div+css进度条
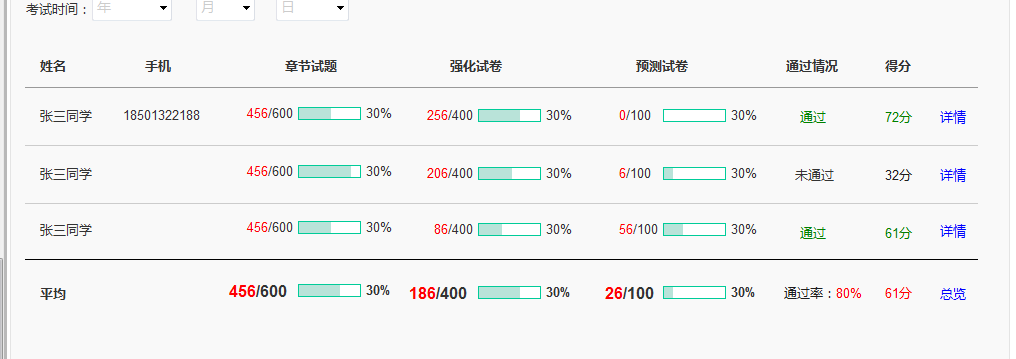
效果图:

进度条代码:
<style type="text/css"> 红色:background-color:f05153;border:1px solid #f05153 .dk-cgl .jdt-box i{position:absolute;display:block;left:0;top:0;height:100%;background-color:#BFEFFF} .dk-cgl .jdt-box{position:relative;display:block;height:10px;font-size:0;line-height:0;margin:4px auto;border:1px solid #BFEFFF} .dk-cgl{width:37%} </style>
<td class='center'>${var.Z_TOTALCOMPLETE}/${var.Z_TOTALQUESTIONS}<span class="dk-cgl"><b class="jdt-box"><i style="width:${var.z_percent}%"></i></b>${var.z_percent}%</span></td> <td class='center'>${var.Q_TOTALCOMPLETE}/${var.Q_TOTALQUESTIONS}<span class="dk-cgl"><b class="jdt-box"><i style="width:${var.q_percent}%"></i></b>${var.q_percent}%</span></td> <td class='center'>${var.C_TOTALCOMPLETE}/${var.C_TOTALQUESTIONS}<span class="dk-cgl"><b class="jdt-box"><i style="width:${var.c_percent}%"></i></b>${var.c_percent}%</span></td>


