1.can't not find Node.js binary ''path",make sure Node.js is installed and in your PATH,or set
vscode中node执行debug报错
报错信息如下

思路1:检查node是否安装成功
win + R 输入cmd

能够正常显示版本号,则证明没有问题,接着换个思路
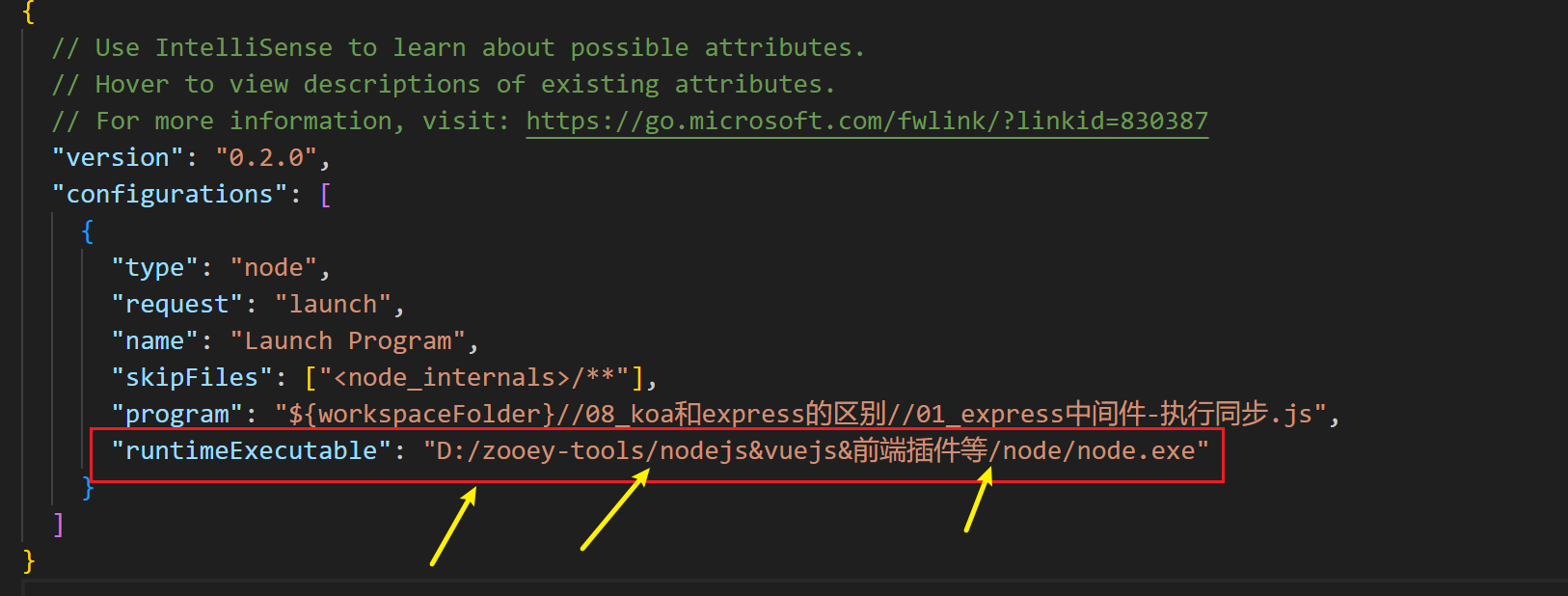
思路2:根据提示打开图示的'launch.json'文件,在页面补充 runtimeExecutable
具体补充什么内容呢?
在overflow中找到了nginx中需要补充的是node的安装路径
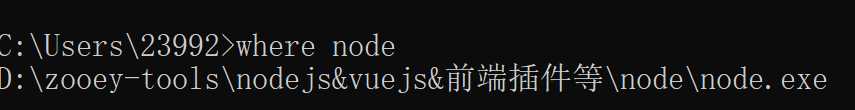
在命令行中输入 where node

将获取到的整个地址,复制到runtimeExecutable 后面,如下图所示

注意:将 \ 改为 /
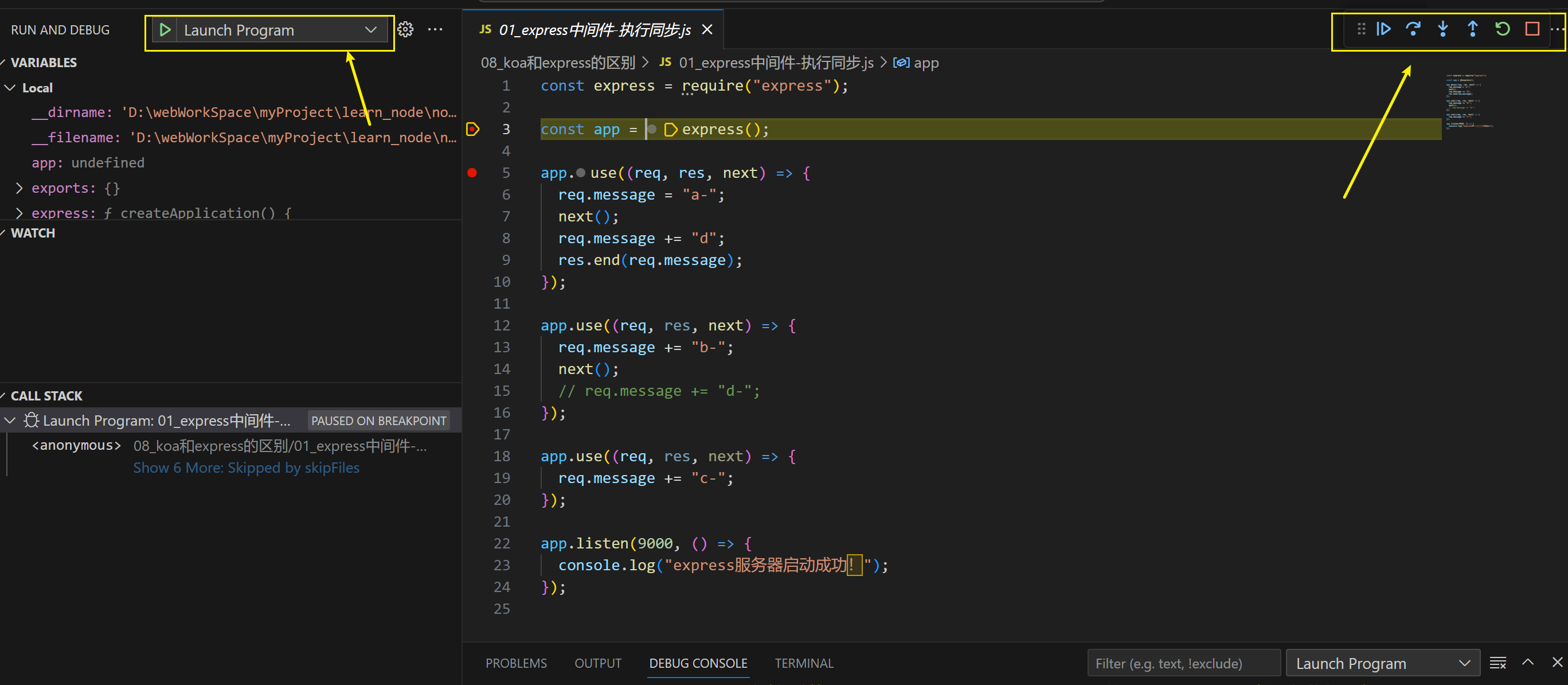
重新点击debug模式,断点调试,解决

注意:记得选择launch program





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类