echart版本 :v5.4.2
vue版本:v3.2.45
ts版本:v4.7.4
element-plus版本: v2.2.29
安装countup.js命令
npm install countup.js
下载安装echarts
npm install echarts
本总结是基于vue3中使用echarts5 以及 利用ts对echart组件进行封装的一系列操作,本总结代码均为截图,私心希望读者和作者都能亲自实践代码,拒绝copy。
那么废话少说,开始上代码
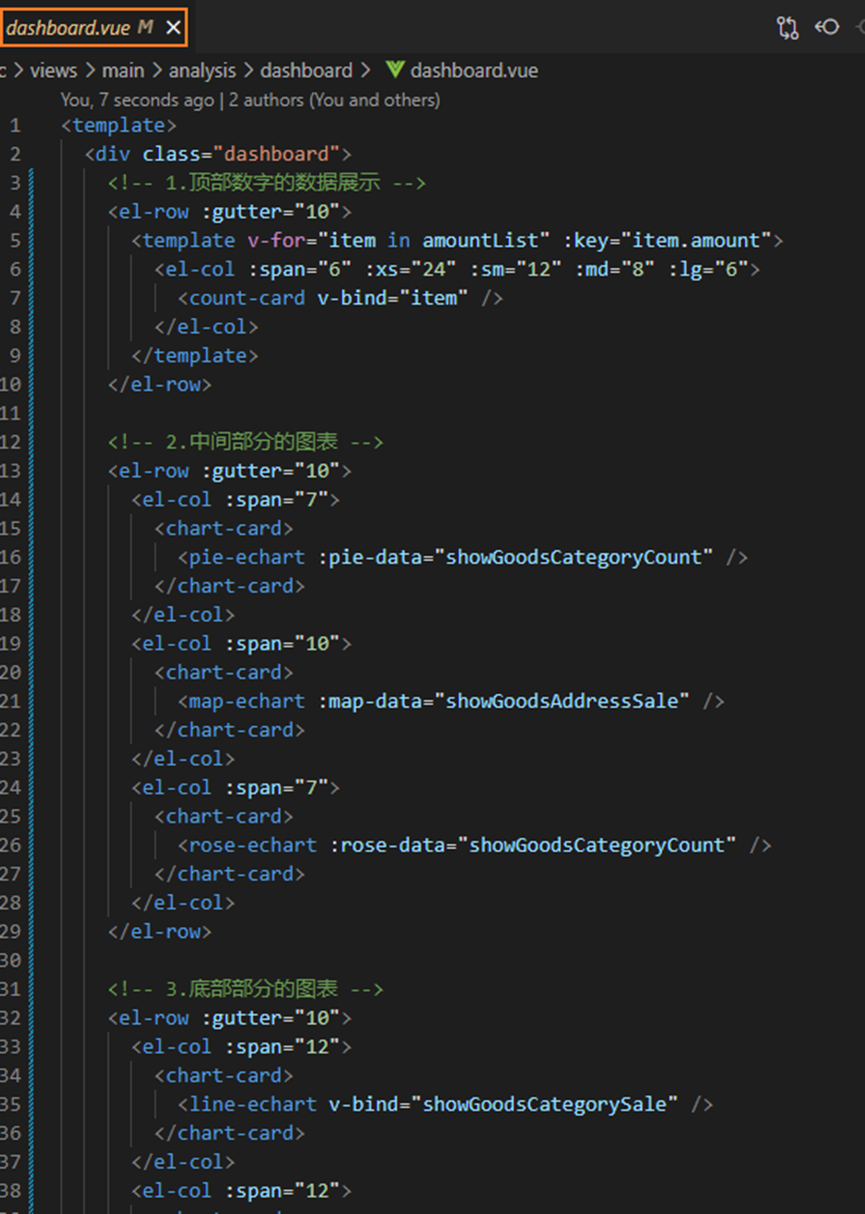
1. 统计分析页面(dashboard.vue)使用element栅格进行布局
-
dashboard.vue

2. 抽离组件
分别包括数字面板组件count-card,统计面板组件chart-card及特定图表组件(如:pie-echart, map-echart等)
3 . 在统计分析页面(dashboard.vue)通过store获取页面所需数据
-
dashboard.vue
fetchAnalysisStore()action方法为发起请求的方法
4 . strore通过action发起请求(使用pinia)
- store

此处通过调用已经封装好的 axios 请求,获取数据,并且通过Promise的请求方式来防止多个请求的阻塞
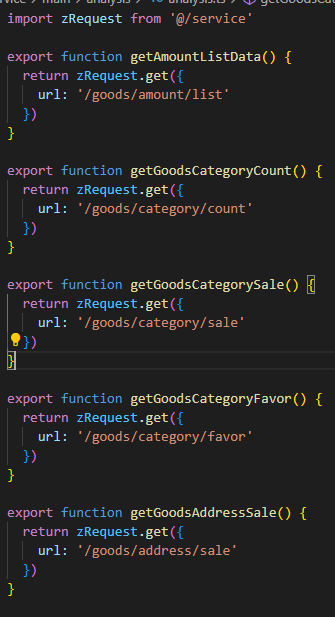
5. store的action通过service的发起post请求
- service

此处的ZRequest方法为已经封装好的 axios请求方法
6 .dashboard.vue 将获取到的数据传递给子组件们
-
dashboard.vue

ps:通过 v-bind 可以将 item 中 的属性值 直接绑定为 组件的属性值
比如: item = { name: "zooey",age:18}
通过v-bind 的绑定
<count-card v-bind="item">
则等同于
<count-card :name="item.name" :age="item.age">
7 . count-card组件获取数据,对数据进行布局和展示,并且使用countup对数据的数字进行包裹,实现滚动效果
- count-card组件


8 .chart-card组件实现卡片效果,并在卡片中使用图标组件(这里指 pie-chart组件等),作为插槽使用
- chart-card组件

9 .在图表组件中(这里指 pie-chart组件等),创建一个base-echart组件,对一些重复的、公共的代码进行封装,当不同图表组件使用base-echart的时候,就只需要传递option数据就可以了。
- base-echart:

要注意:
将option数据使用watchEffect进行监听,保证option数据可以被实时更新
base-echart 首先进行echart的初始化(前提条件是你下载的echarts并且在该页面引用了echarts哈~),其次将获取到的option数据进行setOption的操作 ,第三步是对echarts图表的缩放操作
10.在图表组件中引入base-echart,只在图表组件获取、处理和传递option数据
- pie-echart组件

要注意:
将option数据使用computed进行监听,保证请求获取的数据可以被实时更新,然后将最新的option 传递给base-echart
option数据可以在echarts官网直接复制实例代码
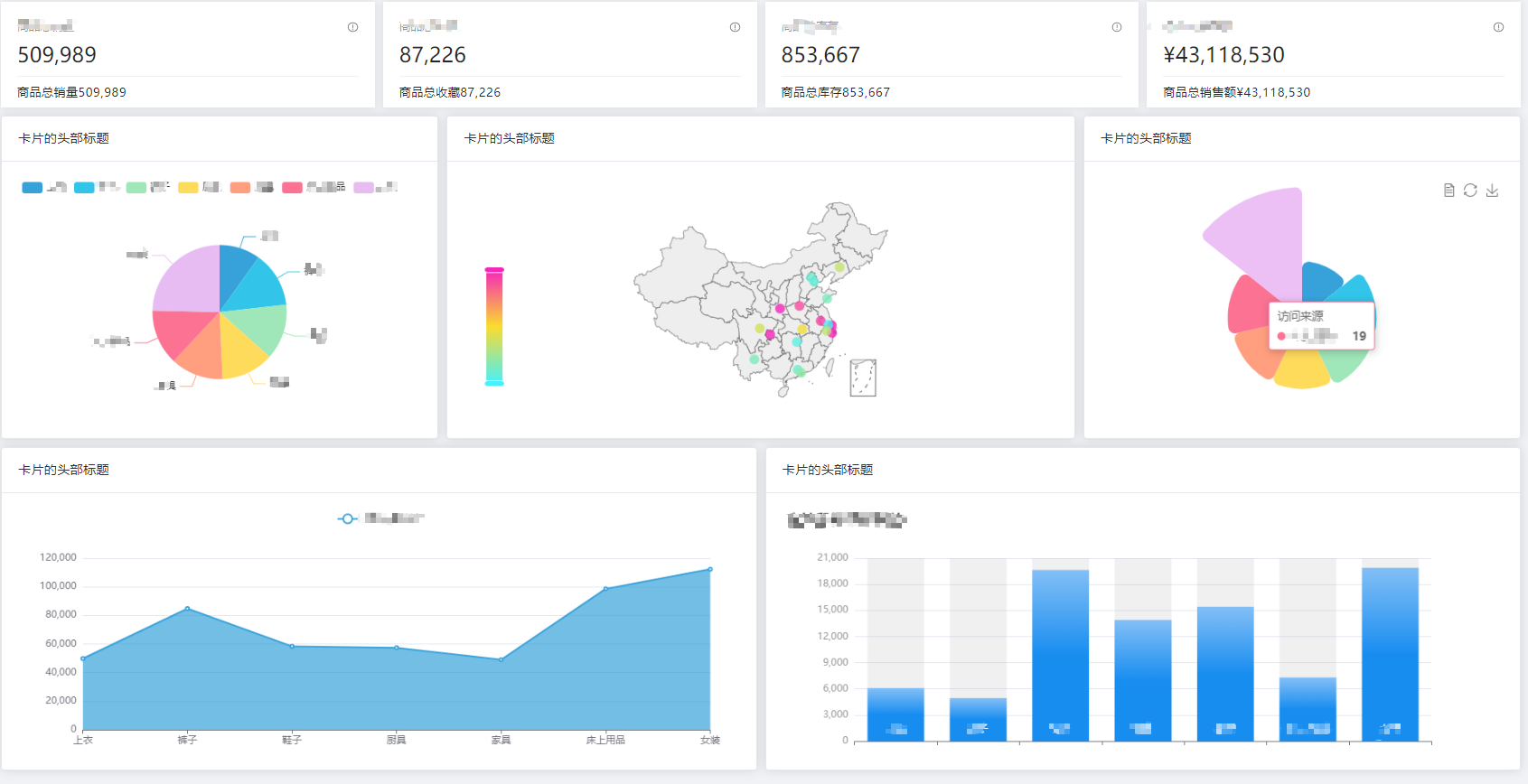
齐活~ 看页面







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类