#1">attribute</a> <a class="two three" href="#2">attribute</a> <a href="#3">attribute</a> <a href="#4">attribute</a> </body> </html>

Element[attribute^=" value"]
设置attribute属性值以 "value"开头的所有Element元素的样式 兼容IE8以上
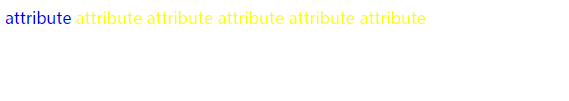
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href]{ text-decoration: none; } a[href="#"]{ text-decoration: none; color: red } a[class~="two"]{ color: green } a[href^="#"]{ color: yellow; } </style> </head> <body> <a href="index.html">attribute</a> <a href="#">attribute</a> <a class="one two" href="#1">attribute</a> <a class="two three" href="#2">attribute</a> <a href="#3">attribute</a> <a href="#4">attribute</a> </body> </html>

Element[attribute$=" value"]
设置attribute属性值以 "value"结尾的所有Element元素的样式 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href]{ text-decoration: none; } a[href="#"]{ text-decoration: none; color: red } a[class~="two"]{ color: green } a[href^="#"]{ color: yellow; } a[href$="1"]{ color:goldenrod; } </style> </head> <body> <a href="index.html">attribute</a> <a href="#">attribute</a> <a class="one two" href="#1">attribute</a> <a class="two three" href="#2">attribute</a> <a href="#31">attribute</a> <a href="#41">attribute</a> </body> </html>

Element[attribute*=" value"]
设置attribute属性值包含 "value"的所有Element元素的样式 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href*="2"]{ text-decoration: none; color: red; } </style> </head> <body> <a href="index.html">attribute</a> <a href="#">attribute</a> <a class="one two" href="#1">attribute</a> <a class="two three" href="#2">attribute</a> <a href="#31">attribute</a> <a href="#41">attribute</a> <a href="#312">attribute</a> <a href="#412">attribute</a> </body> </html>

Element[attribute|=" value"]
选择attribute属性值为 "value"或以“value-”开头元素,并设置其样式 兼容IE8以上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> a[href|="v"]{ text-decoration: none; color: red; } </style> </head> <body> <a href="index.html">attribute</a> <a href="#">attribute</a> <a href="v-31">attribute</a> <a href="v-41">attribute</a> <a href="v-312">attribute</a> <a href="#412">attribute</a> </body> </html>




