WEB安全-CSS基础
CSS基础
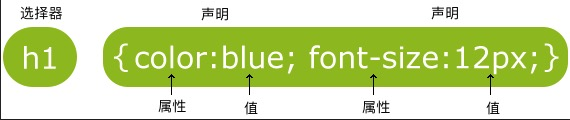
基础语法

CSS声明总是以分号 ;结束,声明总以大括号 {}括起来:
p {color:red;text-align:center;}
直接在HTML源码中使用CSS,需要用<style> 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
**<style>
#h1{
color: aqua;
text-align: center;
}
</style>**
<body>
<h1 id="h1">登录成功</h1>
</body>
</html>
注释
CSS注释以 /*开始, 以 ***/**结束
h1{
/*这个是注释*/
}
Id和Class选择器
考虑到一个HTML网页中,所使用的元素很多都会重复,为保证每个元素都有自己想要的美化,可以使用
Id和class选择器
id选择器:
HTML中元素以id属性来设置选择器,CSS中的id选择器以#定义
#para1
{
text-align:center;
color:red;
}
class选择器:
HTML中元素以class属性来设置选择器,在CSS中的class选择器以. 定义
.meihua {text-align:center;}
或者
p.haha {text-align:center;} <!-- 对指定元素-->
或者多个选择器(空格分开)
.center { text-align:center; }
.color { color:#ff0000; }
指定元素之后,其他元素就无法使用指定元素的选择器了
调用方式
CSS的调用一共有三种方式:外部样式表,内部样式表,内联样式
💡 优先级:内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
外部样式表:
可以借助<link> 标签调用CSS文件
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
CSS文件写法:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
内部样式表:
在HTML文档中,在<style> 标签中设定CSS格式(一般在文档开头中使用)
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式:
直接在标签中,使用style属性设计CSS样式(不推荐)
<p style="color:sienna">CSS测试</p>
调用背景图像
body{
background-image:url('haha.png')
}
这里的body值得是HTML中整个<body> 标签里都用上背景
我们也可以对其他标签附上背景
h1{
background-image: url('../image/3.jpeg');
}
body{
background-image: url('../image/2.jpeg');
}
调用结果如图所示

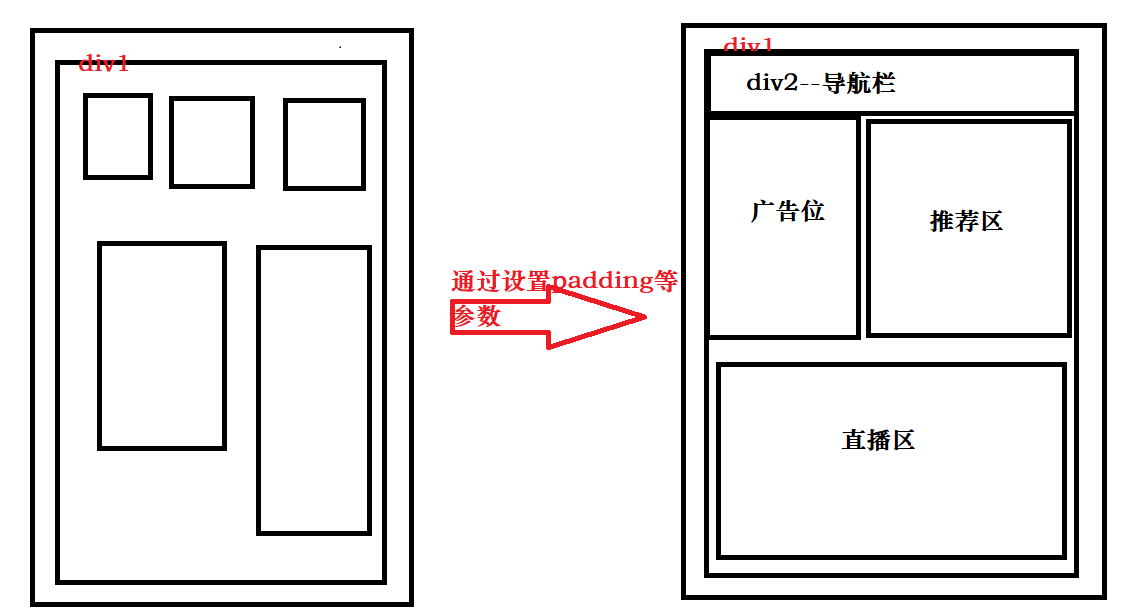
简单谈谈CSS盒子模型作用
简而言之,通过CSS盒子模型,我们可以讲一个页面分成一块块的,通过设置padding,border等数据,让他们看起来紧凑,如下图所示。

借助CSS盒子模型能够让我们更好地理解div+css模型的定位=⇒利用盒子模型替代了传统的表格布局
以上仅是个人理解
本文来自博客园,作者:山归时有雾,转载请注明原文链接:https://www.cnblogs.com/zroCrow/p/16590886.html

